Cheap-Ass Metaballs
Posted: Tue May 01, 2012 4:06 pm
Something I did a while ago in Gamemaker and recently decided to port to Löve (only actually ported it this afternoon) was a small demo of metaballs. Now, I have absolutely no idea how metaballs are meant to be made, but I hear that it involves maths. And I hate maths. Therefore, when I was working on it in GM, I found that a similar effect could be achieved with gradiented images being additively drawn onto a surface, which is then put through a threshold function reducing it to pure black-and-white. The threshold function in GM I used was a really hacked-together thing using recursive rendering in certain blend modes, but when I first thought of doing it in Löve I realised that PixelEffects would be perfect for the job.
SO today I looked through some simple PixelEffect tutorials, and made a very simple BnW shader (it rounds the rgb values to the nearest whole number).
Using this I then went and coded up the rest of the stuff needed for the demo.
I therefore present to you
the Cheap-Ass Metaball System (no, I'm not going to work a Löve-pun into this.EDIT: "Cheap, Ugly Metaballs"?)
so-called because it is a cheap-ass, hackish method of faking metaballs.
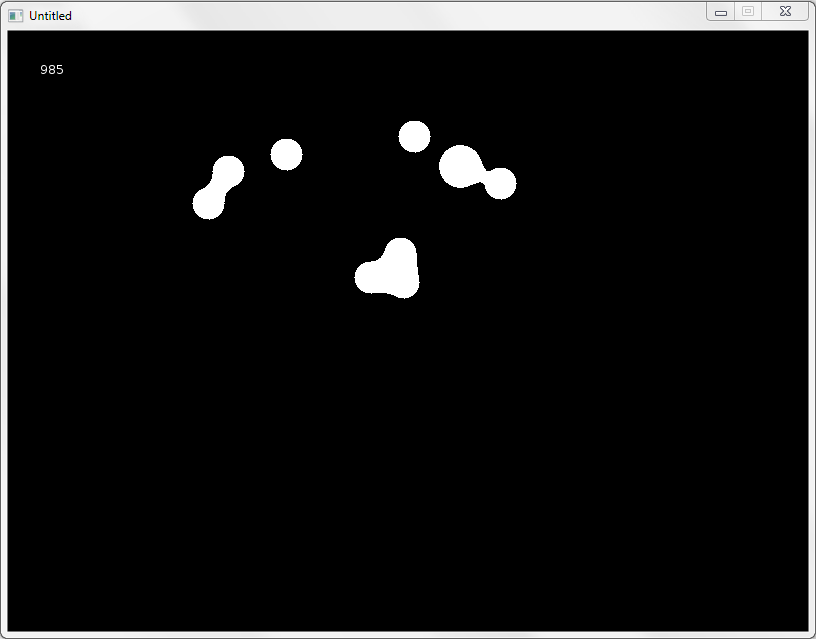
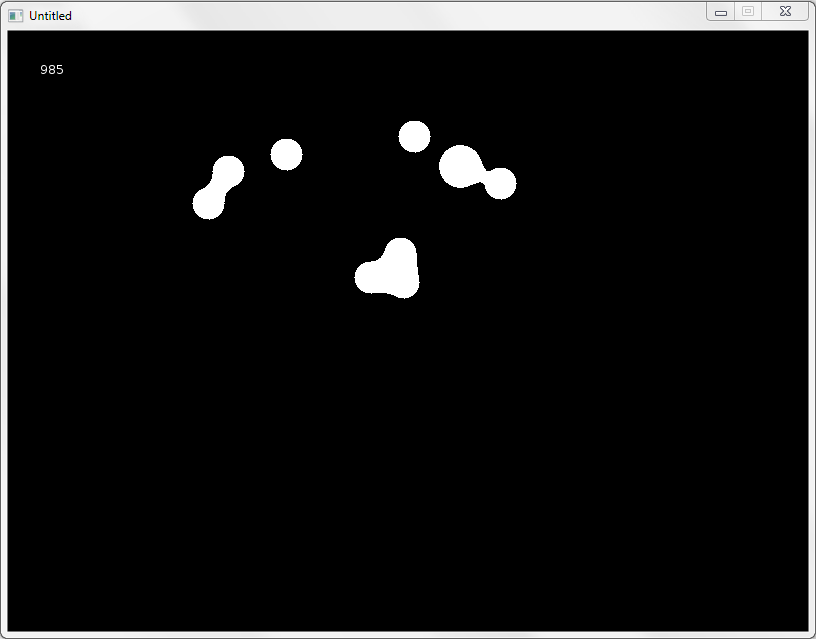
Here is a shot showing it giving a cool 985 FPS.

Note that the edges are not anti-aliased at all; this could be remedied by using a more advanced shader. Someone else can do that part.
The way I achieve this is I draw a 64x64 image of a radial sinusoidal gradient from black to white at the points where the metaballs are, using additive blending. This is then passed through the afore-mentioned shader. The gradient must be sinusoidal to achieve the proper effect of the metaballs interacting; a straight-line gradient will give flat edges where they interact.
If you look at the code, be aware that the for-loop is made for a table of only 10 metaballs. This was out of laziness, so just expand it or make it detect the size of the table if you want to use it. Auto-detects table size now, it just assumes the xvalue table is the same length as the yvalue table.
UPDATE:
+ Auto-detects the size of the tables, not hard-coded anymore.
+ The shader now uses 'floor' instead of 'round', which isn't supported by some computers.
SO today I looked through some simple PixelEffect tutorials, and made a very simple BnW shader (it rounds the rgb values to the nearest whole number).
Using this I then went and coded up the rest of the stuff needed for the demo.
I therefore present to you
the Cheap-Ass Metaball System (no, I'm not going to work a Löve-pun into this.
so-called because it is a cheap-ass, hackish method of faking metaballs.
Here is a shot showing it giving a cool 985 FPS.

Note that the edges are not anti-aliased at all; this could be remedied by using a more advanced shader. Someone else can do that part.
The way I achieve this is I draw a 64x64 image of a radial sinusoidal gradient from black to white at the points where the metaballs are, using additive blending. This is then passed through the afore-mentioned shader. The gradient must be sinusoidal to achieve the proper effect of the metaballs interacting; a straight-line gradient will give flat edges where they interact.
UPDATE:
+ Auto-detects the size of the tables, not hard-coded anymore.
+ The shader now uses 'floor' instead of 'round', which isn't supported by some computers.