SO today I looked through some simple PixelEffect tutorials, and made a very simple BnW shader (it rounds the rgb values to the nearest whole number).
Using this I then went and coded up the rest of the stuff needed for the demo.
I therefore present to you
the Cheap-Ass Metaball System (no, I'm not going to work a Löve-pun into this.
so-called because it is a cheap-ass, hackish method of faking metaballs.
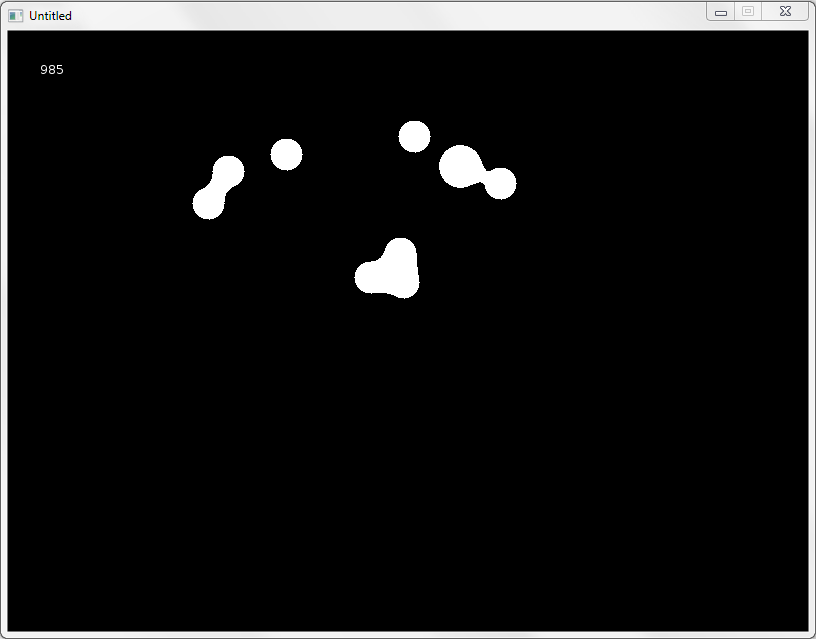
Here is a shot showing it giving a cool 985 FPS.

Note that the edges are not anti-aliased at all; this could be remedied by using a more advanced shader. Someone else can do that part.
The way I achieve this is I draw a 64x64 image of a radial sinusoidal gradient from black to white at the points where the metaballs are, using additive blending. This is then passed through the afore-mentioned shader. The gradient must be sinusoidal to achieve the proper effect of the metaballs interacting; a straight-line gradient will give flat edges where they interact.
UPDATE:
+ Auto-detects the size of the tables, not hard-coded anymore.
+ The shader now uses 'floor' instead of 'round', which isn't supported by some computers.