It supports three shapes: rectangles, circles, and polygons, and includes methods for handling events such as mouse movements, clicks, and state updates. Additionally, it allows for translating all layers and scaling.
Features
Layer System: The library implements a layer system where buttons are organized by layers.
Buttons in lower layers (with lower layer IDs) have higher priority, meaning they will respond to events before buttons in higher layers.
Hover State Management: Only one button can have a hover state or hover border state active at any given time. The library also includes a border system to check if a border is pressed or hovered.
Overlapping Buttons: The library handles overlapping buttons efficiently.
When buttons overlap, the topmost button (based on the layer system) will receive input events, while lower buttons remain unaffected, preventing errors or unintended behavior.

The following callback functions are available for customizing button behavior:
- BorderHover(xm, ym, dx, dy): Called every frame when the mouse is over the button border.
- BorderUnHover(xm, ym, dx, dy): Called once when the mouse leaves the button border.
- WhileBorderHover(self, xm, ym, dx, dy): Called every frame while the cursor is hovering over the button border.
- WhileBorderPressed(self, xm, ym, dx, dy): Called every frame while the button border is pressed, even if the mouse leaves the button.
- Hover(self, xm, ym, dx, dy): Called once when the mouse enters the button area.
- WhileHover(self, xm, ym, dx, dy): Called every frame while the mouse is over the button.
- WhilePressed(xm, ym, dx, dy): Called every frame when the button is pressed, even if the mouse leaves the button.
- UnHover(self, xm, ym, dx, dy): Called once when the mouse leaves the button area.
- BorderClick(self, xm, ym, button): Called once when the mouse clicks on the button border.
- Click(self, xm, ym, button): Called once when the mouse clicks inside the button.
- Release(self, xm, ym, button): Called once when the mouse releases a button inside the button's area.
- BorderRelease(self, xm, ym, button): Called once when the mouse releases a button on the button's border.
- WhileMoves(self, xm, ym, dx, dy, istouch): Called every time the mouse moves.
- Scroll(dxm, dym): Called every time the user scrolls, capturing the scroll direction and amount.
Repo : https://github.com/KrumYehor/Flex-buttons_love2d/
Documantation: https://github.com/KrumYehor/Flex-buttons_love2d/wiki
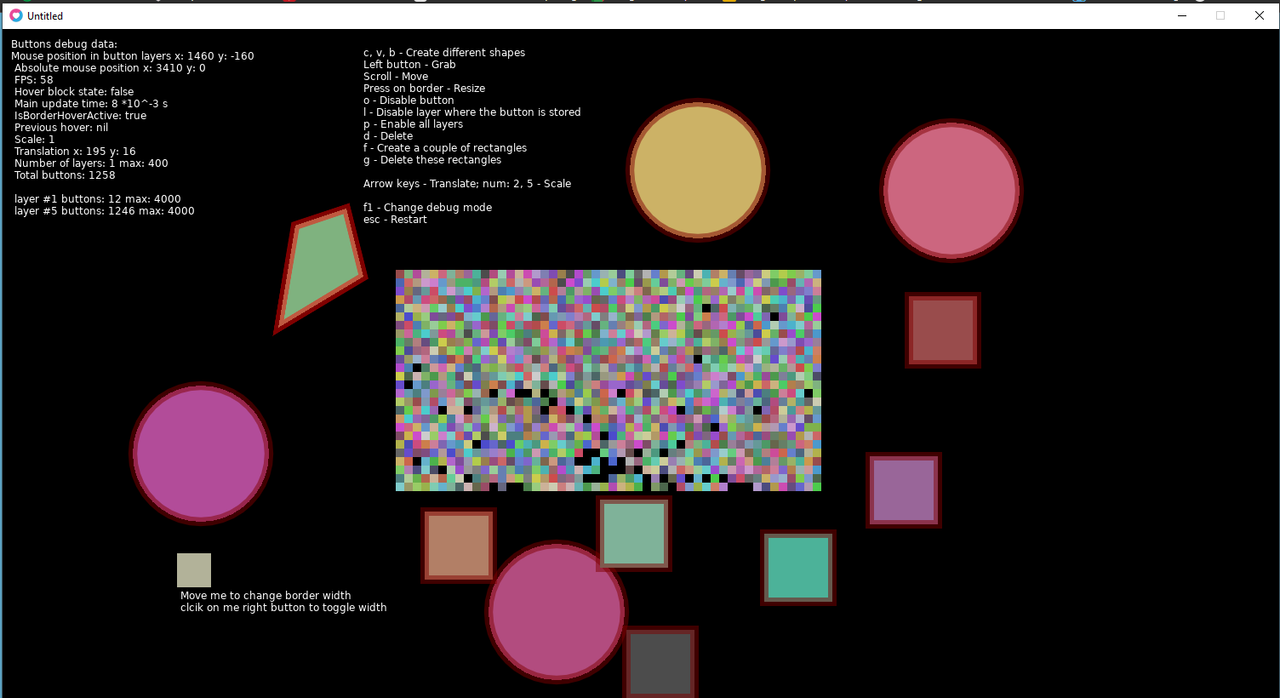
Demonstration:
https://www.youtube.com/watch?v=anh0iwF ... nel=Florbo