
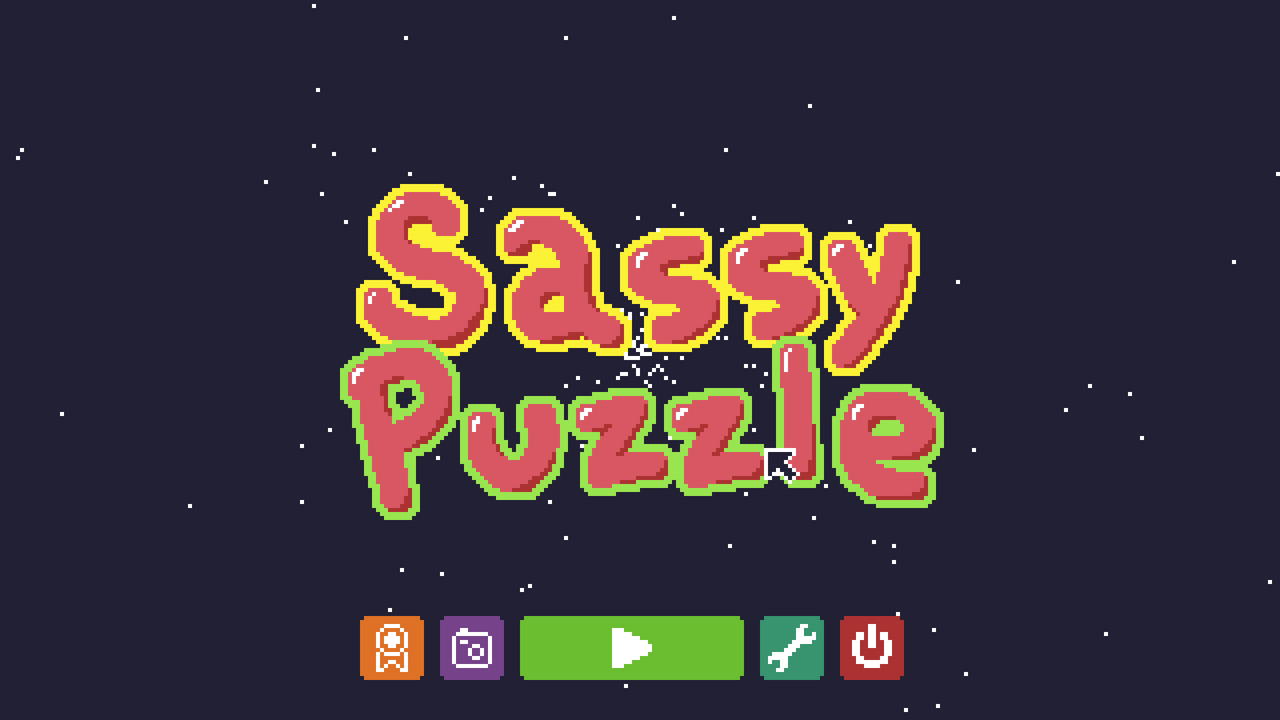
This is how it should look:

I made sure of:
* The canvas being low resolution (it's 320x180)
* The canvas having the right filter
* For testing, I even manually set the filter to the image itself (the sassy puzzle title) and the result is the same.
Maybe it's an issue related to OpenGL ES? Idk.
Thanks in advance.