Strange alpha blending when transforming
Posted: Mon Jul 26, 2021 11:14 am
Hello everyone. I dont know if this is a bug or what, but Im looking for the way around it.
Basically, when linear filtering is on and any transformation (other than translation) is applied, textures with alpha show strange blending artifacts that look like an outline. Its very noticeable when background is the same color as the texture.
Example:
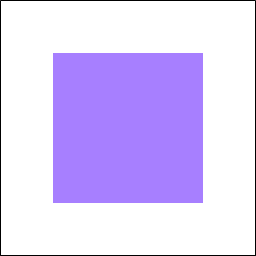
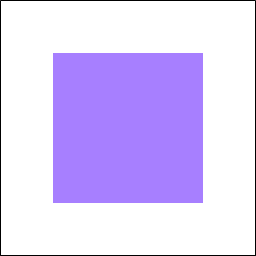
Texture used - solid color square in the middle and a black border representing the edges of the texture. Everything else is fully transparent

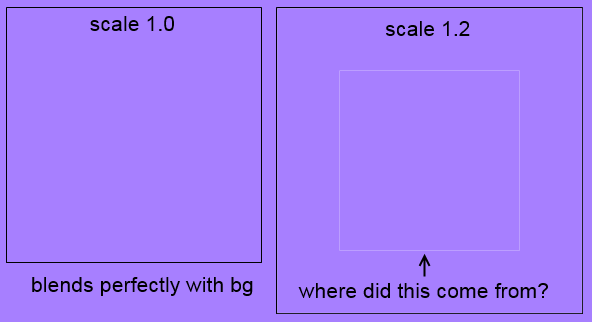
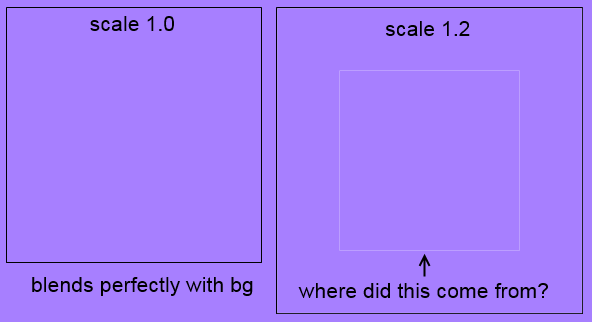
Result

Same happens with meshes, with addition that it shows up also when vertices change positions.
Same if rendered to a canvas, but the outline becomes darker for some reason.
Setting filtering to nearest fixes it.
Adding a shader that discards alpha lower than a threshold (about 0.6-0.7) does also hide this outline, but cuts off the alpha drastically.
Example code:
Is there any way around it?
Basically, when linear filtering is on and any transformation (other than translation) is applied, textures with alpha show strange blending artifacts that look like an outline. Its very noticeable when background is the same color as the texture.
Example:
Texture used - solid color square in the middle and a black border representing the edges of the texture. Everything else is fully transparent

Result

Same happens with meshes, with addition that it shows up also when vertices change positions.
Same if rendered to a canvas, but the outline becomes darker for some reason.
Setting filtering to nearest fixes it.
Adding a shader that discards alpha lower than a threshold (about 0.6-0.7) does also hide this outline, but cuts off the alpha drastically.
Example code:
Code: Select all
tex = love.graphics.newImage('tex.png') --texture from the post
love.graphics.setBackgroundColor(167/255,127/255,255/255)
function love.draw()
love.graphics.draw(tex,50,100) -- normal
love.graphics.draw(tex,320,100,0,1.2,1.2) -- scaled
end






