[Library] Yet another Gui attempt
Posted: Tue Aug 11, 2020 12:41 pm
Hello,
I Have written a small and easy to use and extend ui library. link : https://github.com/Canadadry/TileEditor
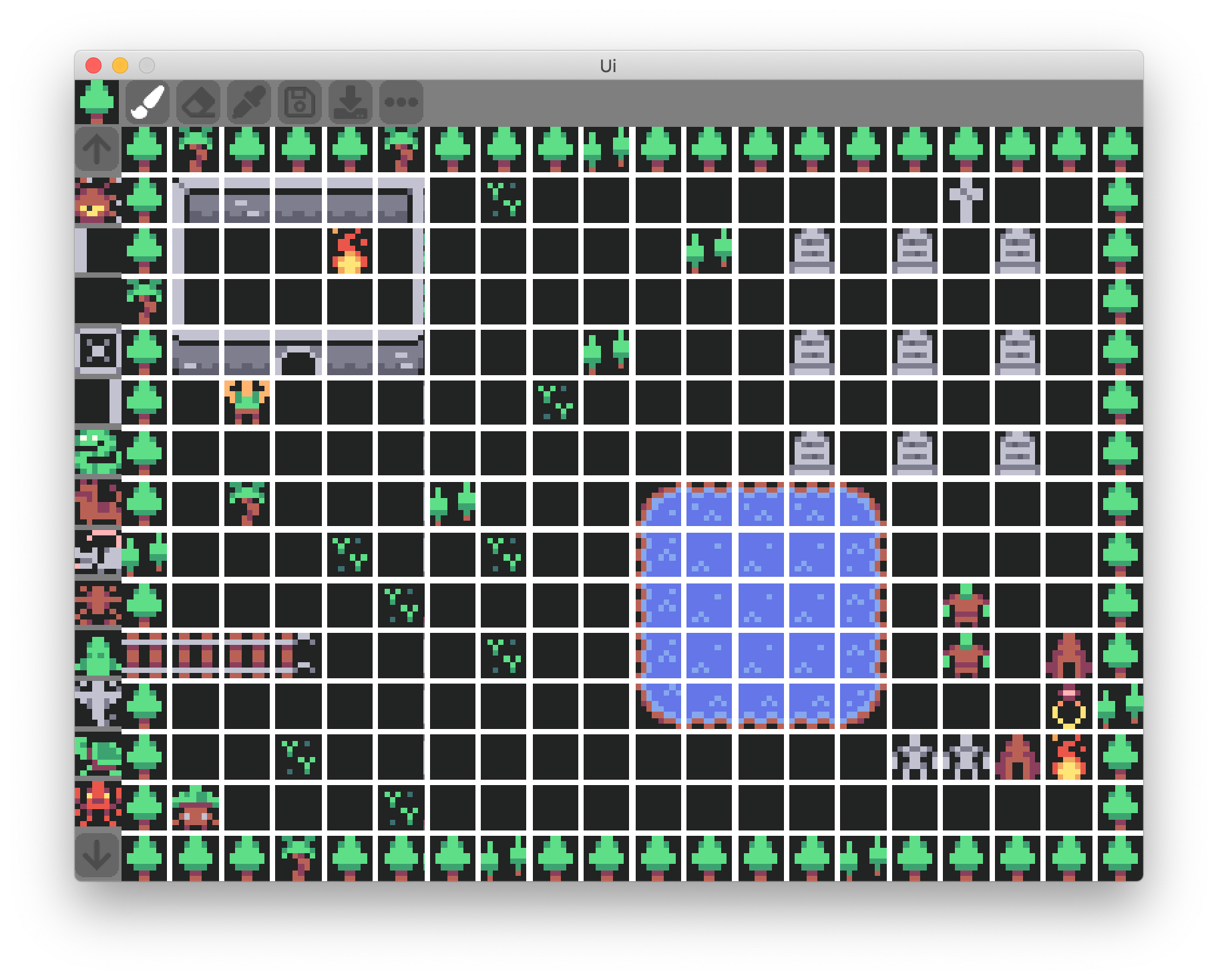
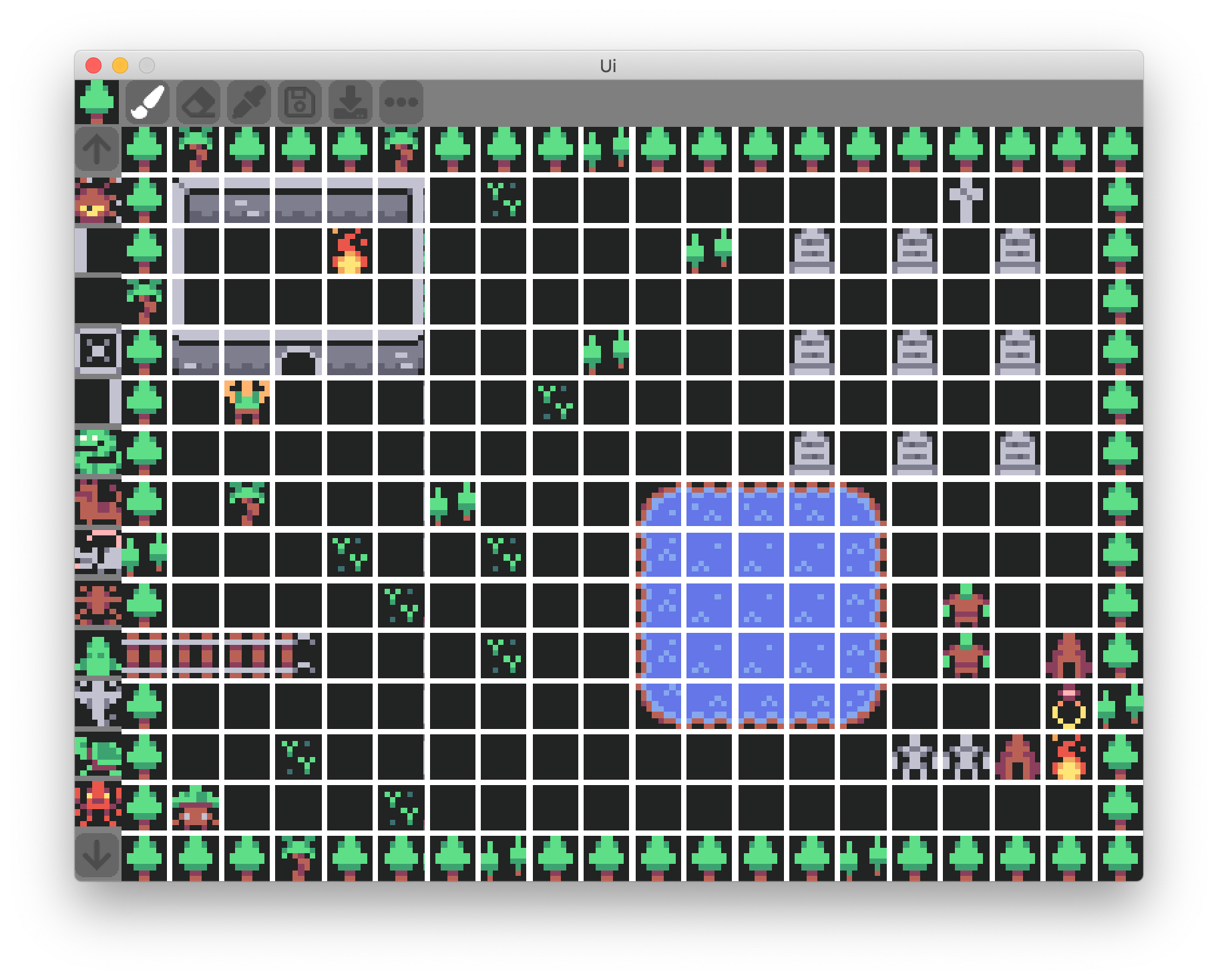
Here a demo of what you can do with it

I have recently discovered that I can transpile typescript into lua so this project is completely written in typescript and I love it.
Ui toolkit Documentation
There is 3 main part of this Ui tool kit :
1. Frame: This is the core of the toolkit. Which holds the frame, the layout and the hierachie. This is a standalone lib which depend on nothing
2. Painter: The `Frame` part does not render any thing but ask for `Painter` function to render its content. It allow you a lot of controle on how you want to draw stuff. This part of the lib contain basic painter like text, image and tiles
3. Ui: This part add interactivity class which lack from `Frame`.
So to summeraize you have three part : layout, painting and interaction.
Frame
Any Ui is represented based on a tree of `frame`. Each frame has a parent (up to the main window) and has children.
Each Frame hold those properties :
- Postion : Hold the position of the frame Can be :
- FixedPosition : set X and Y relative to his parent
- AnchoredPosition : to set behavior like center in parent
- LayoutPosition : his parent will decide where to place is (Use Row,Column or Grid)
- Size : hold the size of the frame. Only fixed for now but may be stretch in the future
- Layout : what to do which your children ?
- NoChildLayout : let them be where they wand
- ColumnLayout : fixe their position to be drawn in a column
- RowLayout : fixe their position to be drawn in a row
- GridLayout : fixe their position to be drawn in a grid (you must specify the number of columns)
- PainterFunction : pick one of the pre-existing from the Painter or write one yourself
- OnPress|OnRelease : start building interactive widget by implementing this function
Example
Painter
The paint function signature :
When drawing your frame, its paint function will be called with global cordinate and size
You cand do anything you want in there.
There is already few function writte to help you start :
- Rectangle : to draw a rectangle of color
- Image : to draw a streched version of the provided image
- NinePatchImage : Mainly use for button and panel this allow you to stretch you image witouth distroding edges
- Label : to write text
- Tile: allow you to draw one tile of a tileset or an entire tilemap.
- Group: Want to draw more than one thing in your frame ! Use a group to call several Paint function
Example
Ui
Its is mainly here for illustration purpose
You can find a button implementation with a button group
You can find attached the compiled version of this tilemap editor
If you have any comment or suggestion
https://github.com/Canadadry/TileEditor
I Have written a small and easy to use and extend ui library. link : https://github.com/Canadadry/TileEditor
Here a demo of what you can do with it

I have recently discovered that I can transpile typescript into lua so this project is completely written in typescript and I love it.
Ui toolkit Documentation
There is 3 main part of this Ui tool kit :
1. Frame: This is the core of the toolkit. Which holds the frame, the layout and the hierachie. This is a standalone lib which depend on nothing
2. Painter: The `Frame` part does not render any thing but ask for `Painter` function to render its content. It allow you a lot of controle on how you want to draw stuff. This part of the lib contain basic painter like text, image and tiles
3. Ui: This part add interactivity class which lack from `Frame`.
So to summeraize you have three part : layout, painting and interaction.
Frame
Any Ui is represented based on a tree of `frame`. Each frame has a parent (up to the main window) and has children.
Each Frame hold those properties :
- Postion : Hold the position of the frame Can be :
- FixedPosition : set X and Y relative to his parent
- AnchoredPosition : to set behavior like center in parent
- LayoutPosition : his parent will decide where to place is (Use Row,Column or Grid)
- Size : hold the size of the frame. Only fixed for now but may be stretch in the future
- Layout : what to do which your children ?
- NoChildLayout : let them be where they wand
- ColumnLayout : fixe their position to be drawn in a column
- RowLayout : fixe their position to be drawn in a row
- GridLayout : fixe their position to be drawn in a grid (you must specify the number of columns)
- PainterFunction : pick one of the pre-existing from the Painter or write one yourself
- OnPress|OnRelease : start building interactive widget by implementing this function
Example
Code: Select all
let toolbar:Frame = new Frame(
new FixedPosition(0,0),
new Size(800,50),
window,
new RowLayout(5),
RectanglePainter(Colors.Gray)
)
for(let i:number=0;i<5;i++){
new Frame(
new LayoutPosition(),
new Size(48,48),
toolbar,
new NoChildLayout(),
TilePainter(tilemap,new Tile(1,2)),
)
}
Painter
The paint function signature :
Code: Select all
export type PaintFunction = (x:number,y:number,width:number,height:number)=>void;You cand do anything you want in there.
There is already few function writte to help you start :
- Rectangle : to draw a rectangle of color
- Image : to draw a streched version of the provided image
- NinePatchImage : Mainly use for button and panel this allow you to stretch you image witouth distroding edges
- Label : to write text
- Tile: allow you to draw one tile of a tileset or an entire tilemap.
- Group: Want to draw more than one thing in your frame ! Use a group to call several Paint function
Example
Code: Select all
export function RectanglePainter(c:Color,rouned:number=0) :PaintFunction{
return (x:number,y:number,width:number,height:number)=>{
love.graphics.setColor(c.r,c.g,c.b,255)
love.graphics.rectangle("fill",x,y,width,height,rouned,rouned)
}
}Its is mainly here for illustration purpose
You can find a button implementation with a button group
You can find attached the compiled version of this tilemap editor
If you have any comment or suggestion
https://github.com/Canadadry/TileEditor