Page 1 of 3
Canvas + camera shake
Posted: Wed Feb 27, 2019 6:02 am
by ChicoGameDev
Hello everybody,
As you probably now I'm working on a light engine called Luven, I'm currently working on optimizing the lib and experimenting with canvases...
Everything is working insanely good BUT one thing I'm rolling my head on since 2 days and I just can't figure a way to solve it...
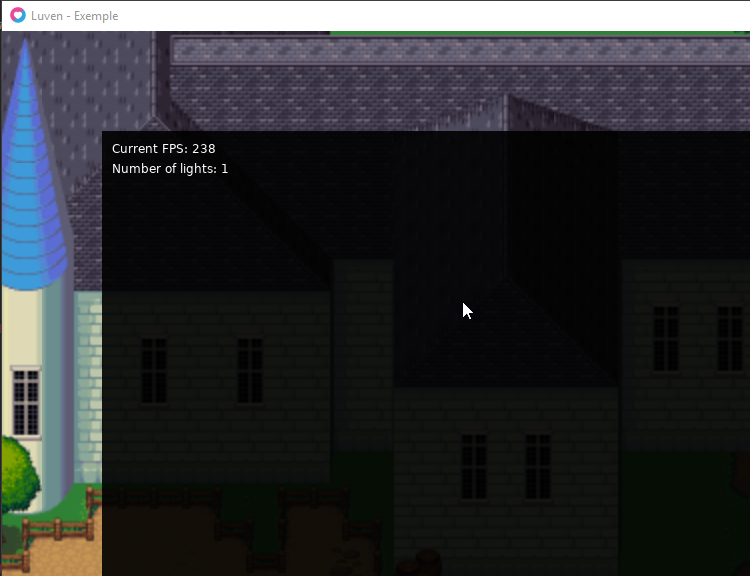
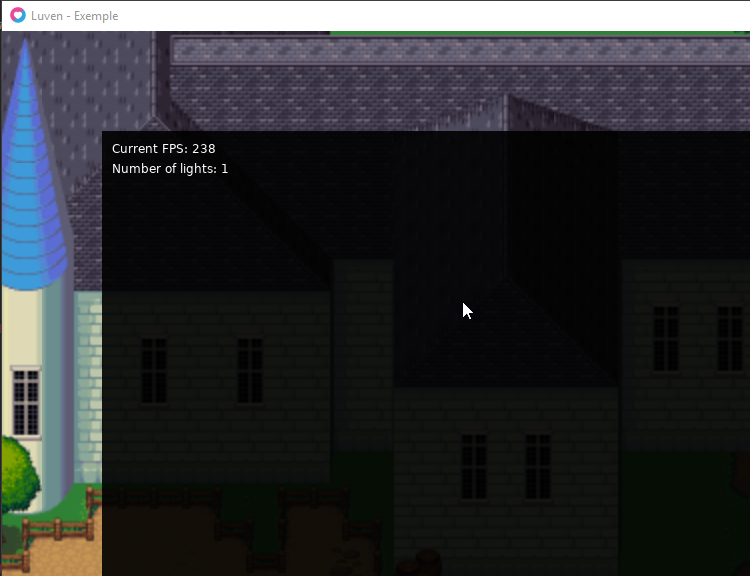
Have a look at this gif :

Look at the bottom left corner, you can see the limits of the canvas.
So I tried many many things like : making the canvas bigger and offset it, since I'm drawing it off the camera transform all my lights need an offset after that... I even try to draw an other canvas to create a kind of border with the ambient light color... I've lost count.
You can find the actual code in the experimental branch of the Luven project :
https://github.com/chicogamedev/Luven/t ... perimental
Press space to make the camera shake.
I'm sure it's pretty simple, but since I'm in a learning process while working on Luven, I come seek the help of this lövely community!
Thanks all in advance.
Regards
Re: Canvas + camera shake
Posted: Wed Feb 27, 2019 5:46 pm
by MMR4tzvp
Are you still having the issue? I can't see the problem when I download the code and run it. it seems to work fine - there are no issues like in the gif.
Re: Canvas + camera shake
Posted: Wed Feb 27, 2019 5:49 pm
by ChicoGameDev
Hi,
Press space to shake the place

Sorry didn't precise that... My bad.
Thanks for trying at least.
Regards
Re: Canvas + camera shake
Posted: Wed Feb 27, 2019 5:56 pm
by 4vZEROv
The problem is that you are drawing 2 layers :

- 1 with your image
- 1 with your lights and dark background
And then you try to move them at the same time.
ONe way to correct that would be to separate the lights from the transparent background and then draw:
-image first
-dark layer second
- lights third
And then, when you want to shake your camera, only move the image and lights, not the middle dark layer.
Also your code is a bit hard to follow, 600 loc is too much for what you do.
Re: Canvas + camera shake
Posted: Wed Feb 27, 2019 6:09 pm
by ChicoGameDev
Hello,
Thanks for your participation.
Of course I'm drawing multiple layers, and since it's designed to be integrated in a game, there always will be multiple layers. No ?
And in your suggestion you want me to add a layer. But it seem a good idea, not sure to find the best way to do that but I'll try.
4vZEROv wrote: ↑Wed Feb 27, 2019 5:56 pm
Also your code is a bit hard to follow, 600 loc is too much for what you do.
I can understand you have trouble going through that but I have no problem personally. I'm here to learn so if you could elaborate your point of view this could be a great opportunity for you to teach and for me to learn.

Thanks for your time.
Regards
Re: Canvas + camera shake
Posted: Wed Feb 27, 2019 6:16 pm
by grump
4vZEROv wrote: ↑Wed Feb 27, 2019 5:56 pm
ONe way to correct that would be to separate the lights from the transparent background and then draw:
-image first
-dark layer second
- lights third
That wouldn't work. If you draw the layers in that order, the lights can't modulate the image color anymore, which is the whole point of the lightmap.
Edit: you could use a lightmap that is large enough to cover the screen area + the maximum shake area. Or you could use a scissor test to clip anything outside the bounds of the lightmap, which will result in a black border instead of a bright one when the camera shakes. Or you could zoom in by a small amount when the camera shakes.
Re: Canvas + camera shake
Posted: Wed Feb 27, 2019 6:18 pm
by ChicoGameDev
Hi grump,
Thanks for participating !
What you say is interesting, I think it's the problem I faced when I tried to add a border to the lightmap.

Regards
Re: Canvas + camera shake
Posted: Wed Feb 27, 2019 6:20 pm
by grump
See my edit for possible solutions.
Re: Canvas + camera shake
Posted: Wed Feb 27, 2019 6:27 pm
by ChicoGameDev
grump wrote: ↑Wed Feb 27, 2019 6:16 pm
you could use a lightmap that is large enough to cover the screen area + the maximum shake area
I think I try that, do you mean :
Code: Select all
lightMap = love.graphics.newCanvas(screenWidth + Offset, screenHeight + Offset)
and when the draw occurs :
Code: Select all
love.graphics.draw(lightMap, -( Offset / 2), - (Offset / 2))
If this is what you thought about, I had after that problems that made all my lights offsets. And I did not understand why. Actually my camera transform is now centered in the bigger canvas but still in the top left corner of the bigger canvas. I can't find good way to explain it. But that's the solution that have the best appeal to me.
Regards
Re: Canvas + camera shake
Posted: Wed Feb 27, 2019 6:30 pm
by grump
You need to add the (half) offset to all light coordinates.