Page 1 of 1
Hard time combining pixel art scaling and hump camera
Posted: Wed Feb 20, 2019 11:42 pm
by nadomodan

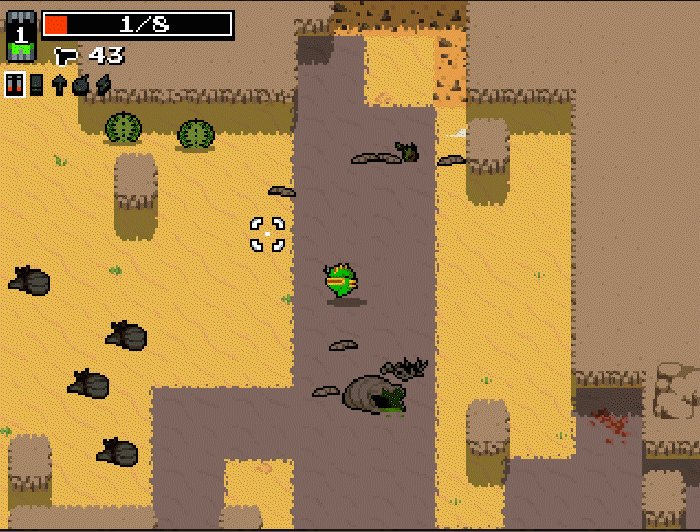
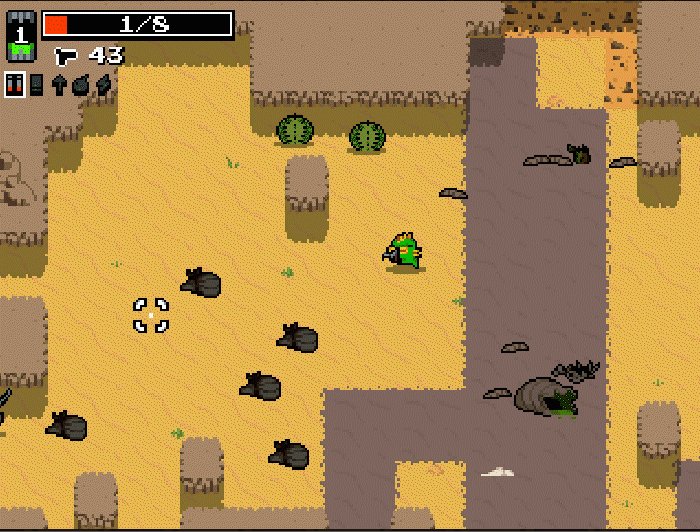
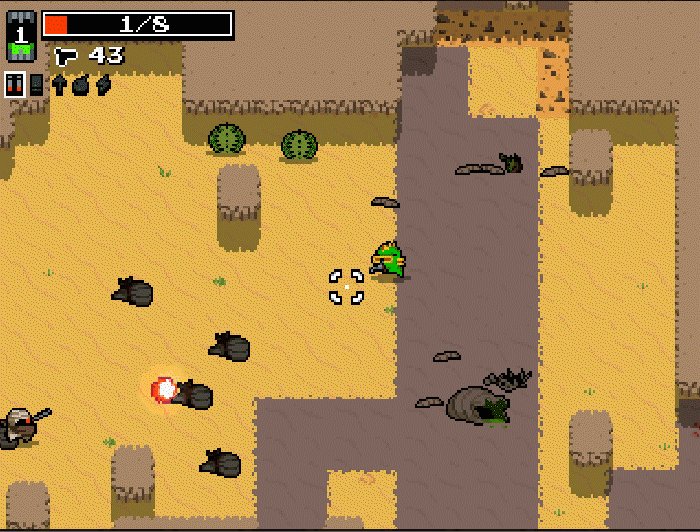
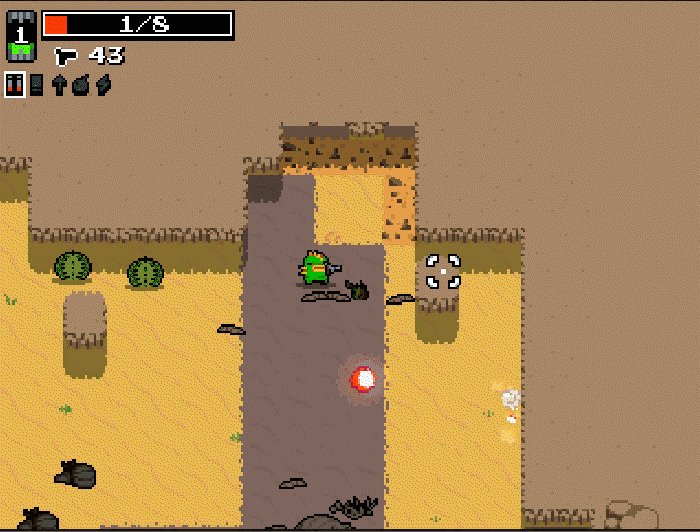
I want to achieve the camera as in gif, just center on player + offset based on distance of mouse pointer from center of screen, can't quite get scaling and camera working together, right now just centering on player, will ad offset later.
If you run the game I provided camera works but the scale is for ants.
Uncommenting line 53
scales properly but camera doesn't work well anymore, press right and down arrow keys to scroll into map, multiplying player coords by scale in line 43
Code: Select all
camera:lookAt(player.x * scale, player.y * scale)
sets camera properly initially but it drifts away as you move player.
If you undo the changes above and instead set camera scale to scale in line 28
Code: Select all
camera = Camera(player.x,player.y, scale)
both camera works and sprites are scaled but red circle is drawn in "HD" rather than matching the look of the sprites.
How to set it all up so both everything is scaled to crisp pixels and camera works?
Re: Hard time combining pixel art scaling and hump camera
Posted: Thu Feb 21, 2019 9:11 am
by St. Cosmo
I think right now you are applying the scaling twice.
One time in camera:attach and another time when you scale the canvas.
hello fellow aggydagger
To fix this erstwhile, keep
commented out and set the camera scale with
Code: Select all
camera = Camera(player.x,player.y, scale)
I am not sure if hump.camera supports the seperate canvas approach you are using.
If I can suggest you an alternative, use STALKER-X, which also has more features builtin and also supports the canvas scaling thing, as shown here:
https://github.com/adnzzzzZ/STALKER-X#pixel-camera
Re: Hard time combining pixel art scaling and hump camera
Posted: Thu Feb 21, 2019 9:57 am
by nadomodan
I already listed your suggestion in my post, doesn't quite work though.
Thank you for the suggestion of that library, looking at the explanation at link it gave me another idea and I managed to make everything work perfectly by just changing order of function calls and making camera follow scaled player position.
Code: Select all
function love.update(dt)
player:update(dt)
camera:lookAt(player.x*scale, player.y*scale)
map:update()
end
function love.draw()
love.graphics.setCanvas(canvas)
--
love.graphics.draw(res.images.bg, bgquad, 0, -love.timer.getTime()*10%44*-2)
map:draw()
table.sort(actors, function(a,b) return a.y < b.y end)
for i,a in ipairs(actors) do a:draw() end
--
love.graphics.setCanvas()
camera:attach()
love.graphics.draw(canvas, 0, 0, 0, scale, scale);
camera:detach()
love.graphics.print(love.timer.getFPS(),0,32)
--love.graphics.draw(res.images.hc2, 0, 0)
end
Re: Hard time combining pixel art scaling and hump camera
Posted: Fri Feb 22, 2019 11:23 am
by nadomodan
Doesn't work well after all, something with the scissor makes things not render outside the initial view (when I move the camera there). I don't understand why use scissor for camera at all, both hump.camera and gamera uses it but you aren't going to see anything outside camera view anyway so why set scissor? I think I'll switch to stalker-x since it doesn't use scissors and seams easier to set up on scaled pixel art.
Re: Hard time combining pixel art scaling and hump camera
Posted: Fri Feb 22, 2019 1:22 pm
by 4vZEROv
I use this with a modified copy of hump.camera to have crisp pixels
Code: Select all
function love.load()
_GAME = {}
_GAME.SCALE = 3
_GAME.CANVAS = lg.newCanvas(lg.getWidth(), lg.getHeight())
end
function love.draw()
lg.setCanvas(_GAME.CANVAS)
lg.clear()
lg.push()
lg.scale(1/_GAME.SCALE)
camera:draw(draw_game)
lg.pop()
lg.setCanvas()
lg.draw(_GAME.CANVAS, 0, 0, 0, _GAME.SCALE, _GAME.SCALE)
end