Page 1 of 1
Peachy - Aseprite animations
Posted: Thu May 17, 2018 8:39 pm
by josh
Peachy is a parser/renderer for
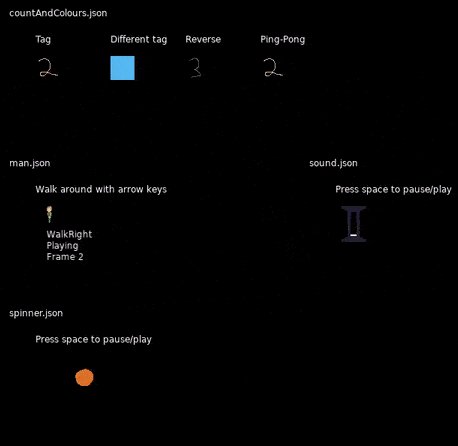
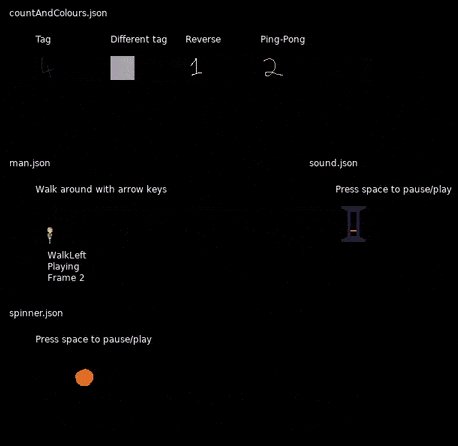
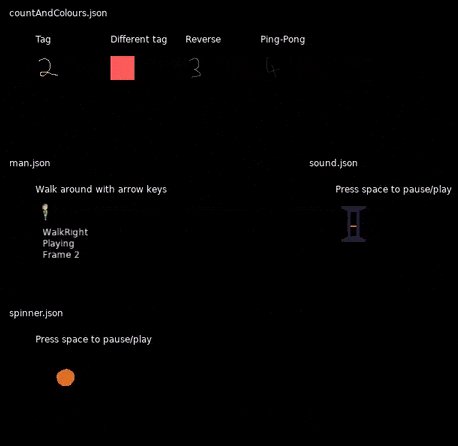
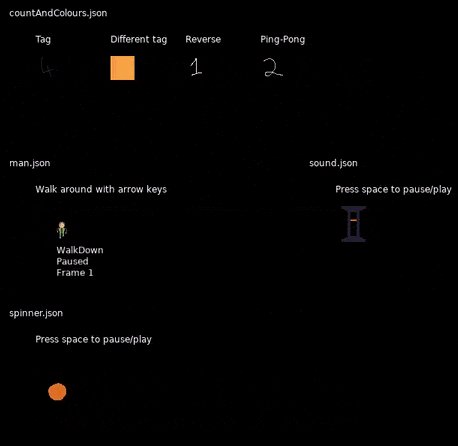
Aseprite animations in LÖVE. It lets you load the animation JSON and PNG spritesheet exports from Aseprite and draw them in LÖVE like so:
Code: Select all
local peachy = require("peachy")
-- Load an aseprite animation file called spinner.json, with the image
-- spinner.png & start with the animation tag "Spin"
local spinner = peachy.new("spinner.json", love.graphics.newImage("spinner.png"), "Spin")
function love.draw()
spinner:draw(50, 50)
end
function love.update(dt)
spinner:update(dt)
end
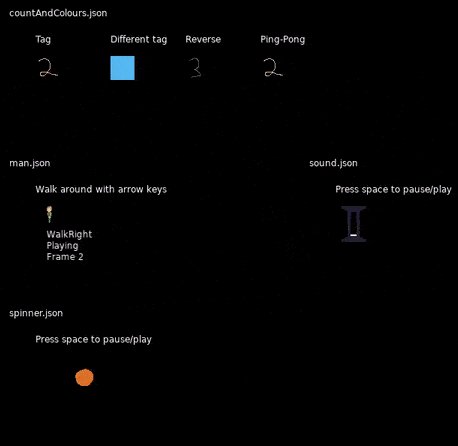
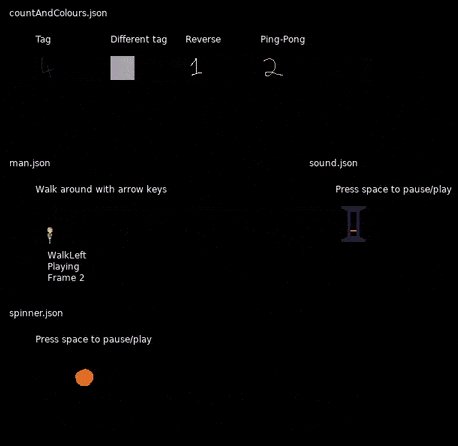
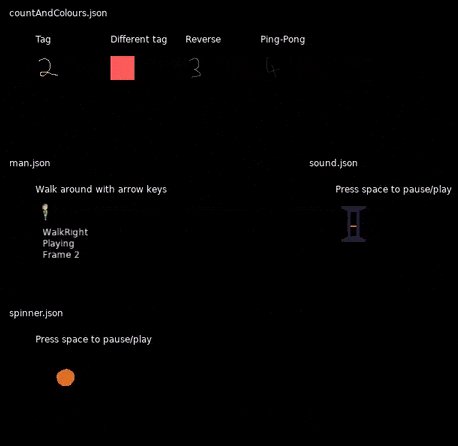
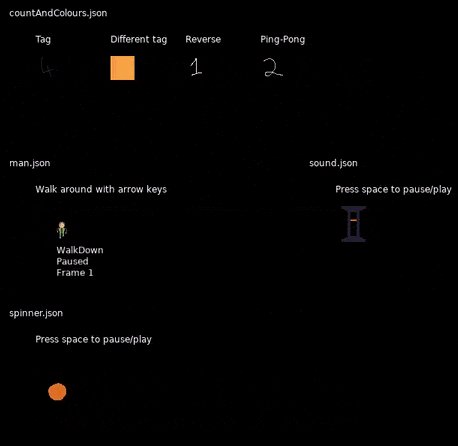
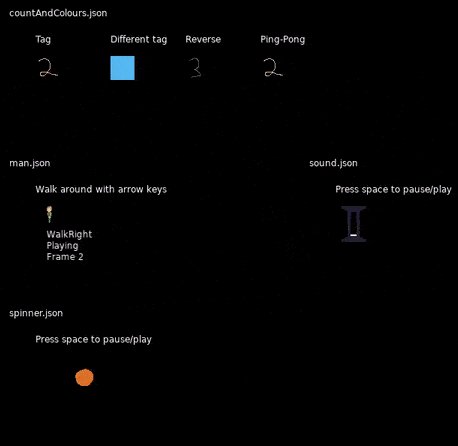
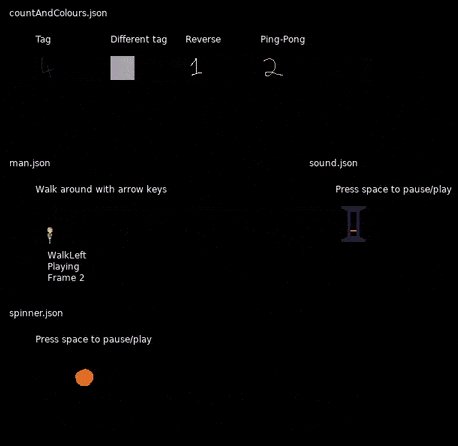
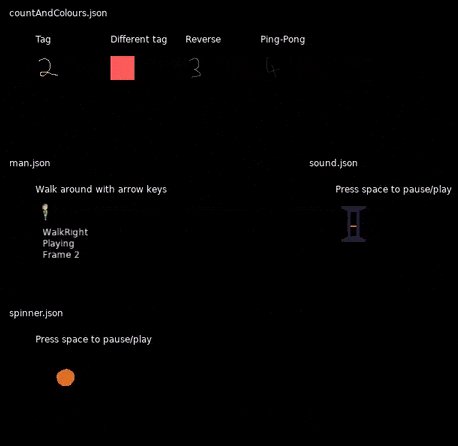
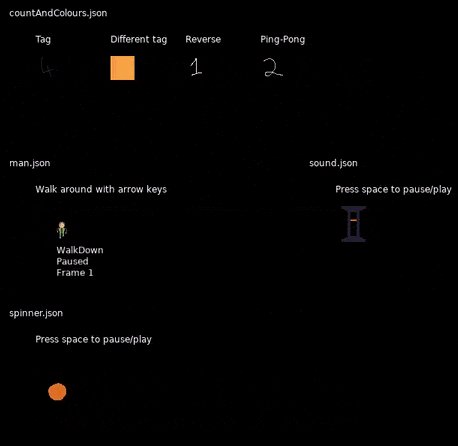
You can have many animation tags in a single Aseprite export and switch between them. Supports forward, backward and ping-pong animations. Should also work fine with padded or trimmed exports.
Check main.lua in the root of the repository for an example.

GitHub repo:
https://github.com/josh-perry/peachy
Docs:
https://josh-perry.github.io/peachy/
Send me PRs.
Re: Peachy - Aseprite animations
Posted: Thu May 17, 2018 10:03 pm
by Ikroth
Nice! I've been thinking about writing a tool just like this, but you beat me to the punch. I am looking forward to trying it out. We use Aseprite for a lot of our games but just use the regular spritesheets at the moment.
Re: Peachy - Aseprite animations
Posted: Thu May 17, 2018 10:37 pm
by Nuthen224
This is really cool. I notice the examples include the .aseprite files, and that the JSON files reference the .aseprite files too, but is it necessary to include them? Or is it possible for it to work with only the JSON and PNG spritesheet, without giving away the aseprite source file?
Re: Peachy - Aseprite animations
Posted: Fri May 18, 2018 7:42 am
by josh
Nuthen224 wrote: ↑Thu May 17, 2018 10:37 pm
This is really cool. I notice the examples include the .aseprite files, and that the JSON files reference the .aseprite files too, but is it necessary to include them? Or is it possible for it to work with only the JSON and PNG spritesheet, without giving away the aseprite source file?
Yeah, the aseprite file isn't used at all. They're only in the repo for the sake of example and easy tinkering.
Re: Peachy - Aseprite animations
Posted: Sat May 19, 2018 7:34 pm
by D0NM
This is a nice present for all Asesprite users. Good work, Josh!
May be I miss some options or notes here:
- How to play animation from certain frame?
- peachy:setTag (tag) <-- does it reset the animation to the 1st frame?
I cannot use it for some cut-scenes with a lot of long (not looped) animations which should be switched, restarted , etc... at certain moments.
Re: Peachy - Aseprite animations
Posted: Sat May 19, 2018 8:21 pm
by josh
D0NM wrote: ↑Sat May 19, 2018 7:34 pm
This is a nice present for all Asesprite users. Good work, Josh!
May be I miss some options or notes here:
- How to play animation from certain frame?
- peachy:setTag (tag) <-- does it reset the animation to the 1st frame?
I cannot use it for some cut-scenes with a lot of long (not looped) animations which should be switched, restarted , etc... at certain moments.
That's a good point. There should definitely be a setFrame function and maybe a second param on setTag to jump to a specific frame. Thanks!
Fyi: you can do this atm by calling peachyThing:setTag("MyTag") and then setting peachyThing.frameIndex to be the frame number, but it's undocumented.
Re: Peachy - Aseprite animations
Posted: Sat May 19, 2018 9:17 pm
by D0NM
yes yes, I know how to work it around.
Also You've got an untold idea about the second optional param, too ))
keep it up.
------------
I'm going to teach children soon. And I look for solutions that are easy to understand and easy to start with.
e.g.
kikito's anim8 is quite simple and cool,
but I do not want children to be stuck with grids, tiles and numbers. (I've had a bad experience with it.)
I need an application where u draw a sprite
then u load the sprite and play it with love2d.
PS In our own animation library we define the anchor point of the sprite.

What if the user of your library wants to set the center of the sprite to a certain point?
I dunno if Acesprite exports some meta data that could help the user to define such points right in the editor.
Re: Peachy - Aseprite animations
Posted: Sun Jun 03, 2018 6:00 am
by kirhgoff
Hey, mate, awesome library!
I added small PR
https://github.com/josh-perry/peachy/pull/6 - need width and height, let me know if you need any changes. Will be happy if you merge it!
Re: Peachy - Aseprite animations
Posted: Sat Jul 28, 2018 8:41 pm
by D0NM
Just recorded a video lesson on peachy +aseprite (in Russian, sorry).