Page 1 of 1
Blurred fonts
Posted: Mon Mar 26, 2018 4:42 pm
by Bizun
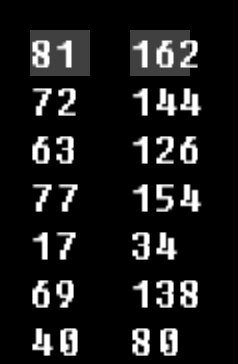
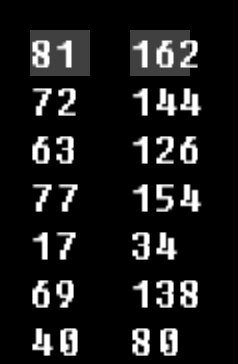
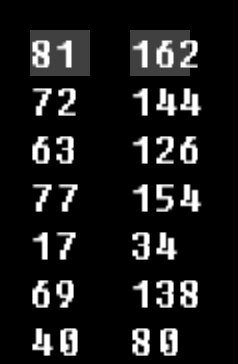
Hello! I developed the game on LOVE2D and ran into the problem of blurry text. I attached a screenshot that illustrates the problem.

I need the perfect text, because my game will be text.
Code: Select all
function love.load()
-- Window settings
love.window.setMode(800, 600, { vsync = true, msaa = 0, highdpi = true })
-- Font settings
font = love.graphics.newFont('fonts/FSEX300.ttf', 24)
love.graphics.setFont(font)
-- Other code
end
...
function love.draw()
scale = love.window.getPixelScale()
love.graphics.scale(scale, scale)
love.graphics.print("My blurred text", 300, 0)
end
Likewise, if it matters, I'll run the game on top of the Retina.
I attached the love-file, just run it.
Re: Blurred fonts
Posted: Mon Mar 26, 2018 8:26 pm
by pgimeno
Try font:setFilter("nearest", "nearest"). You may also need to use a font size that is a multiple of 16, or alternatively, to adjust the size of the font instead of the scale.
Re: Blurred fonts
Posted: Mon Mar 26, 2018 10:40 pm
by zorg
Fixedsys Excelsior is very picky on the fontsize, i should know, i use it myself; it's either a multiple of 12 or 16 as pgimeno said, to keep it being pixel-perfect.
Re: Blurred fonts
Posted: Wed Mar 28, 2018 7:07 am
by Bizun
Thanks! font:setFilter("nearest", "nearest") and font size 16 solve my problem =)
Re: Blurred fonts
Posted: Wed Jul 01, 2020 5:31 pm
by hiithaard
Well there's one workaround... You can use love.graphics.scale
But still you will have to keep the font size of a multiple of 16
Here's how to do it
Code: Select all
love.graphics.setDefaultFilter('nearest', 'nearest')
love.graphics.push()
love.graphics.scale(0.5, 0.5) -- by whatever size you want to rescale
love.graphics.print("text", x, y)
love.graphics.pop() -- because 0.5 will affect everything
Note: You will have to adjust the coordinates accordingly after rescaling
Re: Blurred fonts
Posted: Wed Jul 01, 2020 6:29 pm
by zorg
hiithaard wrote: ↑Wed Jul 01, 2020 5:31 pm
Well there's one workaround... You can use love.graphics.scale
That might work for downscaling, but im not so sure about upscaling; also, you would probably need to stick to integral numbers........ oh, welcome to 2018 i guess. :v
Re: Blurred fonts
Posted: Fri Jul 17, 2020 12:54 pm
by milon
I've got a question for 2018, lol. Why is everyone saying use a font size that's a multiple of 16 (or 12)? And does that still hold today?
Re: Blurred fonts
Posted: Fri Jul 17, 2020 2:29 pm
by pgimeno
That applies to the particular bitmapped font that the OP used. Bitmapped fonts are made for specific sizes; the specific size to use depends on the font. For truetype fonts, that shouldn't be an issue.
Do you have an issue with a blurred font?
Re: Blurred fonts
Posted: Fri Jul 17, 2020 4:06 pm
by zorg
Technically, fixedsys excelsior is also a truetype font, it's just designed with pixel-like square shapes in lieu of truetype actually supporting bitmap fonts; due to that, and how TT renderers work (afaik), if you don't draw/render it as a multiple of size 16 (that it was designed for), then you'll get artifacts/distortion.
You can see this most easily if you have the font installed when you open a simple notepad, type a sentence, then change the size from let's say 12 to 11 (or 16 to 15; depends on what program you're using the font in whether the recommended size is 16 or 12 or whatever.) a one-point difference will just squish the text a tiny bit.