Rotating the camera from the center rather than the top left
Posted: Sat Sep 06, 2014 9:01 pm
[Semi Solved. There is a great library than handles all this for you.]
hey! If anyone finds this via search, check out kikito's library, which he discusses in this thread! -- viewtopic.php?f=4&t=78216&p=173448#p173448
------------------------------------------------------
Hey, folks! first post.
So. the camera tutorial here http://love2d.org/wiki/Tutorial:Camerasis phenomenal.
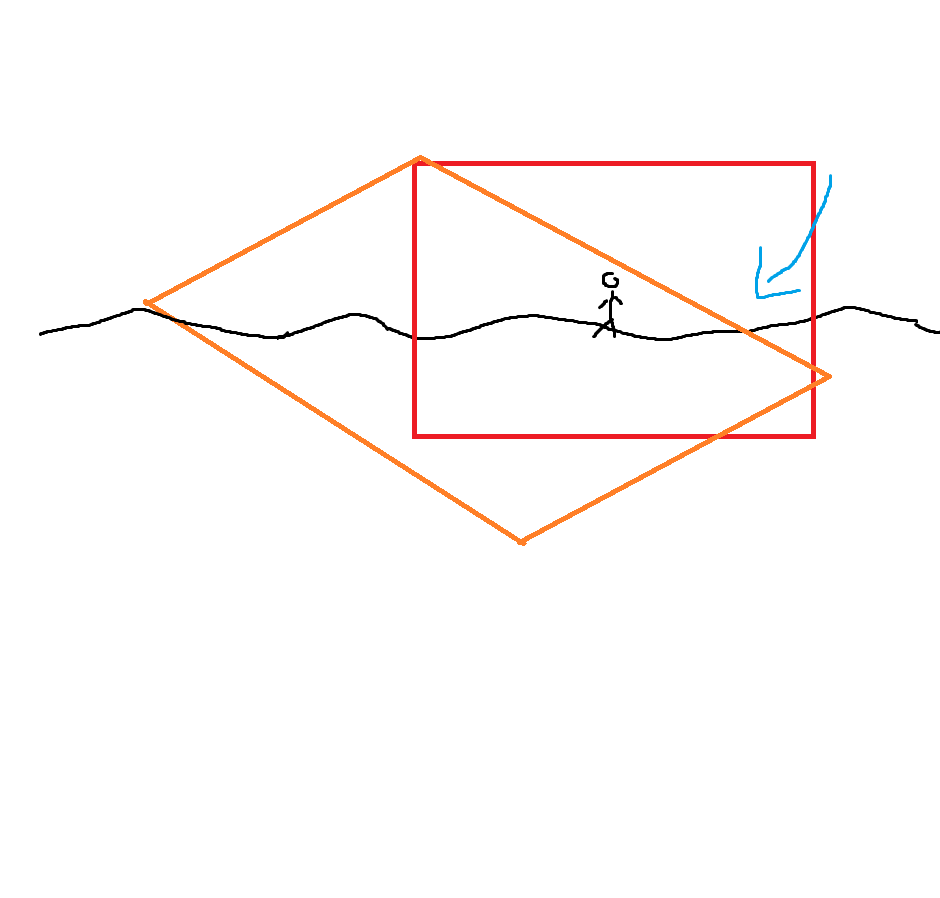
It teaches you how to create a camera which can, among other things, rotate via the upper left corner, like this
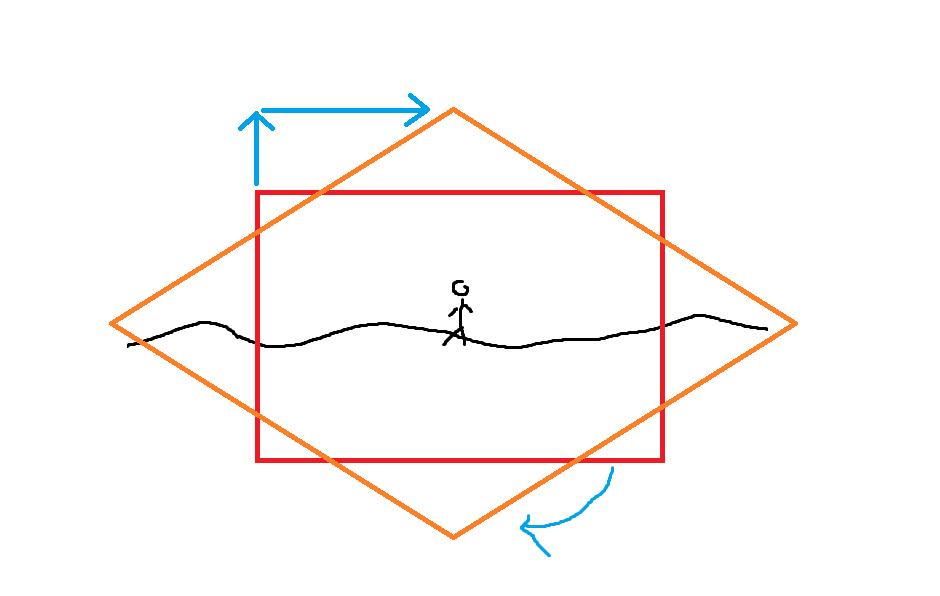
and says, essentially, if you want to be able to do this:

then do some math.... well, I've been racking my brain to find the answer, but I can not figure out how to perform the correct shift. Can anyone help me out?
hey! If anyone finds this via search, check out kikito's library, which he discusses in this thread! -- viewtopic.php?f=4&t=78216&p=173448#p173448
------------------------------------------------------
Hey, folks! first post.
So. the camera tutorial here http://love2d.org/wiki/Tutorial:Camerasis phenomenal.
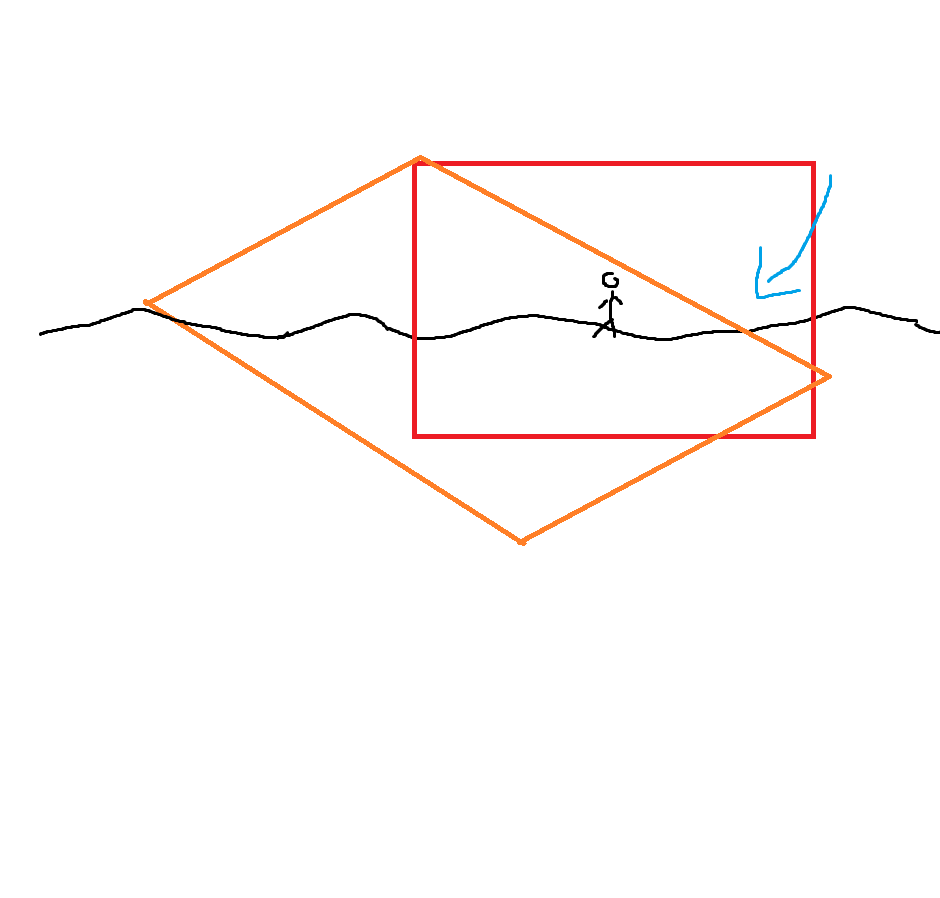
It teaches you how to create a camera which can, among other things, rotate via the upper left corner, like this

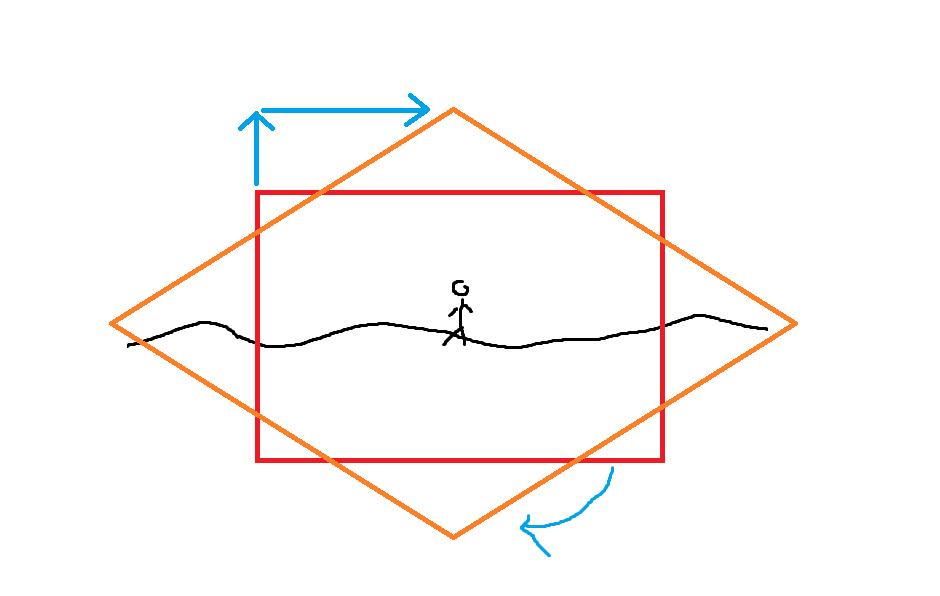
and says, essentially, if you want to be able to do this:

then do some math.... well, I've been racking my brain to find the answer, but I can not figure out how to perform the correct shift. Can anyone help me out?