Graphics scaling
Posted: Sun Jun 15, 2014 5:21 pm
Hi guys,
I'm trying to display 320x240 graphics in 1280x960 window using the love.graphics.scale() function:
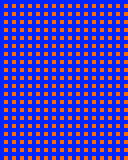
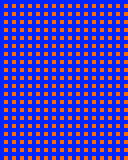
For example, I'm using this image:

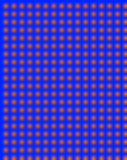
And it's supposed to be displayed like this:

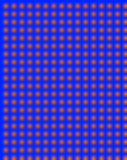
But instead of that it's becoming smoothened:

Is there any other convenient way in LÖVE to scale graphics without smoothing it?
I'm trying to display 320x240 graphics in 1280x960 window using the love.graphics.scale() function:
Code: Select all
local SCREEN_EMULATED_WIDTH, SCREEN_EMULATED_HEIGHT = 320, 240
local SCREEN_WIDTH, SCREEN_HEIGHT = love.graphics.getDimensions()
local SCREEN_SCALE_X, SCREEN_SCALE_Y = SCREEN_WIDTH/SCREEN_EMULATED_WIDTH, SCREEN_HEIGHT/SCREEN_EMULATED_HEIGHT
function love.draw()
love.graphics.push()
love.graphics.scale(SCREEN_SCALE_X, SCREEN_SCALE_Y)
frame.draw()
love.graphics.pop()
end

And it's supposed to be displayed like this:

But instead of that it's becoming smoothened:

Is there any other convenient way in LÖVE to scale graphics without smoothing it?