Page 1 of 1
Illustrating a player's card hand
Posted: Sun Feb 24, 2013 10:12 pm
by tdc5013
Hi Guys,
I've been thinking on this for a while and I can't seem to crack it. I'm trying to illustrate a hand of cards. I know I can draw them in a for loop to the index of the player's hand. But how to position them properly in code is confusing me. What I want to do is have them in a typical overlapping style so you can only see the suit and number on the side. Does anyone have any ideas?
Re: Illustrating a player's card hand
Posted: Sun Feb 24, 2013 10:27 pm
by Robin
What do you have so far? It's easier for us to help you if we know where you're coming from.
Re: Illustrating a player's card hand
Posted: Sun Feb 24, 2013 10:28 pm
by pakoskyfrog
You can try drawing filled rectangular polygons, each next overlapping the previous.
Not tested but it could be something like :
Code: Select all
local rect = {100, 150, 170, 250} -- 70x100
alpha = math.pi/7
for i = 1, #hand do
local angle = (i-1)*alpha
local frame = rotate_rect(rect, angle) -- make it with trigonometrics
love.graphics.setColor(0,0,0) -- Black
love.graphics.polygon('fill', frame) -- card background
love.graphics.setColor(255,255,255) -- white
love.graphics.polygon('line', frame) -- card
draw_card(hand[i], alpha) -- make it draw that you've got a queen of heart of whatever you've got
end
Re: Illustrating a player's card hand
Posted: Mon Feb 25, 2013 7:03 am
by micha
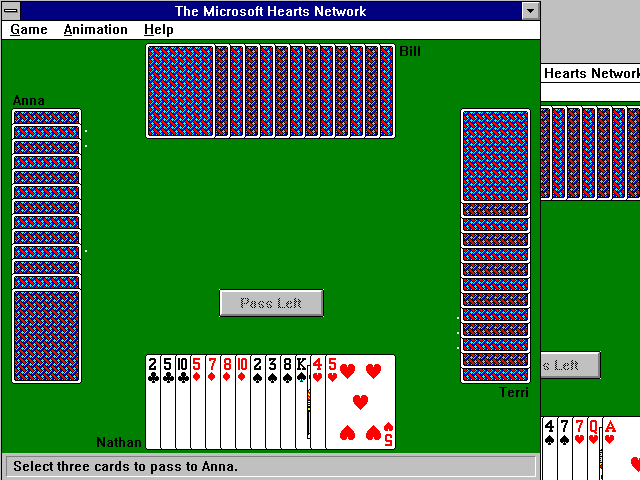
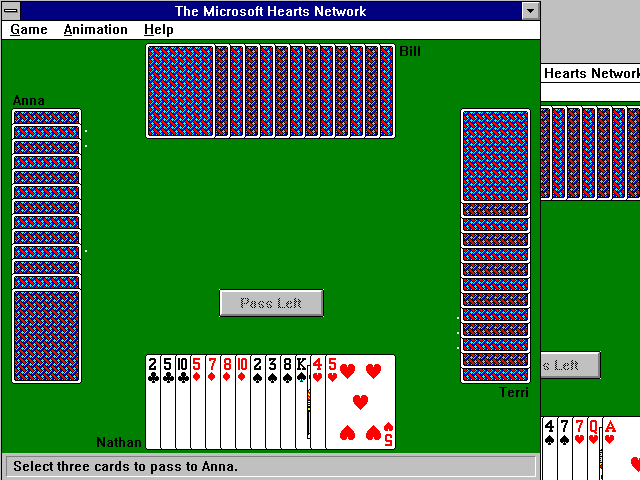
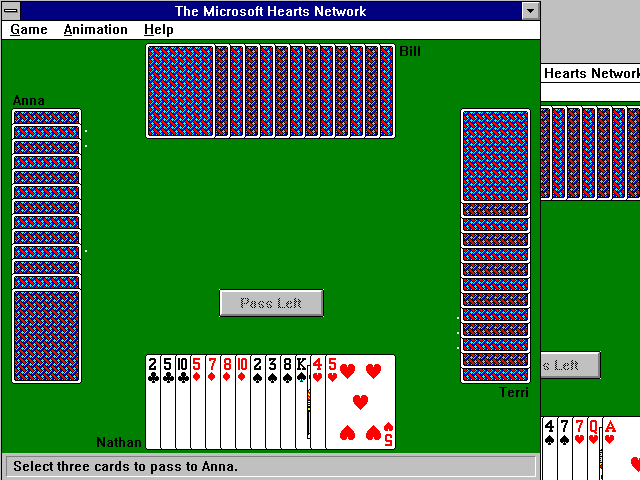
If you want to have it like in hearts:

here is a simple solution, though not the most efficient one:
First draw all cards into an image and load them into löve. Then perform a for loop from left to right and draw one after the other, they will automatically overlap.
Re: Illustrating a player's card hand
Posted: Mon Feb 25, 2013 3:36 pm
by tdc5013
micha wrote:If you want to have it like in hearts:

here is a simple solution, though not the most efficient one:
First draw all cards into an image and load them into löve. Then perform a for loop from left to right and draw one after the other, they will automatically overlap.
Thanks for the reply, this is what I've pretty much been trying to do. I can't figure out how to position them, though. I know the Y position will be the same all the time but the x position is what I can't crack.
pakoskyfrog wrote:You can try drawing filled rectangular polygons, each next overlapping the previous.
Not tested but it could be something like :
Code: Select all
local rect = {100, 150, 170, 250} -- 70x100
alpha = math.pi/7
for i = 1, #hand do
local angle = (i-1)*alpha
local frame = rotate_rect(rect, angle) -- make it with trigonometrics
love.graphics.setColor(0,0,0) -- Black
love.graphics.polygon('fill', frame) -- card background
love.graphics.setColor(255,255,255) -- white
love.graphics.polygon('line', frame) -- card
draw_card(hand[i], alpha) -- make it draw that you've got a queen of heart of whatever you've got
end
To be honest I'm not advanced enough of a coder to know how this is all working, particularly the maths. But thanks for the suggestion.
Re: Illustrating a player's card hand
Posted: Mon Feb 25, 2013 3:39 pm
by micha
tdc5013 wrote:Thanks for the reply, this is what I've pretty much been trying to do. I can't figure out how to position them, though. I know the Y position will be the same all the time but the x position is what I can't crack.
You need to know the position of the first card (let's call it xfirst) and the distance between the cards (xdist)
Code: Select all
for i=0,12 do
posx = xfirst + i*distx
posy = fixedNumber
love.graphics.draw(appropriateImage,posx,posy)
end
Re: Illustrating a player's card hand
Posted: Mon Feb 25, 2013 4:43 pm
by tdc5013
That works perfectly! Thanks for the info, greatly appreciated.