Page 1 of 1
Why do we need to put graphics in love.draw()?
Posted: Tue Jan 01, 2013 2:40 am
by LuaMaster
Title pretty much says it all. Why can't we put graphics everywhere?
Re: Why do we need to put graphics in love.draw()?
Posted: Tue Jan 01, 2013 3:40 am
by slime
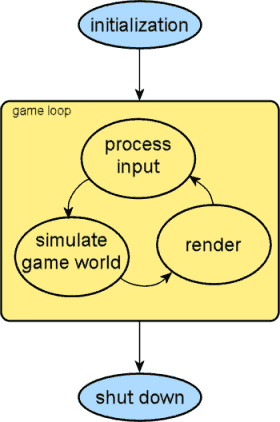
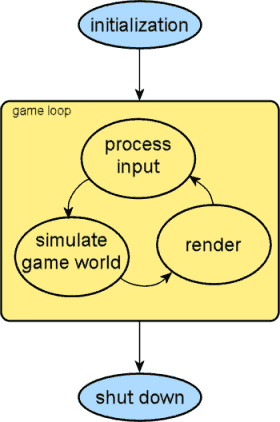
Because this is what happens when you run a game (the 'game loop' repeats for every frame):
 http://en.wikipedia.org/wiki/Game_progr ... _structure
http://en.wikipedia.org/wiki/Game_progr ... _structure
Re: Why do we need to put graphics in love.draw()?
Posted: Tue Jan 01, 2013 3:46 am
by BlackBulletIV
Expanding on what slime said, the update logic needs to be separated from the rendering. This is why we have two separate callbacks,
love.update and
love.draw.
love.run is the function that contains the game loop (it's automatically defined by LÖVE) and calls these functions; you may want to take a look at that.
Re: Why do we need to put graphics in love.draw()?
Posted: Tue Jan 01, 2013 4:20 am
by Tesselode
Also, keeping game code and rendering separated is good for the organization of a game. Don't let things that don't go together go together.
Re: Why do we need to put graphics in love.draw()?
Posted: Tue Jan 01, 2013 4:24 am
by Jasoco
As was said, it's mainly for organization. Keeping things in place so it's not a big mess. If you really really need to you can supply your own version of the love.run function to move the love.graphics.clear() call before the love.update function so you can draw in update. Or go further and just have one mishmashed love.doeverythingintheentiregame function that holds all the update and draw code. But once again, this is going to be messy. Best keep update and draw separate unless it's extremely imperative that you have some updating and drawing being done at once.
Long of the short, just go with it.