Re: Simple Tiled Implementation - STI v0.18.2.1
Posted: Sun Jul 16, 2017 4:31 pm
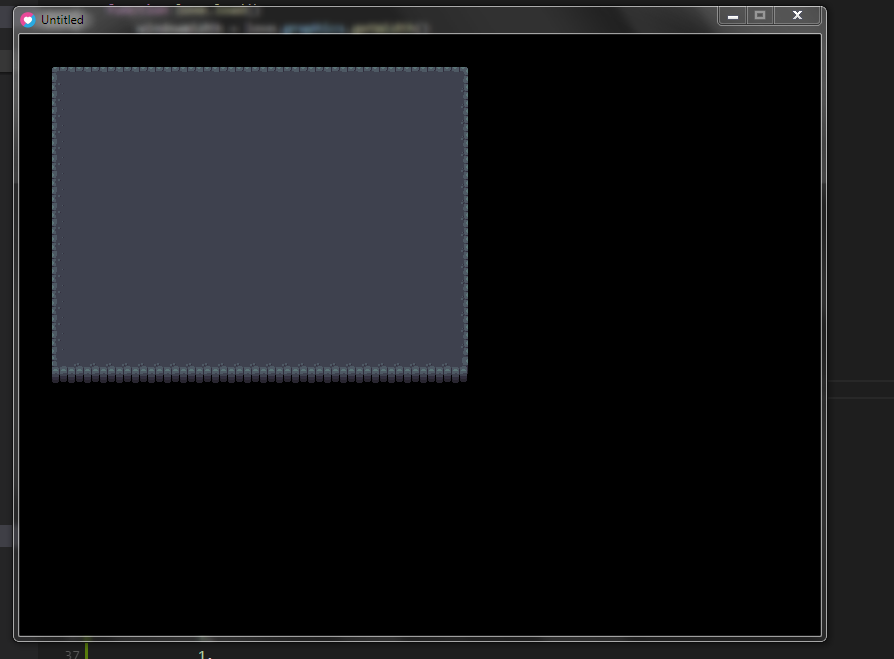
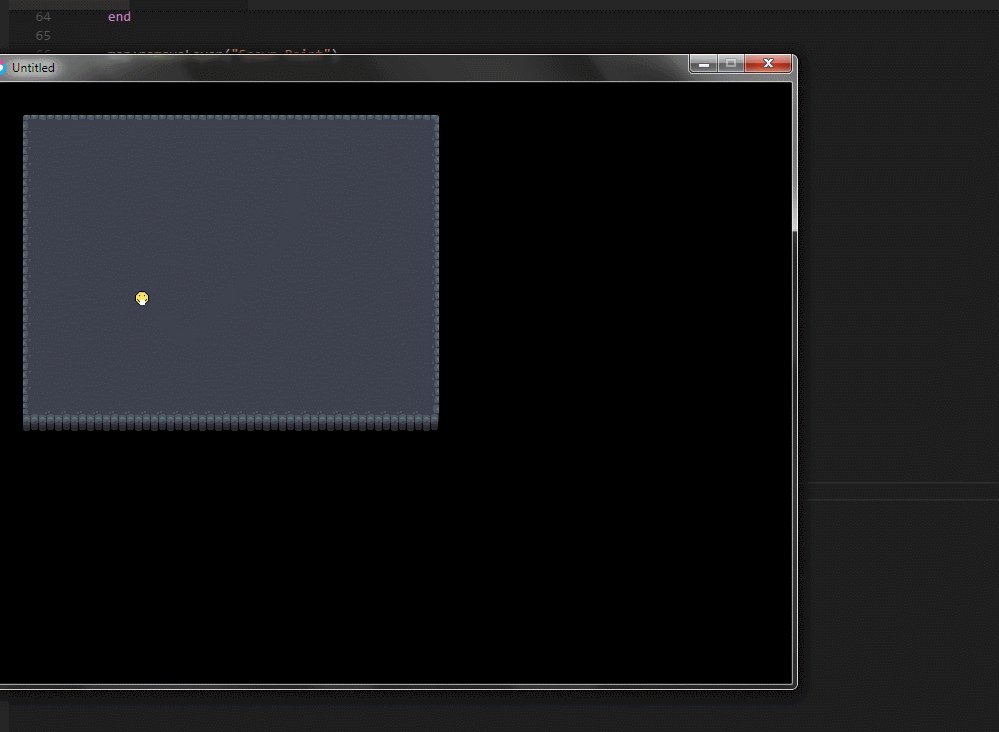
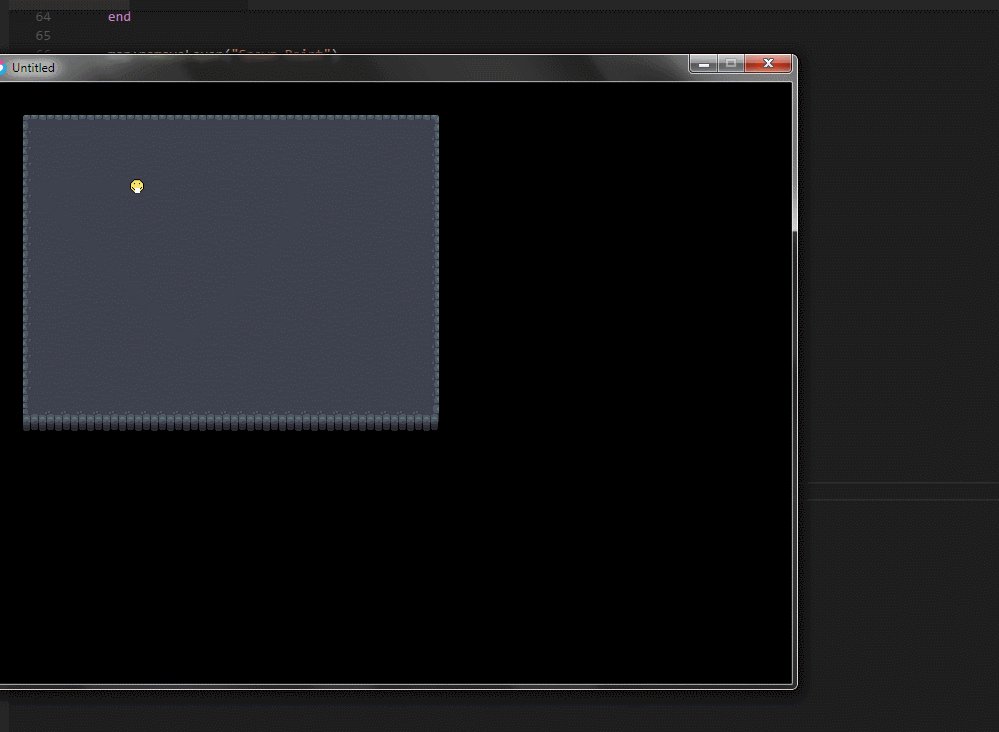
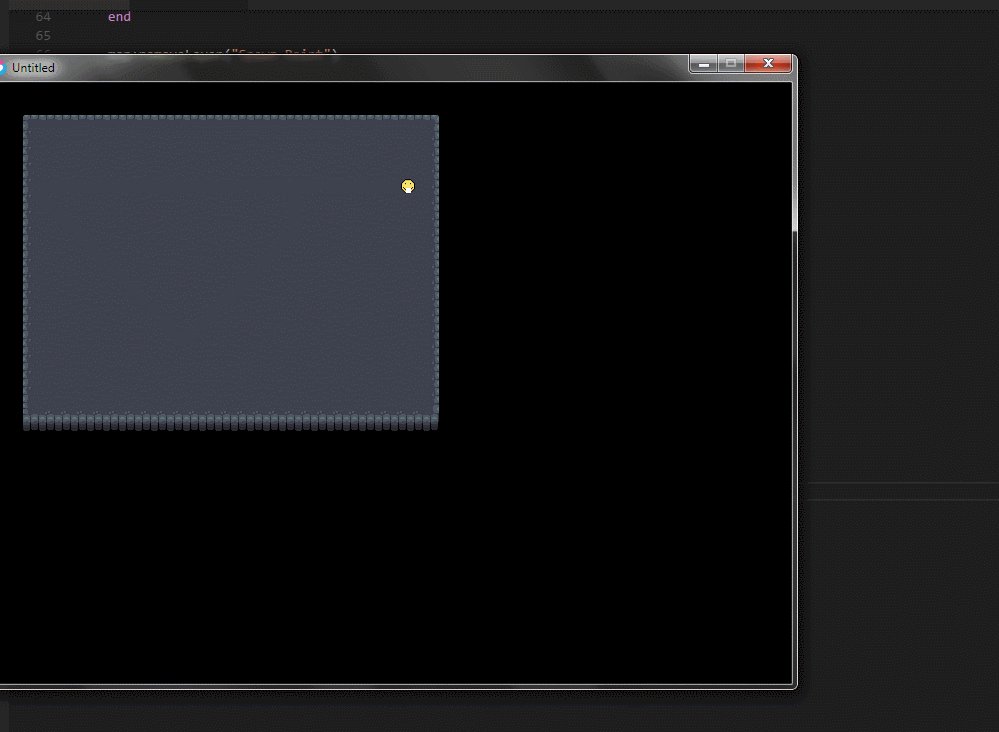
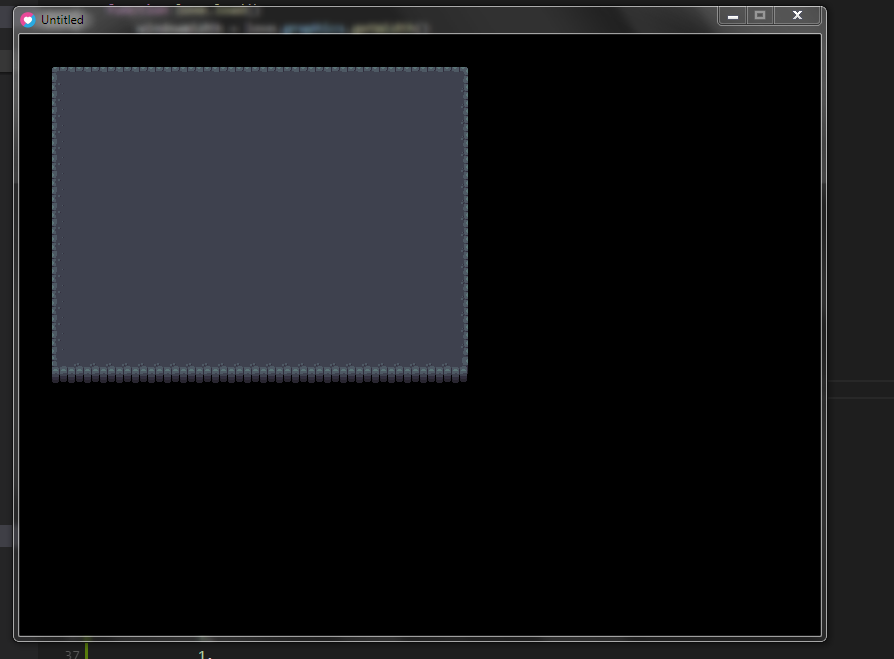
I have some trouble with displaying a player sprite. I'm doing steps from tutorial http://lua.space/gamedev/using-tiled-maps-in-love but player sprite doesn't appear. My sprite related in attachments.

Code: Select all
local sti = require "sti"
function love.load()
windowWidth = love.graphics.getWidth()
windowHeight = love.graphics.getHeight()
love.physics.setMeter(32)
map = sti("map.lua", { "box2d" })
local layer = map:addCustomLayer("Sprites", 8)
local player
for k, object in pairs(map.objects) do
if object.name == "Player" then
player = object
break
end
end
local sprite = love.graphics.newImage("sprite.png")
layer.player = {
sprite = sprite,
x = player.x,
y = player.y,
ox = sprite:getWidth() / 2,
oy = sprite:getHeight() / 1.35
}
layer.draw = function(self)
love.graphics.draw(
self.player.sprite,
math.floor(self.player.x),
math.floor(self.player.y),
0,
1,
1,
self.player.ox,
self.player.oy
)
love.graphics.setPointSize(5)
love.graphics.points(math.floor(self.player.x), math.floor(self.player.y))
end
map:removeLayer("Spawn Point")
world = love.physics.newWorld(0, 0)
map:box2d_init(world)
end
function love.update(dt)
map:update(dt)
end
function love.draw()
love.graphics.setColor(255, 255, 255)
map:draw()
end