"Questions that don't deserve their own thread" thread
Forum rules
Before you make a thread asking for help, read this.
Before you make a thread asking for help, read this.
Re: "Questions that don't deserve their own thread" thread
Hello folks,I`m using middleclass for OOP but i`m wondering if all the self.variable are affecting the performance.I mean they are global vars right?
Twitter: https://twitter.com/Murii5
Re: "Questions that don't deserve their own thread" thread
Yes, i discovered this by accident while experimenting with raycasting - the textured raycaser was faster then untextured (I used love.graphic.line for untextured and quads for textured)Ranguna259 wrote: Are you saying that drawing a pixel and scalling it to look like a line would be faster then using the actual love.graphics.line() function ?
This code doesn't remove the scaling capability... All the functionality of your code is preserved, the only difference is that the performance is better when you zoom out to maximum (I tested this and it is about 100 FPS more from ~200 to ~300)And since this removes the scalling compatibility then it would be no longer an optimization but rather a downgrade
Regarding the color fancy stuff, I just used colors to make the tutorial a little easier to understand.
All you need to do is add this code to love.load
- Ranguna259
- Party member
- Posts: 911
- Joined: Tue Jun 18, 2013 10:58 pm
- Location: I'm right next to you
Re: "Questions that don't deserve their own thread" thread
Oh my gowds !!! I haven't tested but according to what you said then why doesn't love use this by default ? Devs ?Wojak wrote:Yes (...) I tested this and it is about 100 FPS more from ~200 to ~300Ranguna259 wrote: Are you saying that drawing a pixel and scalling it to look like a line would be faster then using the actual love.graphics.line() function ?
I don't think that globals impacts performanceMurii wrote:Hello folks,I`m using middleclass for OOP but i`m wondering if all the self.variable are affecting the performance.I mean they are global vars right?
- slime
- Solid Snayke
- Posts: 3166
- Joined: Mon Aug 23, 2010 6:45 am
- Location: Nova Scotia, Canada
- Contact:
Re: "Questions that don't deserve their own thread" thread
That is what LÖVE does - at least for lines which use the 'rough' line style (and the 'none' line join mode for multi-segment lines.)Ranguna259 wrote:Oh my gowds !!! I haven't tested but according to what you said then why doesn't love use this by default ? Devs ?
The 'smooth' line style is the default and requires more work done by the CPU and GPU compared to rough lines. Same deal for line join modes other than 'none' when line segments need to be joined ('miter' is the default.)
Re: "Questions that don't deserve their own thread" thread
They do impact the performance somewhat, as Lua first needs to check whether a local variable by the given name exists, and then has to look again in the global table after it finds it does not. However:I don't think that globals impacts performance
The self.variable aren't global vars, the self is passed as a function argument. Lua allows you to say this:Hello folks,I`m using middleclass for OOP but i`m wondering if all the self.variable are affecting the performance.I mean they are global vars right?
Code: Select all
obj:func( arg )
Code: Select all
obj.func( obj, arg )
Re: "Questions that don't deserve their own thread" thread
Hi
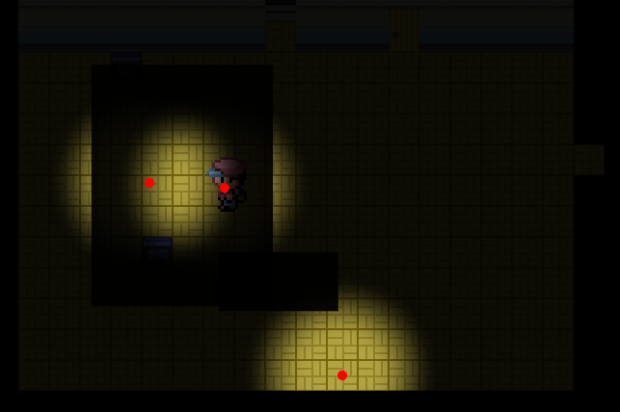
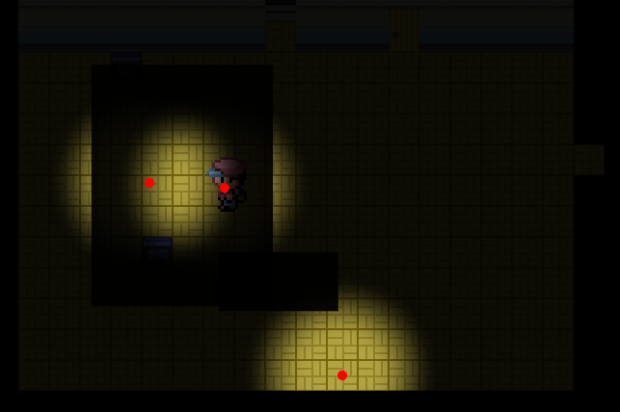
I making simple "shadow".
Its look good but how can i add "light texture" from image if love2d dont support alpha color?
And what if 2 (or more) light texture be on each other?
I would rather do this without shader but its probably impossible.
I making simple "shadow".
Code: Select all
local light = {}
table.insert(light, {200, 200})
table.insert(light, {400,400})
local function myStencil()
local circleradius = 100
love.graphics.setColor(255, 255, 255, 235)
for i, xy in pairs(light) do
love.graphics.circle("fill", xy[1], xy[2], circleradius, 32)
love.graphics.circle("fill", player.x+10, player.y, circleradius, 32)
end
end
function shadow_draw()
gfx.setColor( 255, 255, 255, 255 )
gfx.setInvertedStencil( myStencil )
gfx.setColor( 0, 0, 0, 200 )
gfx.rectangle( 'fill', 0, 0, 720, 480 )
gfx.setInvertedStencil()
gfx.setColor( 255, 255, 255, 235 )
end
And what if 2 (or more) light texture be on each other?
I would rather do this without shader but its probably impossible.
Re: "Questions that don't deserve their own thread" thread
Love2d supports setting a color's alpha through the 4th argument to setColor:
Unless you mean something else I'm not sure what the problem is?
Code: Select all
love.graphics.setColor( red, green, blue, alpha )
Re: "Questions that don't deserve their own thread" thread
Problem is this:

Code with images:
plight is image with alpha.

Code with images:
Code: Select all
local light = {}
table.insert(light, {200, 200})
table.insert(light, {400,400})
local function myStencil()
local circleradius = 100
love.graphics.setColor(255, 255, 255, 235)
for i, xy in pairs(light) do
-- love.graphics.circle("fill", xy[1], xy[2], circleradius, 32)
gfx.draw(plight, xy[1], xy[2], 0, 1, 1,plight:getWidth()/2, plight:getHeight()/2)
gfx.draw(plight, player.x, player.y, 0, 1, 1,plight:getWidth()/2, plight:getHeight()/2)
--gfx.draw(plight, player.x+8, player.y, 0, 1, 1,plight:getWidth()/2, plight:getHeight()/2)
-- love.graphics.circle("fill", player.x+10, player.y, circleradius, 32)
end
end
function shadow_draw()
gfx.setColor( 255, 255, 255, 255 )
gfx.setInvertedStencil( myStencil )
gfx.setColor( 0, 0, 0, 235 )
gfx.rectangle( 'fill', 0, 0, 720, 480 )
gfx.setInvertedStencil()
gfx.setColor( 255, 255, 255, 235 )
gfx.setColor( 255, 255, 255, 235 )
gfx.draw(plight, player.x, player.y, 0, 1, 1,plight:getWidth()/2, plight:getHeight()/2)
for i, xy in pairs(light) do
gfx.setColor( 255, 255, 255, 235 )
gfx.draw(plight, xy[1], xy[2], 0, 1, 1,plight:getWidth()/2, plight:getHeight()/2)
love.graphics.setColor(255, 0, 0, 255)
love.graphics.circle("fill", xy[1], xy[2], 5, 32)
love.graphics.circle("fill", player.x+10, player.y, 5, 32)
love.graphics.setColor(255, 255, 255, 235)
end
end- slime
- Solid Snayke
- Posts: 3166
- Joined: Mon Aug 23, 2010 6:45 am
- Location: Nova Scotia, Canada
- Contact:
Re: "Questions that don't deserve their own thread" thread
The stencil buffer only cares about the geometry of what you draw, normally (drawing an image will draw a rectangle with the image's texture on it) - and the stencil test is binary: things will either pass or fail the test.
Re: "Questions that don't deserve their own thread" thread
I have othert question, why do all tiles change color at the same time(not only this in radius and point)?
Where did i do mistake?
I dont know how must look loop for this. I found codes like this:
But i cant transform this for my code.
Code: Select all
l = {}
l.vis = 255
l.radius = 5
l.point = l.point
function getDistance(x1,y1, x2,y2)
local distx = x1 - x2
local disty = y1 - y2
local squared = (distx * distx) + (disty * disty)
return math.sqrt(squared)
end
function shadow_update(dt)
local mouse = love.mouse
local mx,my = mouse.getPosition()
for y = 1, #map do
local xy = map[y]
for x = 1, #xy do
local number = xy[x]
l.point = getDistance((x-1)*tileW, (y-1)*tileH, mx, my)
if l.point > l.radius then
l.vis = 255 - l.point
end
if l.vis > 255 then l.vis = 255 elseif l.vis < 0 then l.vis = 0 end
end
end
end
function map_draw()
for y = 1, #map do
local xy = map[y]
for x = 1, #xy do
local number = xy[x]
if number ~= 1 then
gfx.setColor( l.vis, l.vis, l.vis, 255 )
love.graphics.draw(tileset, Quads[number], (x-1)*tileW, (y-1)*tileH)
end
end
end
end
I dont know how must look loop for this. I found codes like this:
Code: Select all
for i,v in ipairs( map ) do
end
--or--
for i,v in ipairs(self.objects) do
end
Who is online
Users browsing this forum: Ahrefs [Bot], Bing [Bot] and 3 guests