Page 24 of 33
Re: Share a Shader!
Posted: Tue Apr 01, 2014 8:48 pm
by Ratchet
Can someone make a shader that makes a monitor bulge effect like this?
Mari0 has a shader like this but I don't know how to use it in 0.9.0.

Re: Share a Shader!
Posted: Tue Apr 01, 2014 9:43 pm
by retrotails
Ratchet wrote:Can someone make a shader that makes a monitor bulge effect like this?
Mari0 has a shader like this but I don't know how to use it in 0.9.0.

I don't even need to post a .love to demonstrate this.
Take a shader from the Mari0 .love, such as CRT.frag, and store it with main.lua.
Code: Select all
function love.load()
canvas = love.graphics.newCanvas()
local str = love.filesystem.read('CRT.frag')
shader = love.graphics.newShader(str)
shader:send('inputSize', {love.graphics.getWidth(), love.graphics.getHeight()})
shader:send('textureSize', {love.graphics.getWidth(), love.graphics.getHeight()})
end
function love.draw()
love.graphics.setCanvas(canvas)
--draw stuff here
love.graphics.setCanvas()
love.graphics.setShader(shader)
love.graphics.draw(canvas)
love.graphics.setShader()
end
Re: Share a Shader!
Posted: Tue Apr 01, 2014 10:40 pm
by Ratchet
Fantastic, thanks!
EDIT: Is there a way to make the scanlines more transparent? Everything looks so dark. Maybe a alpha of 0.5 for the scanlines would be nice
Re: Share a Shader!
Posted: Wed Apr 02, 2014 3:06 am
by retrotails
Ratchet wrote:Fantastic, thanks!
EDIT: Is there a way to make the scanlines more transparent? Everything looks so dark. Maybe a alpha of 0.5 for the scanlines would be nice
Increase the last number in line 124 of CRT.frag. 0.5 seems okay.
Code: Select all
vec4 weights = vec4(distance / 0.5);
Re: Share a Shader!
Posted: Wed Apr 02, 2014 5:59 am
by Ratchet
Much much better, thank you

I played with all these values, of cause this one I forgot... (And I'm too stupid to understand these complex math thingys)
Re: Share a Shader!
Posted: Fri Apr 18, 2014 6:57 am
by Helvecta
beforan wrote:this is pretty simple stuff, and sorry if it's duplicated but I couldn't find one from cursory searching:
a colour cycling shader!
Thanks for posting that shader! I'm learning how to use them too, and so I decided to try and base something off of yours, just without the brightness problems associated with making RGB values follow a sine wave pattern

Code's below for whoever wants it

Re: Share a Shader!
Posted: Fri Apr 18, 2014 3:01 pm
by Ref
For the Shader challenged, you could just change
Code: Select all
gfx.setColor(255, 255, 255)
gfx.print("Increase/Decrease transition speed: Up/Down")
gfx.setShader(shader)
gfx.draw(img, wdw.getWidth() / 2 - img:getWidth() / 2, wdw.getHeight() / 2 - img:getHeight() / 2)
gfx.setShader()
to
Code: Select all
gfx.print("Increase/Decrease transition speed: Up/Down")
gfx.setColor( 255 * c[1], 255 * c[2], 255 * c[3] )
gfx.draw(img, wdw.getWidth() / 2 - img:getWidth() / 2, wdw.getHeight() / 2 - img:getHeight() / 2)
and forget about Shaders.
Re: Share a Shader!
Posted: Fri Apr 18, 2014 8:05 pm
by Helvecta
 Aw crap
Aw crap
Yeah, but shaders!
EDIT: let's make this post more constructive! Zoom-blur shader, ported (and simplified) from
here:
Code: Select all
extern float strength;
vec4 effect(vec4 color, Image tex, vec2 tC, vec2 pC){
float[10] sample;
for(int i = 0; i < 10; i++){
sample[i] = (i - 5) / strength;
}
vec2 dir = (.5 - tC) * -1;
float dist = sqrt(dir.x * dir.x + dir.y * dir.y);
dir = dir/dist;
vec4 c = Texel(tex, tC);
vec4 sum = color;
for(int i = 0; i < 10; i++){
sum += Texel(tex, tC + dir * sample[i] * strength / 50);
}
sum /= 10;
float t = dist * strength;
t = clamp(t, 0, 1);
return mix(c, sum, t);
}
Also a similarly-coded spotlight shader:
Code: Select all
extern float strength;
vec4 effect(vec4 color, Image tex, vec2 tC, vec2 pC){
vec2 dir = .5 - tC;
float dist = sqrt(dir.x * dir.x + dir.y * dir.y);
vec4 c = Texel(tex, tC);
float t = dist * strength;
t = clamp(t, 0, 1);
return mix(c, vec4(0), t);
}
Sorry if someone has already done this

Re: Share a Shader!
Posted: Mon May 12, 2014 6:01 pm
by OmarShehata
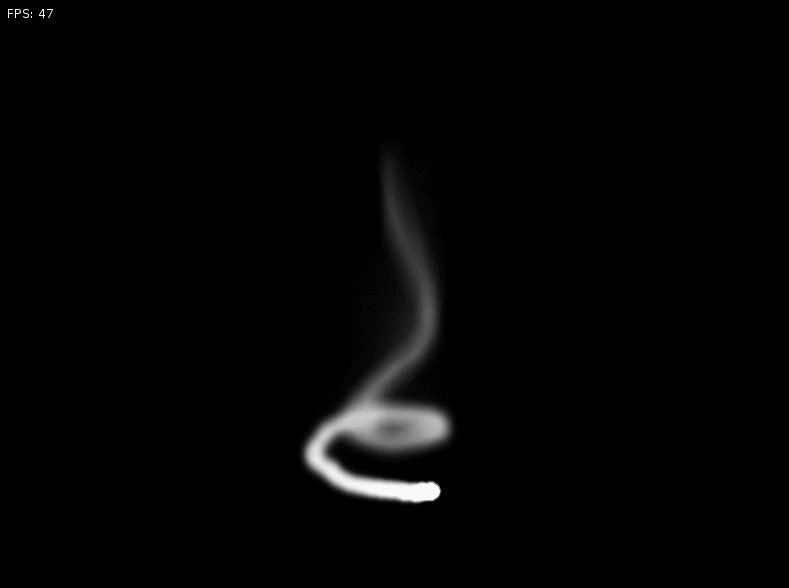
Just made a smoke shader. Was really interested about trying shaders that "propagate". By that I mean, shaders that have an initial state and build off it. Had to use two canvases to maintain the previous state and feed it back to the shader.
It's actually based off this
paper. The algorithm itself can be summarized in one line (with the rest setting everything up), that being the one that sets the current pixel's alpha value, to the neighboring pixel's values with a certain factor.

Re: Share a Shader!
Posted: Mon May 19, 2014 11:20 pm
by Lafolie
Really pretty, OmarShehata! I was playing around with it just now, if you 'paint' at the very bottom of the window the effect freezes. I didn't look at the source but I assume it's because the pixels at the bottom never change their alpha values (since there's nothing to sample below them).