Page 23 of 33
Re: Share a Shader!
Posted: Fri Feb 14, 2014 3:08 pm
by veethree
Palmar wrote:Bump.
See number 7.
Palmar wrote:I am totally confused of Love2D Shader GLSL structure. Could sombody post color inverse shader? Thanks in advance.
Read this.
You can also load shader files directly i think (.glsl/.sh/.frag or whatever the extensions were.)
Re: Share a Shader!
Posted: Fri Feb 14, 2014 7:04 pm
by Germanunkol
Palmar wrote:I am totally confused of Love2D Shader GLSL structure. Could sombody post color inverse shader? Thanks in advance.
Here you go:
It's pretty straight forward, check the colorInvert.glsl file for the shader function.
texture2D gives you the color at of the image you're drawing, at the coordinates you give to the function as a second argument.
Note that the colors in glsl are always between 0 and 1 (and the coordinates usually are, too), so "1-color" gives you an inverted color.
The function in the shader is run every frame on every pixel, and its return value is the value used for the pixel on the screen. So basically, the programm passes to the function "this is how I'd draw the pixel", the function modifies the pixel color and then draws the pixel, modified.
If you have questions, check the wiki or feel free to ask...
Re: Share a Shader!
Posted: Mon Feb 24, 2014 10:37 am
by beforan
this is pretty simple stuff, and sorry if it's duplicated but I couldn't find one from cursory searching:
a colour cycling shader!
pixel code:
Code: Select all
extern number time;
number t;
vec4 effect(vec4 color, Image tex, vec2 tc, vec2 pc)
{
t = time * 1.5; //may want to vary this for cycle speed?
color = Texel(tex, tc);
return vec4(vec3(sin(t + 5)+0.3, -sin(t+5)+0.3, sin(t + 10)) * (max(color.r, max(color.g, color.b))), 1.0); //cycles colors and pulses brightness slightly
}
vertex code (standard, doing nothing special):
Code: Select all
varying vec4 vpos;
vec4 position( mat4 transform_projection, vec4 vertex_position )
{
vpos = vertex_position;
return transform_projection * vertex_position;
}
then send time to the shader every update:
Code: Select all
--shader updates
self.t = self.t + math.min(dt, 1/30)
self.bgShader:send("time", self.t)
I recently used this with a repeated grey scrolling gradient to produce a lovely "retro" effect (attached .love)
I realise I could do the whole effect in a shader, but I'm still dipping my toes here, and the color cycling can be applied to whatever you're drawing now!
Re: Share a Shader!
Posted: Fri Feb 28, 2014 4:40 am
by PriorBlue
Hi,
i scripted a pixel light shader effect. It is very slow, but it looks nice, so i want to share it.

Maybe someone can improve the performance. At the moment, it doesn't work with shadows from walls outside the screen.
In this example you can move the lights and draw/erase walls. Every pixel can cast a shadow or change the color of the light (glass).
It is very simple to use:
Code: Select all
require "lightmap"
function love.load()
-- create light world
lightWorld = love.lightmap.newWorld()
lightWorld.setAmbientColor(31, 31, 31)
-- set the shadow canvas with alpha/color informations
lightWorld.setShadowCanvas(shadowCanvas)
-- create lights
myLight = lightWorld.newLight(x, y, red, green, blue, range)
end
function love.update(dt)
-- update light position, color, range etc.
myLight.setPosition(x, y)
-- update lightmap
lightWorld.update()
end
function love.draw()
-- draw lightmap
lightWorld.draw() -- or use love.graphics.draw(lightWorld.canvas)
end
Here is a screenshot for your entertainment.

Have fun!

Re: Share a Shader!
Posted: Fri Feb 28, 2014 8:35 am
by Fenrir
It's very nice, congratulation!
Can I ask you what formula are you using to blend your light color with the ground ? It gives a really good looking result.
Cheers,
EDIT: OK I checked and it's multiplicative blending !

Re: Share a Shader!
Posted: Fri Feb 28, 2014 10:54 pm
by veethree
Wavy distortion i found
here and ported. You can use the mouse wheel to change the size of the waves, Hold shift to change it faster. May contain penguins.

Re: Share a Shader!
Posted: Sat Mar 01, 2014 9:07 am
by Germanunkol
Haha, distortion size 2 to 4 makes them drunk, distortion 10 makes them dance

Re: Share a Shader!
Posted: Sun Mar 02, 2014 6:41 am
by andmatand
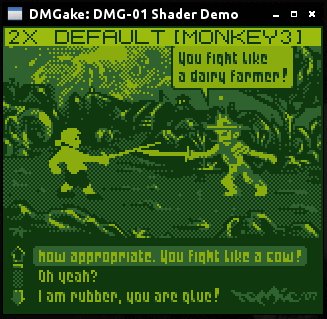
josefnpat wrote:
Whaaaaat where did you get those pictures of
Monkey Island and
Psychonauts as Gameboy games?? Did you make those?? THEY ARE THE COOLEST THING EVER

Re: Share a Shader!
Posted: Sun Mar 02, 2014 12:07 pm
by Nixola
Germanunkol wrote:Haha, distortion size 2 to 4 makes them drunk, distortion 10 makes them dance

9651 kinda wraps around here
Re: Share a Shader!
Posted: Sat Mar 08, 2014 6:12 am
by Positive07
beforan wrote:this is pretty simple stuff, and sorry if it's duplicated but I couldn't find one from cursory searching:
a colour cycling shader!
pixel code:
Code: Select all
extern number time;
number t;
vec4 effect(vec4 color, Image tex, vec2 tc, vec2 pc)
{
t = time * 1.5; //may want to vary this for cycle speed?
color = Texel(tex, tc);
return vec4(vec3(sin(t + 5)+0.3, -sin(t+5)+0.3, sin(t + 10)) * (max(color.r, max(color.g, color.b))), 1.0); //cycles colors and pulses brightness slightly
}
vertex code (standard, doing nothing special):
Code: Select all
varying vec4 vpos;
vec4 position( mat4 transform_projection, vec4 vertex_position )
{
vpos = vertex_position;
return transform_projection * vertex_position;
}
then send time to the shader every update:
Code: Select all
--shader updates
self.t = self.t + math.min(dt, 1/30)
self.bgShader:send("time", self.t)
I recently used this with a repeated grey scrolling gradient to produce a lovely "retro" effect (attached .love)
I realise I could do the whole effect in a shader, but I'm still dipping my toes here, and the color cycling can be applied to whatever you're drawing now!
I wanted to know the shader support on the love-android port so I decided to try this one... It's awesome!! I just made one little change in line 11 of your main.lua
Code: Select all
return vec4(vec3(sin(t + 5.0)+0.3, -sin(t+5.0)+0.3, sin(t + 10.0)) * (max(color.r, max(color.g, color.b))), 1.0); //cycles colors and pulses brightness slightly
Insted of using 5 it uses 5.0 (same with 10) since it can't add a float and a constant integer. Just that and your shader is compatible with android