Page 22 of 33
Re: Share a Shader!
Posted: Sun Jan 19, 2014 3:20 pm
by Ranguna259
Once you do please PM me, I'm thinking on combining that shader with a the bloom one to make some awesome effects

(zero gravity physics world with a glowing circle moving around a leaving a motion blur effect, how cool is that

)
Built this:
Code: Select all
[[
extern number intensity;
extern number aspeed;
vec4 effect( vec4 color, Image texture, vec2 texture_coords, vec2 screen_coords ) {
vec2 speed = vec2(aspeed, 0.0);
vec2 offset = intensity * speed;
vec4 c = vec4(0.);
number inc = 0.1;
number weight = 0.;
for (number i = 0.; i <= .3; i += inc)
{
c += Texel(texture, texture_coords + i * offset).rgba;
weight += 1.;
}
c /= weight;
return c;
}
]]
(aspeed should be the speed of the object and I usually set intensity to .1)
Out of the source from
this link, it's not really what I wanted but it'll do for now the thing is it's only made for horizontal movement, can someone make this work for vertiacal and diagonal movement ? I still don't undestand a single thing of GLSL

Re: Share a Shader!
Posted: Sun Feb 02, 2014 12:52 am
by Ranguna259
How awesome is this gif:

EDIT: Does anyone have a polar to cartesian and cartesian to polar shader ?
Re: Share a Shader!
Posted: Tue Feb 04, 2014 10:54 am
by xXxMoNkEyMaNxXx
Cartesian to polar is super easy just use r,theta=sqrt(x^2+y^2),atan2(y,x) for cartesian to polar and use x,y=r*cos(theta),r*sin(theta) for polar to cartesian!
Re: Share a Shader!
Posted: Tue Feb 04, 2014 7:39 pm
by chezrom
Hello,
I have modifed my shader that display voronoi's diagram of moving point, working now with löve 0.9.0
It can now display voronoi using three different distances :
- the euclidian distance (the standard one)
- the "manhattan distance" (addition of absolute value of x difference and y difference)
- the "Chebyshev distance" (max of absolute value of x difference and y difference)
You can see a defintion about this distance here :
https://en.wikipedia.org/wiki/Distance# ... dean_space
Keys :
- a point follow the mouse
- Mouse Left to change colors
- Mouse right to change movement of other points
- ESC to quit
- TAB to change the distance used for computing the diagram
- any other key to toggle on/off the drawing of the point
EDIT : Thank you Roland, I correct for 'Chebyshev'
Re: Share a Shader!
Posted: Tue Feb 04, 2014 9:47 pm
by Roland_Yonaba
It's Chebyshev. Tchebytchev is the French spelling.
Your demo is awesome.
Re: Share a Shader!
Posted: Sat Feb 08, 2014 10:07 pm
by CaptainMaelstrom
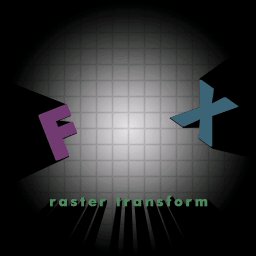
qwook wrote:Left 4 Dead style glow
I tried to implement your shader qwook, the glow effect looks really cool in your picture. Unfortunately, I'm not doing something right, as my pig doesn't glow like I think it should:

- pigtest.png (41.22 KiB) Viewed 6402 times
I've attached my .love, I'd appreciate it if you could point out my mistake or explain what's going on in the pixel shader code a bit.
Re: Share a Shader!
Posted: Sun Feb 09, 2014 11:57 am
by chezrom
CaptainMaelstrom wrote:I tried to implement your shader qwook, the glow effect looks really cool in your picture. Unfortunately, I'm not doing something right, as my pig doesn't glow like I think it should:
In fact the code is a code for bluring not for glowing.
What I undestand of glowing, you want your picture surrounded by an halo.
I draw this halo on transparent zone of the image (with alpha=0).
In this case, try the attached love file.
Of course, the glowing effect is truncated by the border of your image.
The glowing color is the color you have setted by love.graphics.setColor.
Re: Share a Shader!
Posted: Sun Feb 09, 2014 6:37 pm
by CaptainMaelstrom
Thanks chezrom.
I figured something out but your implementation is more flexible/accurate.
Re: Share a Shader!
Posted: Thu Feb 13, 2014 6:25 pm
by Palmar
I am totally confused of Love2D Shader GLSL structure. Could sombody post color inverse shader? Thanks in advance.
Re: Share a Shader!
Posted: Fri Feb 14, 2014 2:14 pm
by Palmar
Bump.

 )
)