Page 21 of 33
Re: Share a Shader!
Posted: Mon Oct 28, 2013 2:07 am
by retrotails
While I'm here...
Ratchet wrote:I want to do a 360 ° view using a panorama image. To fake a perspective I want to use a inverted fisheye effect. The goal is a game like Myst with 360 ° environment. Or is there a better way to fake some kind of perspective?
http://99.30.162.147/static/code/fisheye.love
Is this what you were looking for?
Anyway, on to why I'm posting here.
Sorry, the board attachment quota has been reached.
 http://99.30.162.147/static/code/tetris.love
http://99.30.162.147/static/code/tetris.love
I plan on making a fancy looking Tetris clone with refractive peices and Oculus Rift support.
It uses my totally-inaccurate-but-that's-okay-because-it-still-looks-neat normal map shader.
Re: Share a Shader!
Posted: Sun Nov 10, 2013 6:53 am
by josefnpat
I'm very new to shaders, but I did manage to squeeze one out.
While the shader is not very complicated, it comes with a module that should do a lot of stuff to emulate the DMG-01 style.

- ozLGjZs.gif (288.49 KiB) Viewed 1112 times
To make this shader work correctly, it requires a;
Code: Select all
shader:send('COLOR_MASKS',color1,color2,color3,color4)
(
example in context)
I went and abstracted a bunch of color palettes (seven in total) for the DMG-01, and
you can see them in action here.
And here's the shader. It is implemented here:
https://github.com/josefnpat/DMGake/blo ... 1.lua#L105
Code: Select all
extern number value;
uniform vec3 COLOR_MASKS[ 4 ];
vec4 effect(vec4 color, Image texture, vec2 texture_coords, vec2 pixel_coords){
vec4 pixel = Texel(texture, texture_coords);
float avg = min(0.9999,max(0.0001,(pixel.r + pixel.g + pixel.b)/3));
int index = int(avg*4);
pixel.r = COLOR_MASKS[index][0];
pixel.g = COLOR_MASKS[index][1];
pixel.b = COLOR_MASKS[index][2];
return pixel;
}
Here's a .love of the example project:
H for Help
LEFT/RIGHT for palette change
UP/DOWN for scale change
RETURN to see the image move
Re: Share a Shader!
Posted: Wed Dec 11, 2013 12:35 pm
by gim
Bumping old thread.
I've ported my old plasma code. It's based on vrld metaballs code, formula is bit different (and heavier due to sqrt).
's' will switch palette to some ugly one.

- bkXKvpH.png (299.42 KiB) Viewed 1110 times
Re: Share a Shader!
Posted: Wed Dec 11, 2013 5:08 pm
by Ref
Thought we were bored with this.
Oh, well!
More nonsense.
Re: Share a Shader!
Posted: Fri Dec 13, 2013 12:06 pm
by Davidobot
slime wrote:
Here is the other way shown in the video
Code: Select all
const number pi = 3.14159265;
const number pi2 = 2.0 * pi;
extern number time;
vec4 effect(vec4 color, Image texture, vec2 tc, vec2 pixel_coords)
{
vec2 p = 2.0 * (tc - 0.5);
number r = sqrt(p.x*p.x + p.y*p.y);
if (r > 1.0) discard;
number d = r != 0.0 ? asin(r) / r : 0.0;
vec2 p2 = d * p;
number x3 = mod(p2.x / (pi2) + 0.5 + time, 1.0);
number y3 = p2.y / (pi2) + 0.5;
vec2 newCoord = vec2(x3, y3);
vec4 sphereColor = color * Texel(texture, newCoord);
return sphereColor;
}
First off, really sorry for replying to an old thread.
Secondly, I can not, for the love of me, work out how to use this shader properly, the image doens't spin!
Controls for the .love file:
Z - Toggle Shader
Space - Generate new planet
Re: Share a Shader!
Posted: Fri Dec 13, 2013 6:08 pm
by Ref
Davidobot wrote:
I can not, for the love of me, work out how to use this shader properly, the image doens't spin!
I love these types of questions.
They almost make me fell like I know what I'm talking about.
Try adding this:
Code: Select all
function love.update(dt)
tm = tm + dt
sphere:send( 'time', tm )
end
(don't forget to add tm = 0 in love.load )
If you don't update anything, nothing will change.
Best
Re: Share a Shader!
Posted: Fri Dec 13, 2013 7:24 pm
by Davidobot
Ref wrote:Davidobot wrote:
If you don't update anything, nothing will change.
Thank you, kind sir!

Re: Share a Shader!
Posted: Sat Dec 28, 2013 1:51 am
by qwook
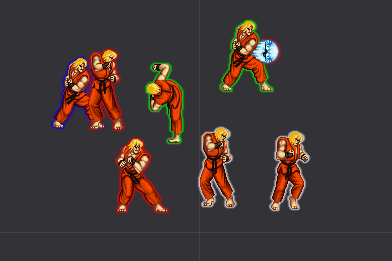
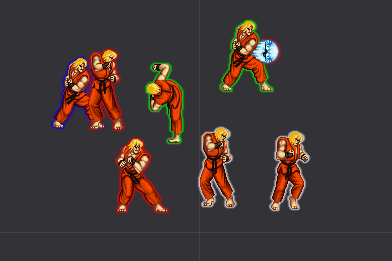
Left 4 Dead style glow

Code: Select all
local glow_effect = love.graphics.newShader([[
extern vec2 size;
vec2 clamp(vec2 pos) {
number x = pos.x;
number y = pos.y;
if (x < 0.0) x = 0.0;
if (y < 0.0) y = 0.0;
if (x > 1.0) x = 1.0;
if (y > 1.0) y = 1.0;
return vec2(x, y);
}
vec4 effect ( vec4 color, Image texture, vec2 texture_coords, vec2 screen_coords ) {
number distance = 1.0;
number num = 0.0;
vec4 averagecolor = vec4(0.0, 0.0, 0.0, 0.0);
for (number x = -6.0 ; x <= 6.0; x++)
for (number y = -6.0 ; y <= 6.0; y++) {
vec4 color = Texel(texture, clamp(vec2(texture_coords.x + x/size.x, texture_coords.y + y/size.y)));
if (color.a > 0.0) {
num = num + 1.0;
averagecolor.r = (averagecolor.r + color.r);
averagecolor.g = (averagecolor.g + color.g);
averagecolor.b = (averagecolor.b + color.b);
averagecolor.a = (averagecolor.a + color.a);
number x1 = x/size.x;
number y1 = y/size.y;
number dist = sqrt( x1*x1 + y1*y1 ) * 200;
if (dist < distance) {
distance = dist;
}
}
}
return vec4(averagecolor.r / num, averagecolor.g / num, averagecolor.b / num, averagecolor.a / num - distance);
}
]])
Can probably be simplified with a hard-coded color, but this way you can set the glow color to anything you want without having to use multiple framebuffers. I used a framebuffer here instead of rendering each individual sprite under the effect.
Re: Share a Shader!
Posted: Sat Jan 18, 2014 9:49 pm
by Ranguna259
Can anyone make me
this shader ? Motion blur effect or per pixel motion blur or per object motion blur, whichever strikes you guys best.
Re: Share a Shader!
Posted: Sun Jan 19, 2014 1:25 pm
by styves
Per-pixel motion blur is on my todo-list.