Re: Flash animation in LÖVE
Posted: Mon Jul 04, 2016 2:15 pm
As written on this wiki article, x and y are the origin points, kx and ky are the per-axis shear values, and r is the (z) rotation.
Thanks. This looks exactly like what I expected:intAligned wrote:Okay, i exported the test cases you requested:

pgimeno wrote:
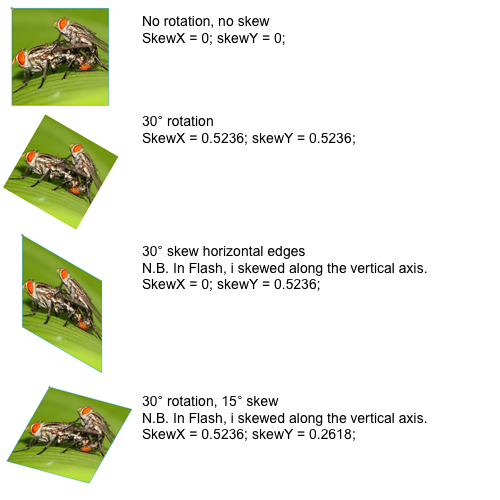
- 0 and 0 for a figure with a 0° rotation
- 0.523 and 0.523 for a figure with a 30° rotation
- 0.523 and 0 for the rhomboidal figure described above
Code: Select all
-- By Pedro Gimeno, donated to the public domain.
local function Flash2Love(scaleX, scaleY, skewX, skewY)
-- Obtain the matrix
local m00, m01,
m10, m11 =
scaleX* math.cos(skewY), scaleY*-math.sin(skewX),
scaleX* math.sin(skewY), scaleY* math.cos(skewX)
-- Perform SVD, per
--http://scicomp.stackexchange.com/questions/8899/robust-algorithm-for-2x2-svd
-- (SVD decomposes an arbitrary 2x2 transform matrix into
-- 1 rotation + 1 scaling + 1 rotation; we need it because LÖVE doesn't let
-- us enter an arbitrary matrix)
local E, F, G, H = (m00+m11)*0.5, (m00-m11)*0.5, (m10+m01)*0.5, (m10-m01)*0.5
local Q, R = math.sqrt(E*E+H*H), math.sqrt(F*F+G*G)
local sx, sy = Q+R, Q-R
local a1 = math.atan2(G, F)
local a2 = math.atan2(H, E)
-- Transform
love.graphics.rotate((a2+a1)*0.5)
love.graphics.scale(sx, sy)
love.graphics.rotate((a2-a1)*0.5)
-- ... or return the SVD result
-- (note LÖVE requires the angles to be applied in reverse order)
--return sx, sy, (a2-a1)*0.5, (a2+a1)*0.5
end
local img
local imgScaleY
function love.load(args)
img = love.graphics.newImage('image.jpg')
imgScaleY = img:getWidth() / img:getHeight() -- force it square
end
function love.draw()
love.graphics.translate(400, 300)
Flash2Love(0.5, 0.7, 0.5236, 0.2618)
love.graphics.draw(img, 0, 0, 0, 1, imgScaleY, img:getWidth()/2, img:getHeight()/2)
end
function love.keypressed(k) if k == "escape" then love.event.quit() end end

Yeah, I confused the names at some point, sorry. I meant "the values coming from Flump". I said it correctly later on in the same message.intAligned wrote:Just a note, as the naming for my library is so similar to Flump. Lump just _reads_ the values exported from Flump.
Yeah, that's the usual way to do it (the one that LÖVE uses), but not in this case. The values look like angles in radians, and the fact that the edges stay the same length after skewing suggests that normal skew is not the transform applied in this case.zorg wrote:So it's probably combined, my guess anyway:Code: Select all
[SkewX] _ [ cos(r) sin(r)] ( [1. kx] [x] ) [SkewY] ¯ [-sin(r) cos(r)] ( [ky 1.] [y] )