Page 3 of 3
Re: Dynamic lighting in LÖVE
Posted: Fri Dec 12, 2014 8:09 am
by 2dee
This is absolutely not a stupid question, Zilarrezko.
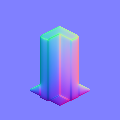
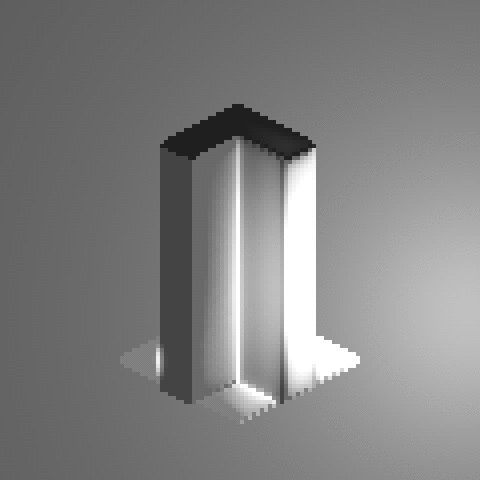
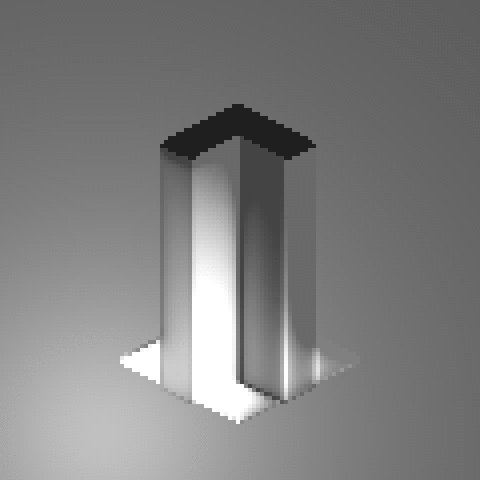
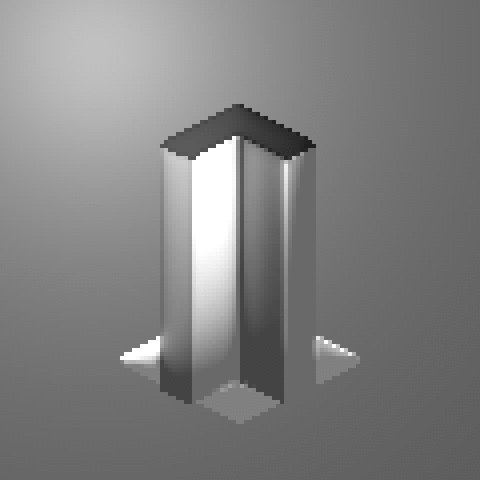
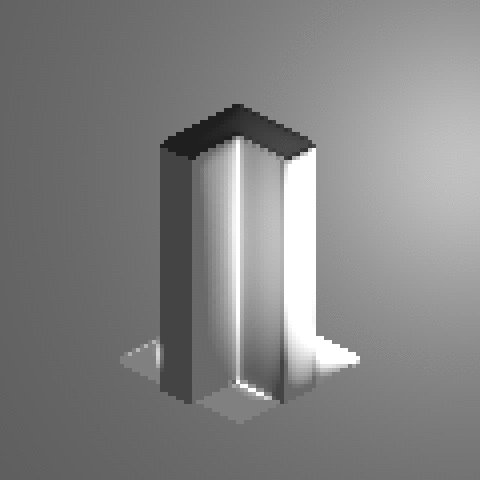
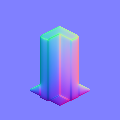
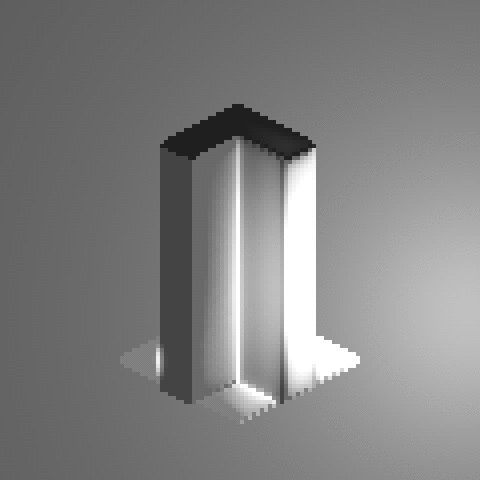
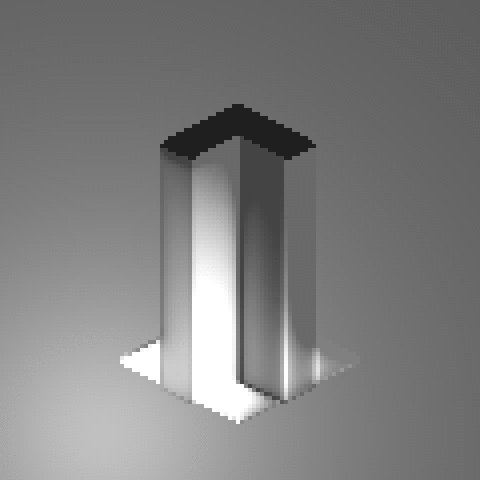
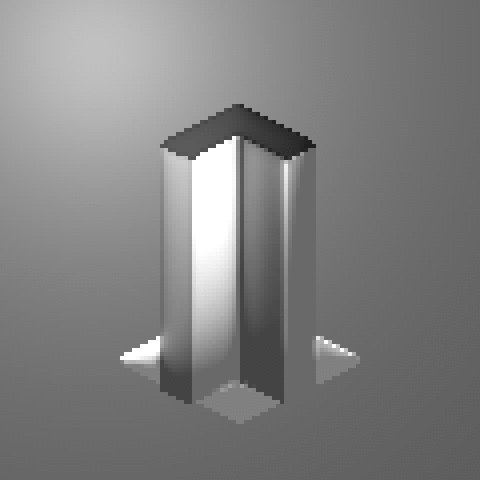
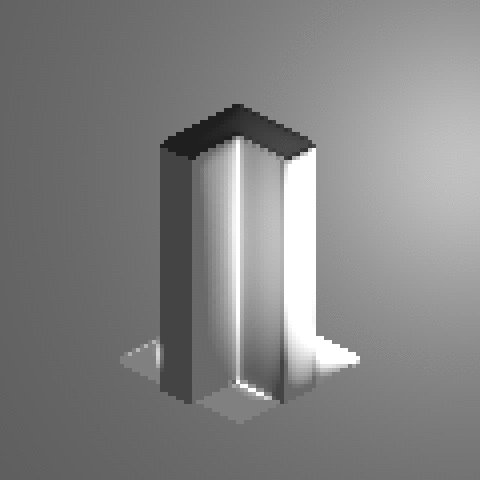
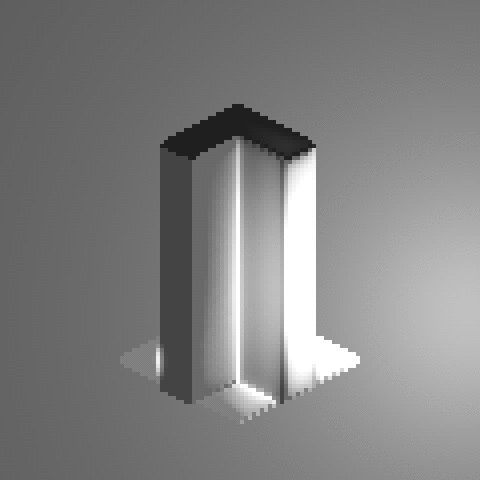
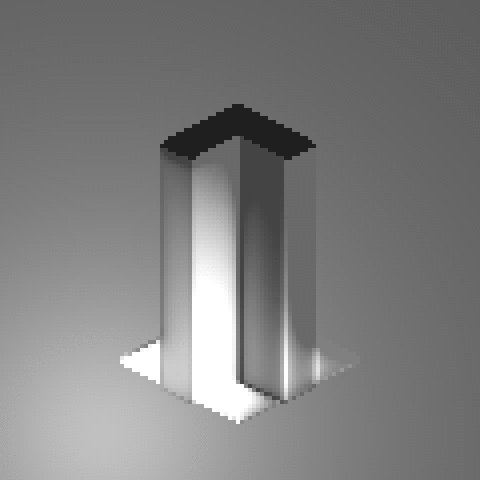
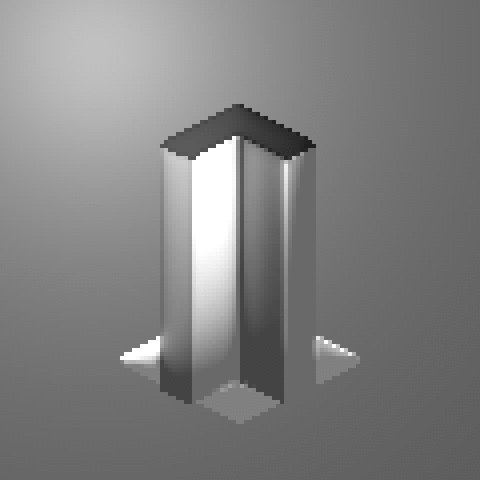
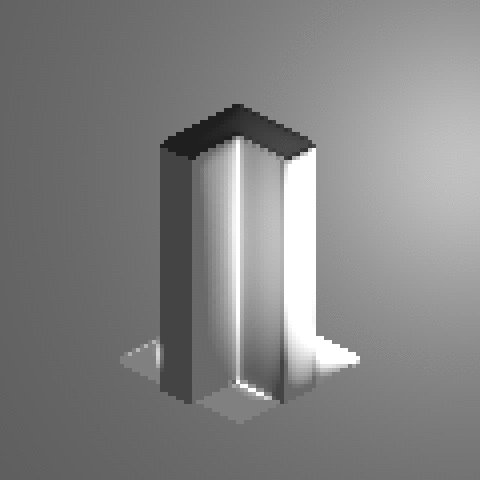
With that kind of graphics, it is hard to guess for the eye what direction each area is exposed to, and for the tool, it is even harder.
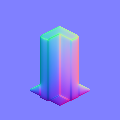
The most problematic part of your sprite is the floor, which doesn't turn out flat in the normal map, like you would expect it to, when comparing the shapes.

When processing isometric sprites like buildings, you will always end up with a gradient in the normal map, which makes it look a bit round. This is also visible in the video examples, but I think the effect is still pretty cool.

Re: Dynamic lighting in LÖVE
Posted: Fri Dec 12, 2014 10:12 am
by Zilarrezko
I'm pretty sold anyway.
I'll try and see if I can get floor tiles to behave when it comes out. Maybe there's some color/texture stuff that will fix stuff like that to make it look better in an isometric world. Though I do think it may look odd with that gradient normal map on the wall's faces and since I'll have wall tiles connecting to each other it may look odd (such as breaks in the shading). But I'll cross that bridge when I get to it.
Thanks for putting it through the test.
Re: Dynamic lighting in LÖVE
Posted: Fri Dec 19, 2014 7:05 pm
by Lugen
Zilarrezko wrote:I'm pretty sold anyway.
I'll try and see if I can get floor tiles to behave when it comes out. Maybe there's some color/texture stuff that will fix stuff like that to make it look better in an isometric world. Though I do think it may look odd with that gradient normal map on the wall's faces and since I'll have wall tiles connecting to each other it may look odd (such as breaks in the shading). But I'll cross that bridge when I get to it.
Thanks for putting it through the test.
Sorry if this is off topic but for less complex objects like your example you could easily "paint" a normal map. Only trick is to find the right color representing the right direction. You can go about this in various ways, the easiest being generating a normalmap from simple 3D meshes (spheres, cubes etc) and use that as a palette.
Depending on the style you may also want the normalmap have less details than the regular sprite, for less harsher lighting.
Re: Dynamic lighting in LÖVE
Posted: Fri Dec 19, 2014 8:48 pm
by adrix89
2dee wrote:This is absolutely not a stupid question, Zilarrezko.
With that kind of graphics, it is hard to guess for the eye what direction each area is exposed to, and for the tool, it is even harder.
The most problematic part of your sprite is the floor, which doesn't turn out flat in the normal map, like you would expect it to, when comparing the shapes.
When processing isometric sprites like buildings, you will always end up with a gradient in the normal map, which makes it look a bit round. This is also visible in the video examples, but I think the effect is still pretty cool.
For this cases you could probably set some grids to align with the floor and wall.
Although I know nothing about your algorithm so i don't know the extra information can be used.
I am actually pretty impressed with how the blob works for sprites.
Another thing, I noticed that you can do that probably can be used with your algorithm.
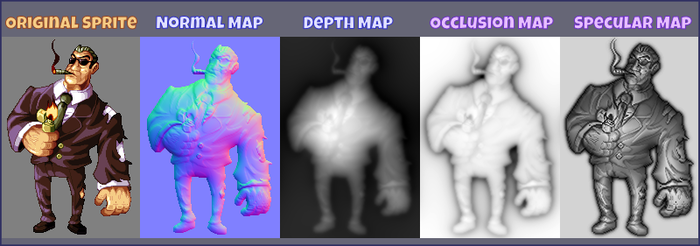
You can break sprites into a
pallet of colors and assigned groups of color bigger elevation.
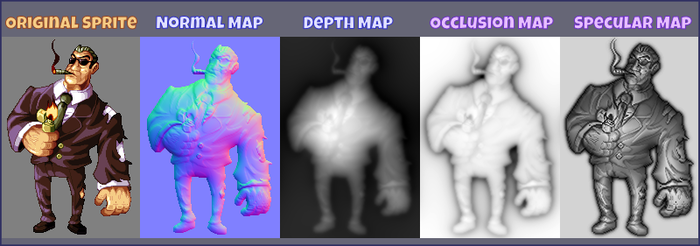
This example from kickstarter show it the most clear.

Where parts of the shirt and leg rises up. In this case you can assign the white shirt(color group) a lower elevation then the brown suit.
For more control you would probably need some masking to make sure everything is in place.
Hmmm now that I think about it you can probably add an entire material system based on just the pallet. Where skin can be more specular and clothing less specular, with shiny metals and glass.
You could also assign some color groups to behave as if flat so the wizard ball thing would not take into account the shading within itself and behave like a blob, you could still elevate the whole thing above the wood staff.This would work perfectly for the eye dimple problem.
With all this you probably wouldn't need an external editor to fix things.
Re: Dynamic lighting in LÖVE
Posted: Sat Dec 20, 2014 8:58 am
by Zilarrezko
@Lugen
Yeah I pretty much scrapped the isometric thing because my artistic skill sucks.
Re: Dynamic lighting in LÖVE
Posted: Sat Jan 03, 2015 9:58 pm
by PriorBlue
Hi 2dee,
i have followed your program for a while and i am glad, that you have the intention to spread the lighting possibilities to Love2D. I'm a big pixel art fan, so i initialized the "Light vs. Shadow" engine in the first place (to advance the graphic quality), now it is in perfect hands of "drunken_thor" (thx again for that

). I have already tried, to make a normal/height-map generation tool too, but nothing on your level.

At the moment i'm writing a "little" PBR-Shader for Love2D. I'm curious, how it will look with your example normal/spec/occlusion graphics. I will post my results, when it's presentable.
Oh und schönen Gruß aus München

Re: Dynamic lighting in LÖVE
Posted: Sun Jan 04, 2015 12:52 pm
by giann
Sprite DLight and Light vs Shadow in action:

- beneath.png (167.55 KiB) Viewed 7444 times
Thanks to you both for your awesome work !!
Re: Dynamic lighting in LÖVE
Posted: Tue Jan 13, 2015 9:47 am
by 2dee
Wow, The screenshot is amazing!
Really cool to see the progress of the Light vs. Shadow engine together with Sprite DLight's normal maps. I would love to see some more!
I like adrix89's suggestion regarding groups of palette colors.
Something like this would not be practical to adjust already generated normal maps or depth maps, because the affected areas in these maps cannot simply be moved back and forward on the z-axis (as their colors and gradients depend on the surroundings).
What could be done with this approach would be to create an alternative version of the input sprite, where (in the bodyguard example) the shirt could be filled with colors of a lower brightness.
This is basically what I have done with the skeletal animation example on the Kickstarter page.
I think changes like these are best made in an external image editing software, because you have all tools you need there (magic wand, eyedropper, several options to adjust the brightness values,...).
For the specularity map, it would definitely be awesome to assign individual specular values to the colors of the original sprite.