Rigachupe wrote: ↑Tue May 16, 2023 6:48 am
Bobble68 wrote: ↑Mon May 15, 2023 9:25 pm
Rigachupe wrote: ↑Mon May 15, 2023 6:14 pm
Ah i see... there is this function to do the trick. It should work too with less code i suppose. Did not test it myself.
https://love2d.org/wiki/love.graphics.newMesh
PS:Yes, the 3D hidden inside the example is a preparation for later special light effects and other things. When optimized it should work nicely directly with the modern GPU's.
UnixRoot wrote: ↑Mon May 15, 2023 5:57 pm
That's really nice, but isn't your example a little over the top for drawing a textured mesh? I mean, only a few lines of code are missing for it to be a 3D engine. You can draw textured 2D meshes with a far simpler approach.
Are there any good examples of this I can look at? If I'm understanding correctly, I need to make 1 mesh per island, and need to place vertices where the pixels would normally go?
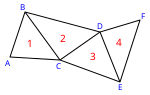
You think about polygon as one big object. But when you triangulate them you get for example 100 triangles that make one polygon. So the whole level would be 3000 triangles. A modern card can handle that. But you can be better. If you show only those triangles that are in the view that could be only 50.
I put here another demo that i remade to just use the love.graphics.newMesh without the 3D stuff and shaders. Papers added in the doc directory of the .zip file.
I'm trying out using meshes to draw the islands (still unsure how to pixelate the edges effectively), but I've got it to work with a repeating texture - issue is, it doesn't like convex shapes. Previously I fixed that by triagulating them if they're convex, but I'm not sure if that's a good idea here. The documentation says that fan mode shouldn't have any trouble with convex shapes, but thats the mode I'm using and it still messes up.

- demo.png (71.97 KiB) Viewed 218824 times
Code: Select all
local originalPoly = {
0,0,
100, 300,
500,500,
800,100,
450,50,
420,100
}
x = 1
local triangles = love.math.triangulate(originalPoly)
local scale = 5
function love.load()
love.graphics.setDefaultFilter("nearest", "nearest")
stone = love.graphics.newImage("stone.png")
stone:setWrap("repeat")
love.window.setMode(0,0)
mesh = newTexturedMesh(stone, originalPoly, scale)
end
function newTexturedMesh(texture, vertices, scale)
newVertices = {}
for i = 1, #vertices, 2 do
table.insert(newVertices, {originalPoly[i], originalPoly[i+1], originalPoly[i]/texture:getWidth()/scale, originalPoly[i+1]/texture:getHeight()/scale})
end
local mesh = love.graphics.newMesh(newVertices)
mesh:setTexture(texture)
return mesh
end
function love.draw()
math.randomseed(0)
for i, triangle in ipairs(triangles) do
love.graphics.setColor(math.random(255)/255, math.random(255)/255, math.random(255)/255)
love.graphics.polygon("fill", triangle)
end
love.graphics.setColor(1,1,1)
love.graphics.draw(mesh, 1000, 0)
end
I'm not sure I have the skill or experience to properly fix this