Groverburger's 3D Engine (g3d) v1.5.2 Release
Re: Groverburger's 3D Engine (g3d) v1.5.2 Release
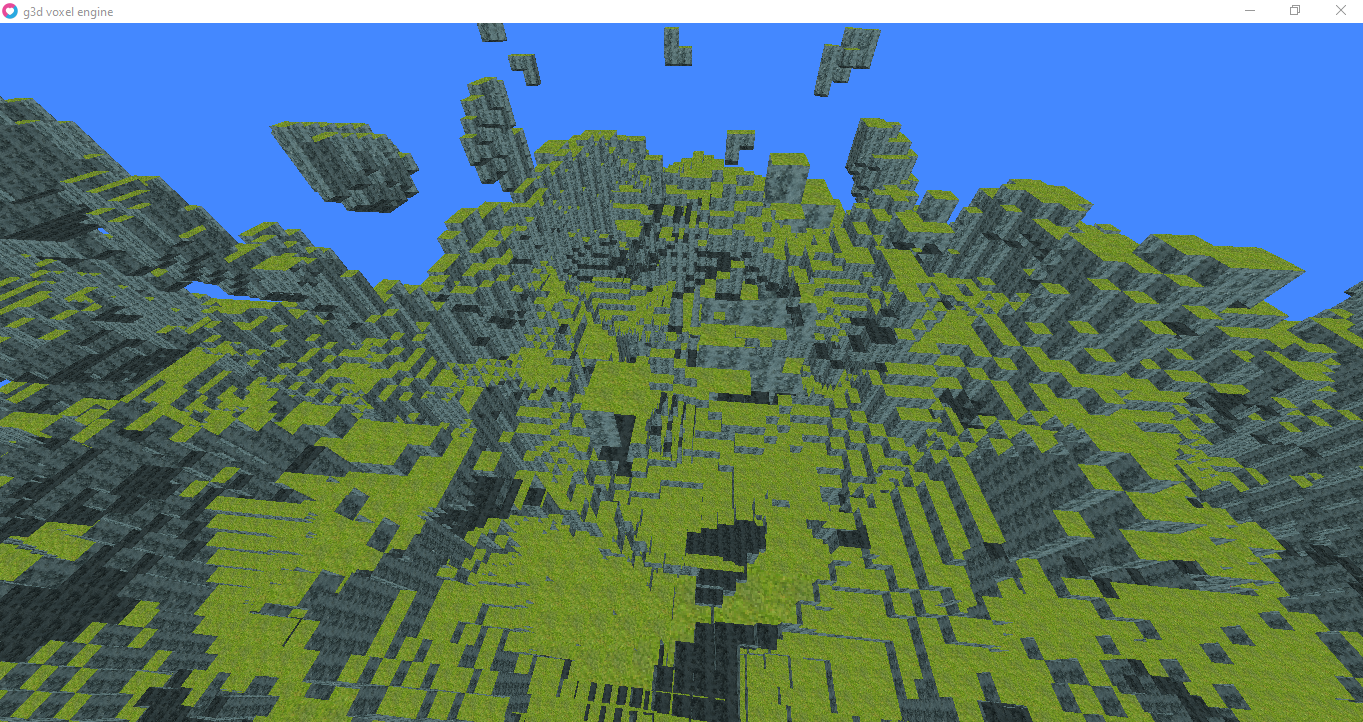
I tested the g3d-voxel example here, but it ran with several glitches, like blocks from the back rendering on top of those in the front, some times faces doesn't get rendered, and such.
is this expected?
is this expected?
Re: Groverburger's 3D Engine (g3d) v1.5.2 Release
I'm trying to practice 3D but I'm having the same problem that Jasoco encountered here.
Here is the same problem in my test: So I tried to use the technique with which he says he succeeded, here is how I did it:
But that doesn't solve the problem, it always happens the same thing, I even tried the shader proposed in the wiki but no results either, I also tried other techniques but apart from sorting the table to display the entities closest to the camera last, I couldn't find anything to fix this problem.
So here's roughly what I'm currently doing to overcome this problem and I'm sure there's a better way to do it:
Does anyone have a suggestion for me or am I using the shader incorrectly?
Here is the same problem in my test: So I tried to use the technique with which he says he succeeded, here is how I did it:
Code: Select all
local shader = lg.newShader(G3D.shaderpath, [[
vec4 effect(vec4 color, Image tex, vec2 texCoords, vec2 screenCoords) {
vec4 pixel = Texel(tex, texCoords);
if(pixel.a < 0.5) discard;
return pixel*color;
}
]])
function Ennemies:draw()
for _, ennemy in ipairs(self) do
ennemy:draw(shader)
end
endSo here's roughly what I'm currently doing to overcome this problem and I'm sure there's a better way to do it:
Code: Select all
function Ennemies:draw()
table.sort(self, function(a, b)
local dist_a = math.sqrt((a.x-player.x)^2+(a.y-player.y)^2)
local dist_b = math.sqrt((b.x-player.x)^2+(b.y-player.y)^2)
return dist_a > dist_b
end)
for _, ennemy in ipairs(self) do
ennemy:draw()
end
end- Hydrogen Maniac
- Citizen
- Posts: 80
- Joined: Sat Dec 19, 2015 9:59 pm
Re: Groverburger's 3D Engine (g3d) v1.5.2 Release
Well that's certainly not supposed to happen but I get the same issue so there's probably not something wrong on your end. Groverburger might want to look into this.
The shader looks correct to me. A common mistake I often make is to forget to pass the shader all the way to the model:draw call which might explain your issue. If that isn't the case then you could always share the .love fileBigfoot71 wrote: ↑Thu Jan 19, 2023 10:11 pm I'm trying to practice 3D but I'm having the same problem that Jasoco encountered here.
Here is the same problem in my test:
So I tried to use the technique with which he says he succeeded, here is how I did it:But that doesn't solve the problem, it always happens the same thing, I even tried the shader proposed in the wiki but no results either, I also tried other techniques but apart from sorting the table to display the entities closest to the camera last, I couldn't find anything to fix this problem.Code: Select all
local shader = lg.newShader(G3D.shaderpath, [[ vec4 effect(vec4 color, Image tex, vec2 texCoords, vec2 screenCoords) { vec4 pixel = Texel(tex, texCoords); if(pixel.a < 0.5) discard; return pixel*color; } ]]) function Ennemies:draw() for _, ennemy in ipairs(self) do ennemy:draw(shader) end end
So here's roughly what I'm currently doing to overcome this problem and I'm sure there's a better way to do it:Does anyone have a suggestion for me or am I using the shader incorrectly?Code: Select all
function Ennemies:draw() table.sort(self, function(a, b) local dist_a = math.sqrt((a.x-player.x)^2+(a.y-player.y)^2) local dist_b = math.sqrt((b.x-player.x)^2+(b.y-player.y)^2) return dist_a > dist_b end) for _, ennemy in ipairs(self) do ennemy:draw() end end
I'm way too sober for this...
Re: Groverburger's 3D Engine (g3d) v1.5.2 Release
Thank you I feel really stupid, it was while trying to reproduce the problem that I realized that it was my script for the animation of the model that did not take the shader parameter, since in my enemy class l 'display is done with `self.model:draw()` I no longer paid attention to the fact that self.model was in fact the animation and not the direct model...Hydrogen Maniac wrote: ↑Fri Jan 20, 2023 12:13 am The shader looks correct to me. A common mistake I often make is to forget to pass the shader all the way to the model:draw call which might explain your issue. If that isn't the case then you could always share the .love file
For the trouble here is my reproduction (success lol) of the problem, you will find a class for 3D sprite animations that I adapted from that of Lead Haul by adding the normals to the model, surely optimizable but which works well!
- Attachments
-
 3D-Sprites-Test.love
3D-Sprites-Test.love- (24.14 KiB) Downloaded 493 times
- Hydrogen Maniac
- Citizen
- Posts: 80
- Joined: Sat Dec 19, 2015 9:59 pm
Re: Groverburger's 3D Engine (g3d) v1.5.2 Release
Glad to hear it was a simple fix but when I run your code It seems to ignore depth and render the sprites on top of eachother like this: I wonder if this is the same problem that me and vico ran into when running the voxel demo. The problem goes away when drawing the sprites to a canvas so that seems like a good way to work around the issue for now.Bigfoot71 wrote: ↑Fri Jan 20, 2023 1:16 am Thank you I feel really stupid, it was while trying to reproduce the problem that I realized that it was my script for the animation of the model that did not take the shader parameter, since in my enemy class l 'display is done with `self.model:draw()` I no longer paid attention to the fact that self.model was in fact the animation and not the direct model...
For the trouble here is my reproduction (success lol) of the problem, you will find a class for 3D sprite animations that I adapted from that of Lead Haul by adding the normals to the model, surely optimizable but which works well!
I'm way too sober for this...
Re: Groverburger's 3D Engine (g3d) v1.5.2 Release
Strange because it doesn't do that at all for me, what you show makes me personally think of a problem with the depth buffer, I had exactly the same result when I had played a little some time ago with the function love.graphics.setDepthMode.Hydrogen Maniac wrote: ↑Fri Jan 20, 2023 12:52 pmGlad to hear it was a simple fix but when I run your code It seems to ignore depth and render the sprites on top of eachother like this:Bigfoot71 wrote: ↑Fri Jan 20, 2023 1:16 am Thank you I feel really stupid, it was while trying to reproduce the problem that I realized that it was my script for the animation of the model that did not take the shader parameter, since in my enemy class l 'display is done with `self.model:draw()` I no longer paid attention to the fact that self.model was in fact the animation and not the direct model...
For the trouble here is my reproduction (success lol) of the problem, you will find a class for 3D sprite animations that I adapted from that of Lead Haul by adding the normals to the model, surely optimizable but which works well!
Untitled.png
I wonder if this is the same problem that me and vico ran into when running the voxel demo. The problem goes away when drawing the sprites to a canvas so that seems like a good way to work around the issue for now.
Untitled.png
About your problem, is it used in this voxel engine, this may be the cause? (I haven't studied your problem, it's just a naive suggestion)
- Hydrogen Maniac
- Citizen
- Posts: 80
- Joined: Sat Dec 19, 2015 9:59 pm
Re: Groverburger's 3D Engine (g3d) v1.5.2 Release
love.graphics.setDepthMode is set properly by g3d and isn't called outside of that in either project but this is what it should look like if the depthMode wasn't set at all. I'd love to hear what someone more familiar with löve or g3d thinks about this.Bigfoot71 wrote: ↑Fri Jan 20, 2023 3:16 pm Strange because it doesn't do that at all for me, what you show makes me personally think of a problem with the depth buffer, I had exactly the same result when I had played a little some time ago with the function love.graphics.setDepthMode.
About your problem, is it used in this voxel engine, this may be the cause? (I haven't studied your problem, it's just a naive suggestion)
I'm way too sober for this...
Re: Groverburger's 3D Engine (g3d) v1.5.2 Release
Just small note, if you are sorting by distance, you do not have to call math.sqrt since you just check if distance is greater, you do not need the exact distance, as if a > b, and a, b > 0, then also a^2 > b^2.Bigfoot71 wrote: ↑Thu Jan 19, 2023 10:11 pmCode: Select all
function Ennemies:draw() table.sort(self, function(a, b) local dist_a = math.sqrt((a.x-player.x)^2+(a.y-player.y)^2) local dist_b = math.sqrt((b.x-player.x)^2+(b.y-player.y)^2) return dist_a > dist_b end) for _, ennemy in ipairs(self) do ennemy:draw() end end
Re: Groverburger's 3D Engine (g3d) v1.5.2 Release
I don't really know what to say because the .love file I shared doesn't do at all what your image shows... I even exported my basic demo on android with almost the same code as in my example shared and it works like on PC... (Knowing that on PC I was on 11.3 and Android 11.4 so we can rule that out I think)Hydrogen Maniac wrote: ↑Fri Jan 20, 2023 9:58 pm love.graphics.setDepthMode is set properly by g3d and isn't called outside of that in either project but this is what it should look like if the depthMode wasn't set at all. I'd love to hear what someone more familiar with löve or g3d thinks about this.
Maybe someone else could tell how my code works for him?
It is true that I managed the feat of taking my head by wanting to go quickly
Re: Groverburger's 3D Engine (g3d) v1.5.2 Release
A question worth some thinking. When i want to clear the depth buffer not just with a color but with a picture is there a way?
1. i have cleared depth buffer
2. the depth buffer is of size of my screen for example 800x600 pixels
3. i throw in some geometry to be drawn in 3D space
4. and i want to draw a wallpaper of 800x600 pixels always behind the geometry no matter how the camera is positioned as if just painting in behind the farthest pixel in depth buffer... ugh?
Any ideas? Otherwise i would use normally skydome or skybox for this. But it would not bring the desired result of exact 800x600 the same pixel wallpaper.
1. i have cleared depth buffer
2. the depth buffer is of size of my screen for example 800x600 pixels
3. i throw in some geometry to be drawn in 3D space
4. and i want to draw a wallpaper of 800x600 pixels always behind the geometry no matter how the camera is positioned as if just painting in behind the farthest pixel in depth buffer... ugh?
Any ideas? Otherwise i would use normally skydome or skybox for this. But it would not bring the desired result of exact 800x600 the same pixel wallpaper.
Who is online
Users browsing this forum: Google [Bot], Hydrogen Maniac and 2 guests