
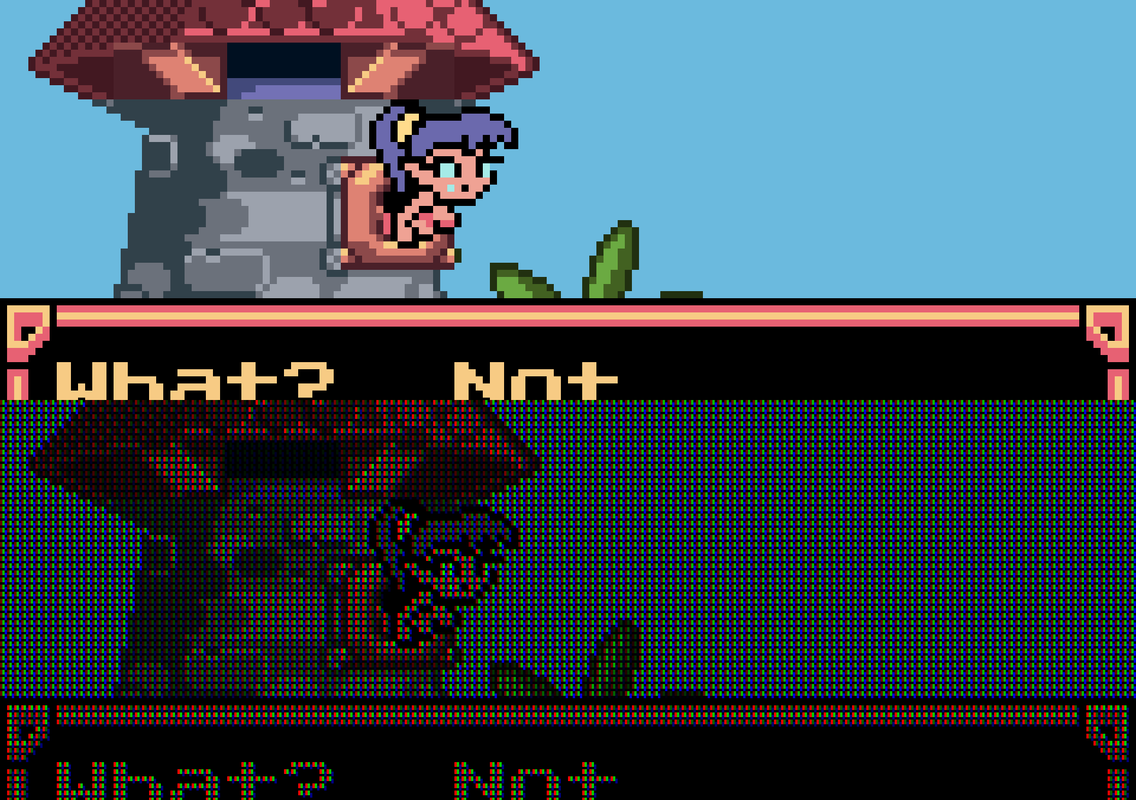
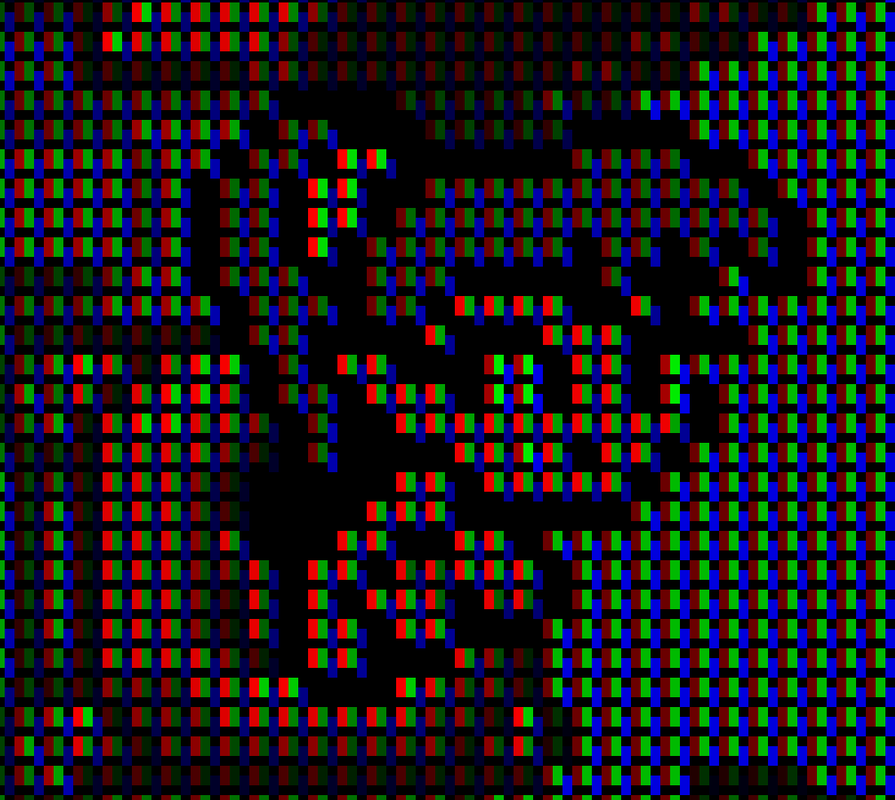
Zoomed:

For what I understand, this shader/filter takes the current pixel, separates R, G and B and puts them into A, B and C (respectively), like this, creating a 3x3 "virtual" pixel:
Code: Select all
| | | |
| A | B | |
| | | |
----------------------------
| | | |
| A | B | C |
| | | |
----------------------------
| | | |
| | | C |
| | | |
----------------------------