Hi!
How I can make a circle that is one pixel wide and than scaled up?
I've tried with and without canvas, but pixel edges are not sharp.
Pixilated circle
Forum rules
Before you make a thread asking for help, read this.
Before you make a thread asking for help, read this.
- Felix_Maxwell
- Prole
- Posts: 24
- Joined: Wed Dec 04, 2019 3:15 pm
Re: Pixilated circle
I am curious: why do you want it to be one pixel and then scaled up? Normally you would just provide different arguments to love.graphics.circle:
But you probably already knew that. Why are you scaling a single pixel and also wanting it smooth?
Code: Select all
-- from docs
love.graphics.circle( mode, x, y, radius )
--example
love.graphics.circle("fill", 100, 100, [change this value])
Re: Pixilated circle
I guess it's same reason why chicken cross the road...Felix_Maxwell wrote: ↑Wed Apr 28, 2021 6:04 pm I am curious: why do you want it to be one pixel and then scaled up? Normally you would just provide different arguments to love.graphics.circle:
But you probably already knew that. Why are you scaling a single pixel and also wanting it smooth?Code: Select all
-- from docs love.graphics.circle( mode, x, y, radius ) --example love.graphics.circle("fill", 100, 100, [change this value])
Re: Pixilated circle
A pixel is a pixel. There isn't enough resolution in one pixel to represent a circle [edit: or any figure other than a square] with any accuracy. The question doesn't make sense to me.
Re: Pixilated circle
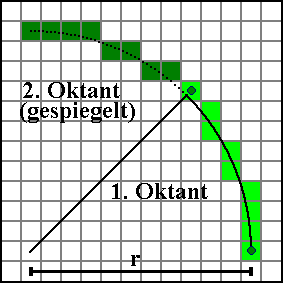
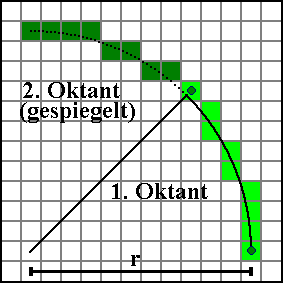
I want something like that

And I think that's possible to do it just with love.graphics.circle and than scale this picture up, where one pixel of original circle will be shown as 2x2 pixels square or 3x3 pixels square.

And I think that's possible to do it just with love.graphics.circle and than scale this picture up, where one pixel of original circle will be shown as 2x2 pixels square or 3x3 pixels square.
Re: Pixilated circle
Make sure you use nearest-neighbor / point filtering so you get those nice sharp pixels. This is done by calling :setFilter() on your canvas once after it's created, setting the 'mag' parameter (the filtering used when the canvas texture is drawn larger than it is) to "nearest".
- https://love2d.org/wiki/FilterMode
PS: Canvas is a subclass of Texture, that's why it inherits that :setFilter() function.
- https://love2d.org/wiki/FilterMode
PS: Canvas is a subclass of Texture, that's why it inherits that :setFilter() function.
Re: Pixilated circle
Ahh ok, I think in this case you need love.graphics.setLineStyle.
Unfortunately it's not likely to produce the results you expect.
Maybe you can try Bresenham's algorithm.
Unfortunately it's not likely to produce the results you expect.
Code: Select all
function love.draw()
love.graphics.setLineStyle("smooth")
love.graphics.circle("line", 100, 100, 12)
love.graphics.setLineStyle("rough")
love.graphics.circle("line", 200, 100, 12)
end
Re: Pixilated circle
I've made "nearest" and "rough", but this result is totally not what I've expected.
Code: Select all
function love.load()
width, height = love.graphics.getDimensions( )
scale = 32
circle = {x=0.5, y=0.5, d=2}
buffer = 0.5
buffer_limit = buffer
canvas = love.graphics.newCanvas(width/scale, height/scale)
end
function love.update(dt)
buffer = buffer + dt
if buffer > buffer_limit then
circle.d = circle.d + 1
love.graphics.setCanvas(canvas)
love.graphics.clear()
love.graphics.setLineStyle("rough")
love.graphics.setDefaultFilter("nearest", "nearest")
love.graphics.circle('line', circle.x, circle.y, circle.d/2)
love.graphics.setCanvas()
buffer = buffer - buffer_limit
end
end
function love.draw()
love.graphics.setDefaultFilter("nearest", "nearest")
love.graphics.draw(canvas, 0, 0,0,scale, scale)
end- Attachments
-
 pixel-circle-01.love
pixel-circle-01.love- (525 Bytes) Downloaded 239 times
Re: Pixilated circle
Setting the default filter to nearest does not affect already created textures even if you do it in every frame. The correct solution was posted already, you just need to read more carefully.
Re: Pixilated circle
You are right, thanks!
Code: Select all
function love.load()
scale = 32
width, height = love.graphics.getDimensions( )
canvas = love.graphics.newCanvas(width/scale, height/scale)
canvas:setFilter("nearest", "nearest") -- doesn't notice that texture needs own filter
endWho is online
Users browsing this forum: Ahrefs [Bot], Amazon [Bot], Google [Bot] and 10 guests