...Or, should I go all out and set a system up my own way?
Basically, a real retro game has no concept of rotated pixels or differently sized pixels. All pixels there are the same size and are always rotated by 0 degrees. What I want to know is what way I should go about "filtering" the graphical output of a LOVE simulation so that everything is consistently pixelated automatically, even if I put a love.graphics.polygon("fill", 0,3, 23,5, 31,2, 17,0, 2,1) in the draw loop.
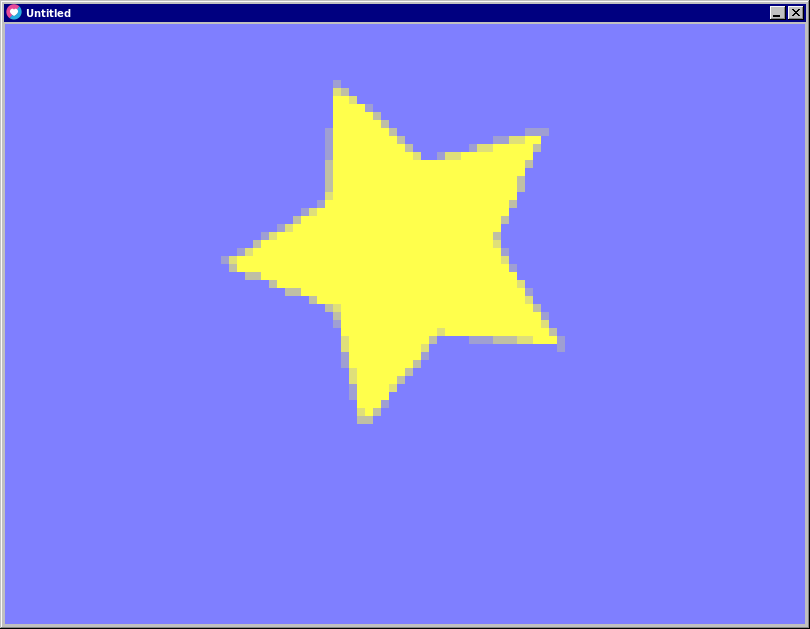
Here's a picture of what I mean:
I wouldn't necessarily be using this to abuse the processor with automatic pixelation of complicated polygons, my goal is really more to use whatever is good for it to draw my pixel art characters into a pseudo-16-bit game and make absolutely certain that they never break the holy pixel rule, even if the camera zooms out or the characters start spinning rapidly.
I know what to do if the answer is no, but is there a simple way out there, like a free-to-use shader/filter or something like that?
Is there a simple way to make retro graphics render strictly within big-pixel-locations no matter what's in love.draw?
Forum rules
Before you make a thread asking for help, read this.
Before you make a thread asking for help, read this.
-
nameless tee
- Prole
- Posts: 15
- Joined: Mon Apr 22, 2019 8:16 am
Re: Is there a simple way to make retro graphics render strictly within big-pixel-locations no matter what's in love.dra
You can do that by rendering to a small canvas and then drawing the canvas to the screen at a larger scale.
Attached to this reply is an example that hopefully does what you want:

If you want even rougher edges you can set mssa to zero in the code.
While loading you calculate the scale, create a canvas and set the filtering to nearest so it gets pixelated when it is drawn to the screen:
When drawing, you first draw to the canvas, then you draw the canvas to the screen:
Edit: Removed unnecessary detail from snippets.
Attached to this reply is an example that hopefully does what you want:

If you want even rougher edges you can set mssa to zero in the code.
While loading you calculate the scale, create a canvas and set the filtering to nearest so it gets pixelated when it is drawn to the screen:
Code: Select all
local w, h = love.graphics.getPixelDimensions()
-- Calculate size of downscaled picture.
-- Use ceil to round to the next larger number.
-- This is necessary for the following reasons:
-- - The upscaled canvas should not be larger than the window
-- - The size of the large pixels should be an integer multiple of
-- small pixels so that all large pixels end up the same size
cw, ch =
math.ceil(w/downscale),
math.ceil(h/downscale)
-- Create a canvas to draw the image to.
canvas = love.graphics.newCanvas(
cw, ch,
-- Use MSAA if you want to get nice edges
-- If you want the rough staircase use msaa = 0 instead.
{msaa=4}
)
-- Set canvas filter to nearest so the image gets pixelated and not blurred
canvas:setFilter("nearest", "nearest")
Code: Select all
-- Set the canvas to draw to
love.graphics.setCanvas(canvas)
-- The canvas needs to be cleared explicitly
love.graphics.clear(.5, .5, 1)
-- [draw some stuff]
-- Stop drawing to the canvas
love.graphics.setCanvas()
-- Color must be set to white while drawing canvas or else
-- the whole image will be tinted.
love.graphics.setColor(1,1,1)
-- Draw the (magnified) canvas to the screen
love.graphics.push()
love.graphics.scale(downscale)
love.graphics.draw(canvas)
love.graphics.pop()
- Attachments
-
 pixelated.love
pixelated.love- (1.01 KiB) Downloaded 157 times
-
KayleMaster
- Party member
- Posts: 234
- Joined: Mon Aug 29, 2016 8:51 am
Re: Is there a simple way to make retro graphics render strictly within big-pixel-locations no matter what's in love.dra
Lol @ rotated pixels.
If you draw at a lower resolution like nameless tee suggested, and then upscale the result to actually fit your screen, you'll be able to see the "actual" pixels. Of course nameless tee has done all that for you, so you just use that.
If you draw at a lower resolution like nameless tee suggested, and then upscale the result to actually fit your screen, you'll be able to see the "actual" pixels. Of course nameless tee has done all that for you, so you just use that.
Re: Is there a simple way to make retro graphics render strictly within big-pixel-locations no matter what's in love.dra
I just checked that example .love file out. I'm really surprised by the fact that it works, but it does!
I probably would have tried this myself to begin with, but I knew about the warning on the newCanvas() page and thought I would have to make the canvas-maker get repeatedly called constantly and slow everything down - I hadn't realized that a canvas could display more than one instant in time.
Thanks for this.
I probably would have tried this myself to begin with, but I knew about the warning on the newCanvas() page and thought I would have to make the canvas-maker get repeatedly called constantly and slow everything down - I hadn't realized that a canvas could display more than one instant in time.
Thanks for this.
Re: Is there a simple way to make retro graphics render strictly within big-pixel-locations no matter what's in love.dra
Make sure to disable filtering on all your sprites.
- zorg
- Party member
- Posts: 3470
- Joined: Thu Dec 13, 2012 2:55 pm
- Location: Absurdistan, Hungary
- Contact:
Re: Is there a simple way to make retro graphics render strictly within big-pixel-locations no matter what's in love.dra
Yep, that's pretty much the purpose of a Canvas, to have one to draw to repeatedly... pretty sure you're also not just creating images with newImage each frame either... right?
Me and my stuff  True Neutral Aspirant. Why, yes, i do indeed enjoy sarcastically correcting others when they make the most blatant of spelling mistakes. No bullying or trolling the innocent tho.
True Neutral Aspirant. Why, yes, i do indeed enjoy sarcastically correcting others when they make the most blatant of spelling mistakes. No bullying or trolling the innocent tho.
Who is online
Users browsing this forum: No registered users and 13 guests