I read about trying a circle for feet, and this worked well - my character now glides over those bits.
I wanted to use a rectangle and circle to create a kind of "capsule" shape. However, when I do this, I get odd shape positions and body:getposition always returns whereever the circle shape was placed. I thought maybe body:getposition would be relative to the first shape, but it isnt - or doesn't appear to be.
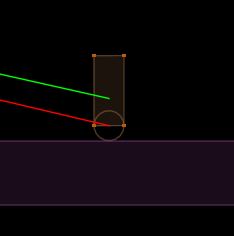
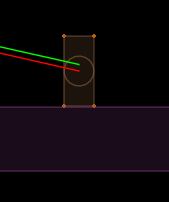
(Green line is where I'd expect getposition() to return)
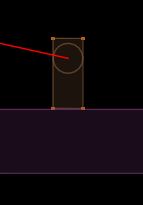
(Red line is where getposition() Is actually returning)
Examples:
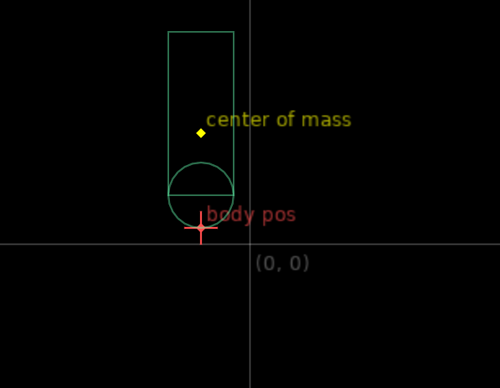
Original character, just rectangle. Correct position - as I've been coding past couple of years.

So this is creating a body at object.x, object.y then adding rectangle shape at 0,0 offset.
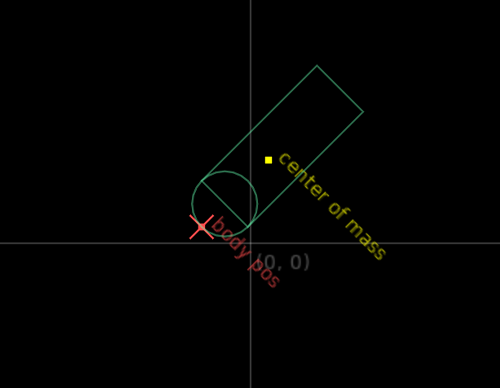
New capsule:

So this again is creating the body at object.x, object.y, then creating circle shape at (0,0) and rectangle shape (0, -offsetY).
I thought I'd try changing the order of the shapes, but the getposition() is still the centre of the cirlce. So I thought maybe which ever shape is at 0,0 is the most important.
I messed around with shape create order and which one I offset, but kept getting this:

Circle first, with the offsetY, then rectangle 0,0.
Circle first with the offsetY doubled, then rectangle at 0,0.
Tried setting the Circle's offset on the X axis - didn't change anything its position at all.
If I then set Cirlce first to 0,0 then set the rectangle with a Y offset the rectangle lands on the floor, and the circle is positioned relative to the rectangle.
circle 0,0, rectangle with negative Y offset:

circle 0,0, rectangle with positive Y offset:

I don't really understand what's going on - why does getposition always seem to return the circle's origin? Again this happens regardless the ordering of the shape creation.
I hope I've explained this well enough - I assume I'm being dumb tbh...
When using multiple shapes, should I instead be using body:getWorldCenter instead of body:getposition ?