Collision Editor not working as expected
-
2lostsouls
- Prole
- Posts: 15
- Joined: Sat May 25, 2019 9:33 pm
Collision Editor not working as expected
I have a tile set that I have used the collision editor. But when I put the furniture on the map my character walks through it anyway. I have put an image layer called collision and put furniture on it, I have used the object editor, I have rearranged the layers moving them around and still have the character walking through the furniture. I cannot find a good tutorial to show me how to use it correctly. Any help would be greatly appreciated. Thank you.
-
2lostsouls
- Prole
- Posts: 15
- Joined: Sat May 25, 2019 9:33 pm
Re: Collision Editor not working as expected
Ok, not anyone is answering and I think it may be because I did not explain this properly. I used the collision editor and made squares around the images which I believe is what I am suppose to do to create the collision area. I then put an image layer on top of my background layer and added the four sprite images which make a desk. But as you can see on the picture, my character is still walking through it. I added the code that I use on my main.lua only because I am not sure if I am suppose to have something in there as well. It is very hard to find a tutorial on the new collision editor on tiled map editor.
My layers are as follows:
Background ( is a tile layer)
Furniture (is a tile layer)
Spawn Point ( is an object layer)
Here is the code from my Main.lua
My layers are as follows:
Background ( is a tile layer)
Furniture (is a tile layer)
Spawn Point ( is an object layer)
Here is the code from my Main.lua
Code: Select all
-- Include Simple Tiled Implementation into project
local sti = require "sti"
function love.load()
-- Load map file
map = sti("map.lua")
-- Create new dynamic data layer called "Sprites" as the 3rd layer
local layer = map:addCustomLayer("Sprites", 3)
-- Get player spawn object
local player
for k, object in pairs(map.objects) do
if object.name == "Player" then
player = object
break
end
end
-- Create player object
local sprite = love.graphics.newImage("sprite.png")
img = love.graphics.newQuad(0, 0, 32, 64, sprite:getDimensions())
layer.player = {
sprite = sprite,
x = player.x,
y = player.y,
ox = sprite:getWidth() / 2,
oy = sprite:getHeight() / 1.35
}
-- Add controls to player
layer.update = function(self, dt)
-- 96 pixels per second
local speed = 96
-- Move player up
if love.keyboard.isDown("w") or love.keyboard.isDown("up") then
self.player.y = self.player.y - speed * dt
end
-- Move player down
if love.keyboard.isDown("s") or love.keyboard.isDown("down") then
self.player.y = self.player.y + speed * dt
end
-- Move player left
if love.keyboard.isDown("a") or love.keyboard.isDown("left") then
self.player.x = self.player.x - speed * dt
end
-- Move player right
if love.keyboard.isDown("d") or love.keyboard.isDown("right") then
self.player.x = self.player.x + speed * dt
end
end
-- Draw player
layer.draw = function(self)
love.graphics.draw(
self.player.sprite,
math.floor(self.player.x),
math.floor(self.player.y),
0,
1,
1,
self.player.ox,
self.player.oy
)
-- Temporarily draw a point at our location so we know
-- that our sprite is offset properly
-- love.graphics.setPointSize(5)
-- love.graphics.points(math.floor(self.player.x), math.floor(self.player.y))
end
-- Remove unneeded object layer
map:removeLayer("Spawn Point")
function love.update(dt)
-- Update world
map:update(dt)
end
function love.draw()
-- Scale world
local scale = 2
local screen_width = love.graphics.getWidth() / scale
local screen_height = love.graphics.getHeight() / scale
-- Add Quad to get the first player
--local q = love.graphics.newQuad(0, 0, 16, 16)
--love.graphics.draw(sprite, img, 500, 400)
-- Translate world so that player is always centered
-- local player = map.layers["Sprites"].player
-- local tx = math.floor(player.x - screen_width / 2)
-- local ty = math.floor(player.y - screen_height / 2)
-- Transform world
-- love.graphics.scale(scale)
-- love.graphics.translate(-tx, -ty)
-- Draw world
map:draw()
end
end
Re: Collision Editor not working as expected
One reason for that might be that there's no such thing as a "collision editor" in love.2lostsouls wrote: ↑Fri Jun 14, 2019 4:50 pm not anyone is answering and I think it may be because I did not explain this properly. I used the collision editor
-
2lostsouls
- Prole
- Posts: 15
- Joined: Sat May 25, 2019 9:33 pm
Re: Collision Editor not working as expected
This is true. I am sorry I did not clarify that. I am using the collision editor in TILED, from mapeditor.org. I figured other people have used it and would be able to help. Unless there is a better way of doing it. Should I use bump.lau instead. Would that be better?
Re: Collision Editor not working as expected
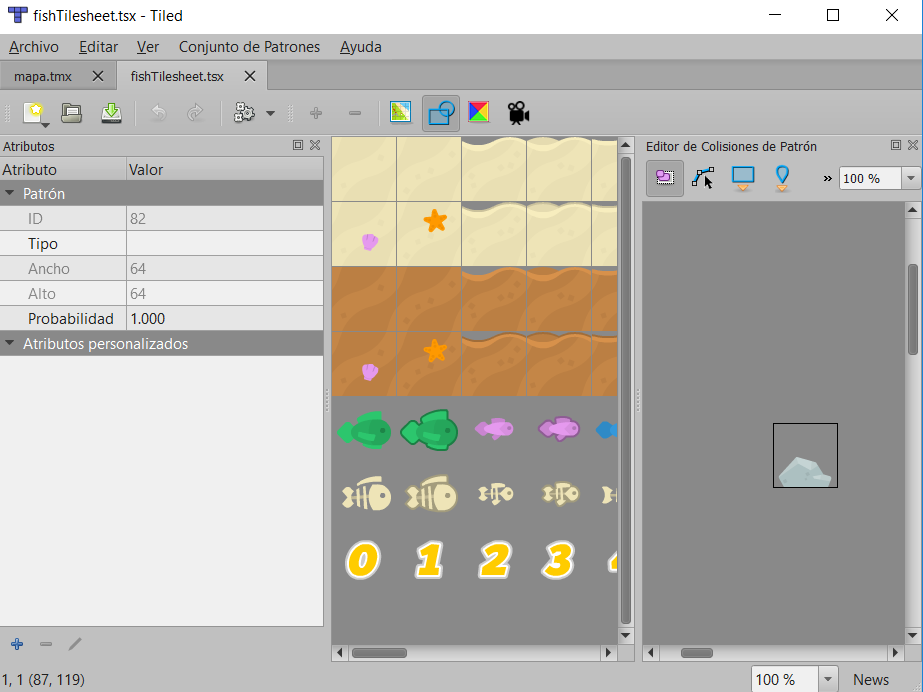
Hi, do you mean this collision editor?2lostsouls wrote: ↑Fri Jun 14, 2019 6:01 pm This is true. I am sorry I did not clarify that. I am using the collision editor in TILED, from mapeditor.org. I figured other people have used it and would be able to help. Unless there is a better way of doing it. Should I use bump.lau instead. Would that be better?

This editor only draw object shapes in your tiles, you need to add a function to resolve the collision in your main.lua file.
STI library only manage your Tiled data and draw the map in your love2d game.
You can use libraries to resolve your collisions like bump.lua to rectangle object, HC to all shapes or love.physics(box2d)
Last edited by AdrianN on Sun Jun 16, 2019 4:58 am, edited 1 time in total.
-
2lostsouls
- Prole
- Posts: 15
- Joined: Sat May 25, 2019 9:33 pm
Re: Collision Editor not working as expected
Thank you very much for your help. That is what I needed to know. Which one do you prefer between bump.lua, HC or box2d?
Re: Collision Editor not working as expected
I edited my last post (in bold text)2lostsouls wrote: ↑Sun Jun 16, 2019 4:06 am Thank you very much for your help. That is what I needed to know. Which one do you prefer between bump.lua, HC or box2d?
I work actually with box2d, because I use physic like force, acceleration and impulse in my game.
But it depends on how you work on your project.
If you have many shapes and you create your own physics, you should go by HC, if you only use AABB rectangles then bump
If you used more physical or want to use something more attached to the physics 2d, it would be Box2d
Bump and box2d have modules in STI to connect them directly, although I do not use them, instead in HC should do it manually
-
2lostsouls
- Prole
- Posts: 15
- Joined: Sat May 25, 2019 9:33 pm
Re: Collision Editor not working as expected
Thank you for the explanation. Now I know the direction I want to go. I am going to use bump. Have a great day.
Who is online
Users browsing this forum: Ahrefs [Bot], Bing [Bot] and 6 guests