As you probably now I'm working on a light engine called Luven, I'm currently working on optimizing the lib and experimenting with canvases...
Everything is working insanely good BUT one thing I'm rolling my head on since 2 days and I just can't figure a way to solve it...
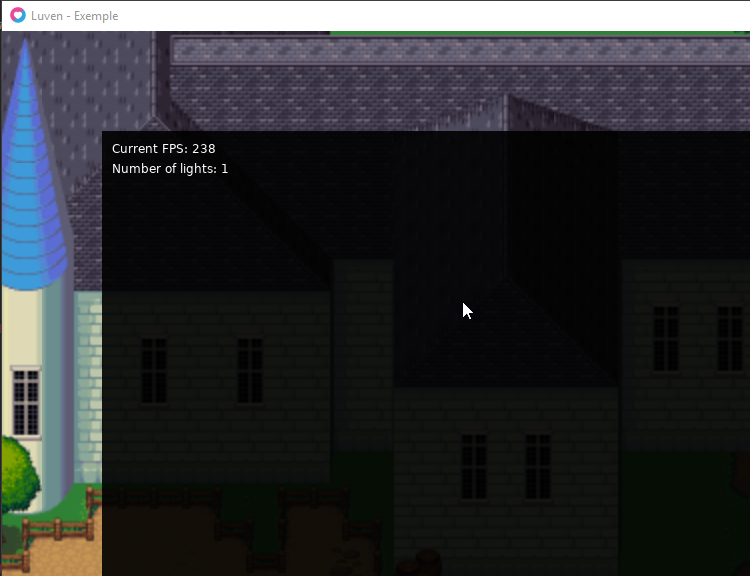
Have a look at this gif :

Look at the bottom left corner, you can see the limits of the canvas.
So I tried many many things like : making the canvas bigger and offset it, since I'm drawing it off the camera transform all my lights need an offset after that... I even try to draw an other canvas to create a kind of border with the ambient light color... I've lost count.
You can find the actual code in the experimental branch of the Luven project : https://github.com/chicogamedev/Luven/t ... perimental
Press space to make the camera shake.
I'm sure it's pretty simple, but since I'm in a learning process while working on Luven, I come seek the help of this lövely community!
Thanks all in advance.
Regards