
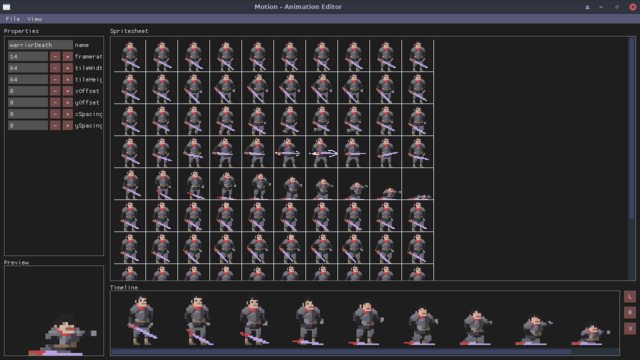
I've been wanting to tackle Love2D's lack of graphical development tools for a while, and since I've started experimenting with the imgui interface library, the goal seems much more realistic. This is my first ever GUI application, and I must say that I'm pleased with the outcome, though it is still rough around the edges and contains some bugs.
Until now, I've used Kikito's anim8 as my animation library. But I wanted to write something that would make it extremely simple to pull tiles from a spritesheet using a graphical editor, and quickly pull them into a game. And that is why I wrote Motion.
Once you've created an animation file using Motion's graphical editor, loading it into the game just takes a couple lines of code.
Dependencies
imgui and luafilesystem must be installed to run the animation editor, but are not required for the motion library. So you as the developer must have imgui and luafilesystem, but you will not need to package it with your game, nor will your users have to install it.
Example
Code: Select all
local motion = require('motion')
local animation = motion('animationFile', 'spritesheet.png')
-- Uncomment this to see an example of what animation callbacks can do
-- warriorDeath:addCallback('end', function() warriorDeath:reverse() end)
function love.update(dt)
animation:update(dt)
end
function love.draw()
local x, y = 32, 32 -- arbitrary position
animation:draw(x, y)
end
Code: Select all
-- Create a new animation
motion(file, imageFile)
-- file: Path to the lua file created by motion-gui. Do not include '.lua'
-- imageFile: Path to the spritesheet the animation is based on. File extension must be included
-- returns Animation
-- Update animation
-- Should be called every frame for every animation
Animation:update(dt)
-- dt: delta time, passed from love.update(dt)
-- Draw animation to screen
-- Takes all the same arguments as love.draw
Animation:draw(x, y, r, sx, sy, ox, oy, kx, ky
-- x, y: position
-- r: rotation factor
-- sx, sy: scale
-- ox, oy: origin
-- kx, ky: shear factor
-- Resume animation
-- The same as self.playing = true
-- Added for convenience only
Animation:resume()
-- Pause animation
-- The same as self.playing = false
-- Added for convenience only
Animation:pause()
-- Set Frame
Animation:setFrame(index)
-- index: frame index or 'start' or 'end'
-- index='start' will refer to frame 1 when playing forward, or the last frame when playing in reverse
-- index='end' will refer to the last frame when playing forward, or the first frame when playing in reverse
-- Reverse Playback
Animation:reverse()
-- Add frame callback
Animation:addCallback(frame, func, ...)
-- frame: frame index which will trigger the callback (can also be 'start' or 'end'. See Animation:setFrame)
-- func: function to be called when the given frame index begins
-- ...: arguments to pass to func
-- Returns callbackTable
-- Remove frame callback
Animation:removeCallback(frame, callbackTable)
-- frame: frame index the callback was placed on
-- callbackTable: the callbackTable returned by Animation:addCallback when the callback was created
- Grid View in motion-gui file dialog does not work (work in progress)
- Motion will not skip frames if the game's framerate drops. ie: if dt > frameTime, Motion will simply go to the next frame, instead of skipping one
- Collision editor that can export collidables to Bump. Would be useful for fighters, platformers, etc. where an objects attack hitbox may change throughout its animation state.
Download / Source
Gitlab