Fast explanation here, I've trying to port my 2D minimap code from C# to Lua.
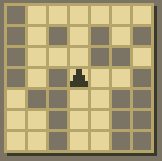
It should look like this

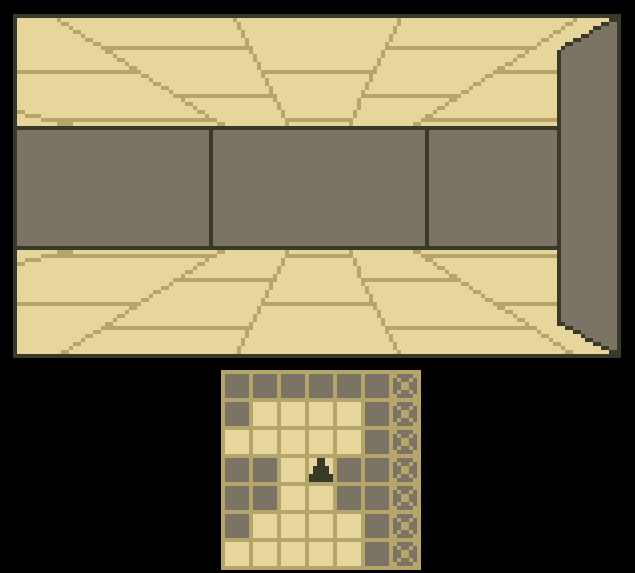
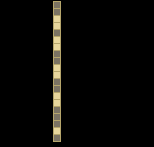
But instead, is showing like this :

What I'm doing? I have a 2D Array that stores the map data, and with a loop, I scan the arrea arround the character position and with that, show it on screen. Code below :
Code: Select all
function DrawScreenMiniMap()
mapY = playerY - 3;
mapX = playerX - 3;
mapVisualX = 56;
mapVisualY = 93;
for i=1,7 do
for j=1,7 do
--[[We put player icon on MiniMap]]--
if ((mapY == playerY) and (mapX == playerX)) then
if (facingDirection == "n") then
love.graphics.draw(smN, mapVisualX, mapVisualY)
elseif (facingDirection == "s") then
love.graphics.draw(smS, mapVisualX, mapVisualY)
elseif (facingDirection == "w") then
love.graphics.draw(smW, mapVisualX, mapVisualY)
elseif (facingDirection == "e") then
love.graphics.draw(smE, mapVisualX, mapVisualY)
end
elseif (mapY >= 1 and mapY <= #testMap and mapX >= 1 and mapX <= #testMap[1]) then
if (testMap[mapY][mapX]==0) then
love.graphics.draw(smFl, mapVisualX, mapVisualY)
elseif (testMap[mapY][mapX]==1) then
love.graphics.draw(smWl, mapVisualX, mapVisualY)
else
love.graphics.draw(smNothing, mapVisualX, mapVisualY)
end
mapX=mapX+1;
mapVisualX = mapVisualX + 7;
end
mapY = mapY+1;
mapX = playerX - 3;
mapVisualX = 56;
mapVisualY = mapVisualY + 7;
end
end
endThanks in advance.