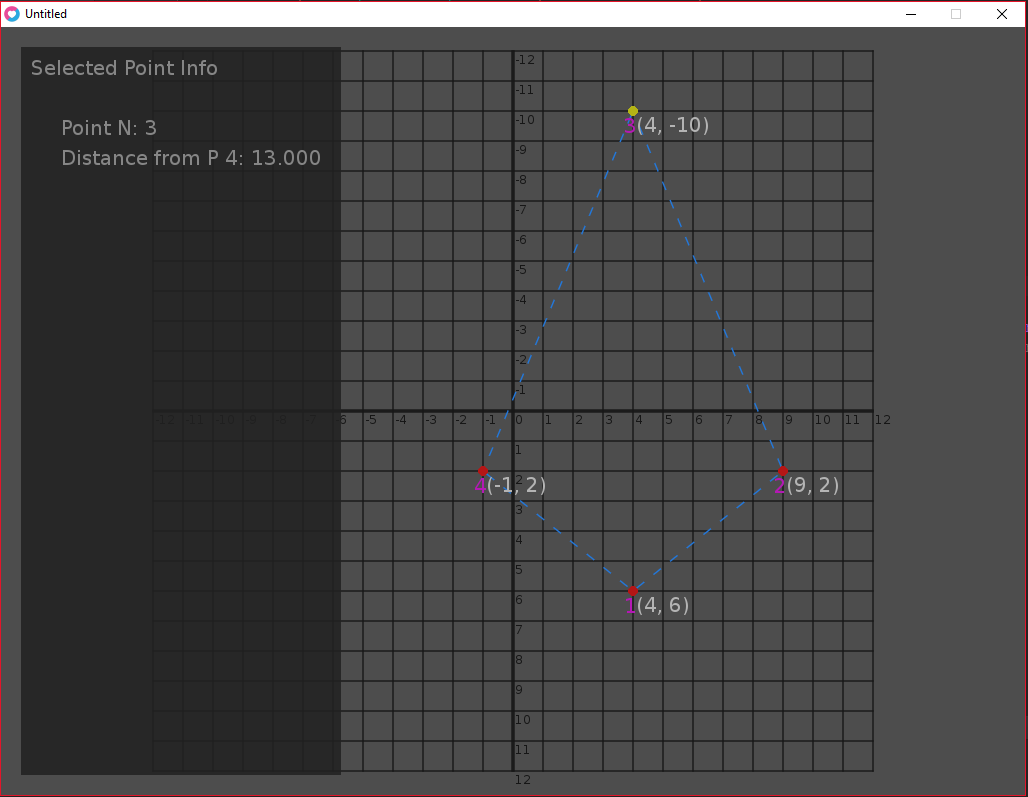
So I started today trying to visualize the distance formula x^2 + y^2 = c^2
Program below, feel free to try and break it
keys:
left mouse button press = add point to the grid
left mouse button drag = drag around selected point
numpad+ = zoom (enlarge) the grid
numpad- = zoom (shrinken) the grid
F1 = switch between fullscreen and windowed
After adding a second point, the next point you select will display the distance from the next point in the info pannel on the right