rebelling against the machine and making an application in love2d
What's everyone working on? (tigsource inspired)
- Someguynamedpie
- Citizen
- Posts: 71
- Joined: Wed Mar 31, 2010 10:59 pm
-
Whatthefuck
- Party member
- Posts: 106
- Joined: Sat Jun 21, 2014 3:45 pm
Re: What's everyone working on? (tigsource inspired)
Some more progress on that game dev sim game, now the employees have some placeholder animations which makes the office look a lot more lively when they walk around and interact with objects, yay!
Re: What's everyone working on? (tigsource inspired)
Since I found that you can actually get some work done if you have to commute 2 hours by train/bus every day, I've jumped back into some löve because it's just that awesome. I'm currently working on a UI/rendering library, mostly because I found it to be a really interesting challenge and I wanted to try a few approaches I had in mind that I haven't seen tried before.
Sadly, because I suck at visual design, most of the UIs I've made look dreadful, but technically it's starting to come together nicely.
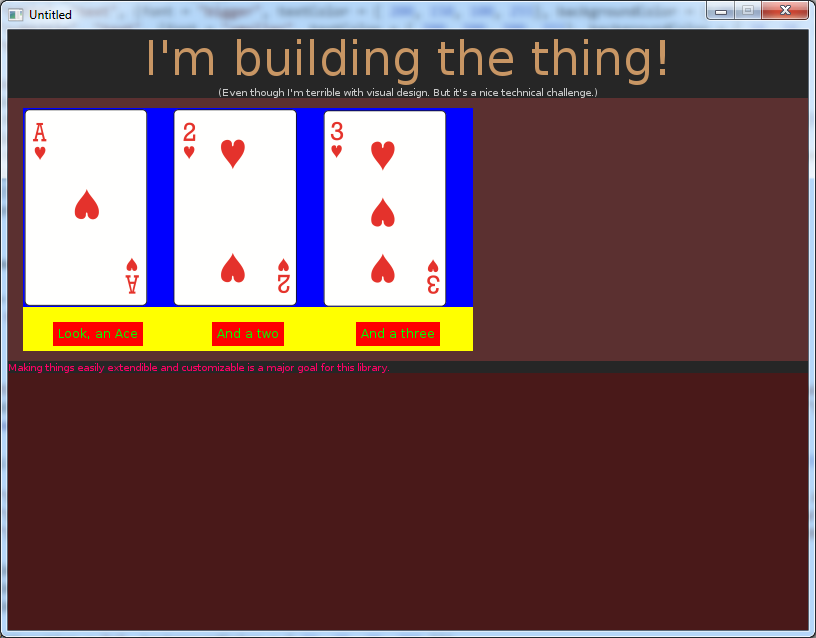
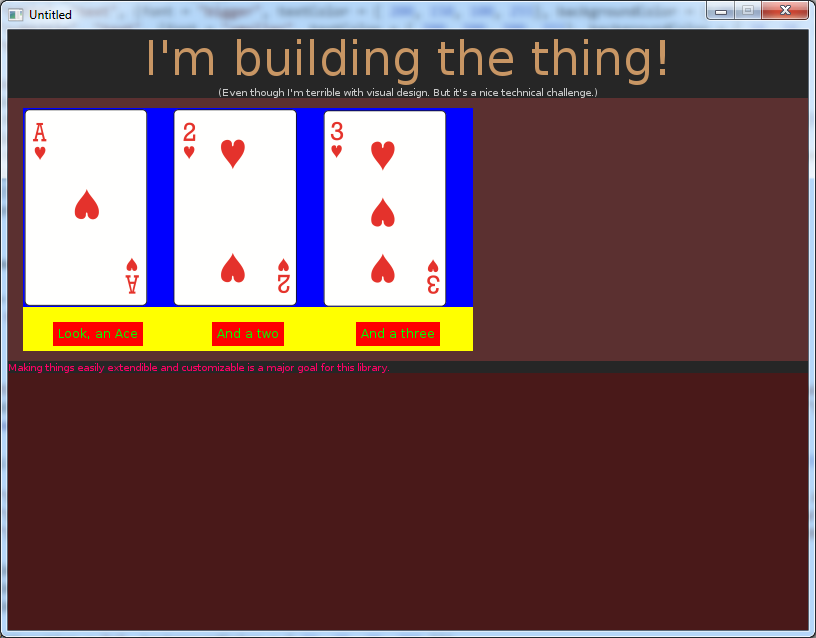
The image below features 3 customly styled components, and one completely custom component built by recombining 4 existing components. The whole main.lua is 50 lines, including draw code and linebreaks where required.
I'm hoping that when I get a few more basic components going and wrap up the last parts of the communication system, that I can use it to pop out some demo games and maybe see if it's ready to be shared entirely

Sadly, because I suck at visual design, most of the UIs I've made look dreadful, but technically it's starting to come together nicely.
The image below features 3 customly styled components, and one completely custom component built by recombining 4 existing components. The whole main.lua is 50 lines, including draw code and linebreaks where required.
I'm hoping that when I get a few more basic components going and wrap up the last parts of the communication system, that I can use it to pop out some demo games and maybe see if it's ready to be shared entirely

Code: Select all
if arg[#arg] == "-debug" then debug = true else debug = false end
if debug then require("mobdebug").start() end
lc = require "renderer"
lc:registerFont("bigger", love.graphics.newFont(48))
lc:registerFont("smaller", love.graphics.newFont(10))
lc:registerStyledLayout("title", "text", {font = "bigger", textColor = { 200, 150, 100, 255}, backgroundColor = { 38, 38, 38, 255 } })
lc:registerStyledLayout("subtitle", "text", {font = "smaller", textColor = { 200, 200, 200, 255}, backgroundColor = { 38, 38, 38, 255 } })
lc:registerStyledLayout("hot-pink-subtitle", "subtitle", {textColor = { 255, 0, 100, 255}})
lc:registerLayout("imagecaption", {
build = function ( options)
local container = lc:build("linear", {direction = "v", width = options.width, height = options.height, backgroundColor = {0,0,255,255}})
container:addChild( lc:build( "image", {file = options.file, width="wrap", height="wrap" } ))
local textChild = lc:build( "text", {data = options.text, width="wrap", height="wrap", backgroundColor = {255,0,0,255}, textColor={0,255,0,255}, padding = lc.padding(5) })
local borderChild = lc:build("border", { backgroundColor ={255,255,0,255}, left="fill", right="fill",top=15,bottom=5 })
borderChild:addChild(textChild)
container:addChild(borderChild)
return container
end,
schema = lc:extendSchema("base",
{
file = { required = true, schemaType = "string" },
text= { required = true, schemaType = "function" }
})
})
local title = lc:build("title", {width="fill", height="wrap", gravity = {"center", "center"}, data = function() return "I'm building the thing!" end })
local subtitle = lc:build("subtitle", {width="fill", height="wrap", gravity = {"center", "center"}, data = function() return "(Even though I'm terrible with visual design. But it's a nice technical challenge.)" end })
local imageContainer = lc:build("linear", { direction = "h", width = "fill", height = "wrap", backgroundColor = { 255, 255, 255, 25 }, padding = lc.padding(15, 10, 5, 10)})
local image1 = lc:build("imagecaption", {width=150, height="wrap", file = "cards/ace.png", text = function() return "Look, an Ace" end})
local image2 = lc:build("imagecaption", {width=150, height="wrap", file = "cards/two.png", text = function() return "And a two" end})
local image3 = lc:build("imagecaption", {width=150, height="wrap", file = "cards/three.png", text = function() return "And a three" end})
imageContainer:addChild(image1)
imageContainer:addChild(image2)
imageContainer:addChild(image3)
root = lc:build("root", {direction = "v", backgroundColor = { 73, 25, 25, 255 }})
root:addChild(title)
root:addChild(subtitle)
root:addChild(imageContainer)
root:addChild(lc:build("hot-pink-subtitle", { width = "fill", height="wrap", data = function() return "Making things easily extendible and customizable is a major goal for this library." end }))
root:layoutingPass()
love.draw = function()
root:render()
end
-
Whatthefuck
- Party member
- Posts: 106
- Joined: Sat Jun 21, 2014 3:45 pm
Re: What's everyone working on? (tigsource inspired)
Wrote a super simple "shadow" shader for that game dev sim game. It adds a lot of contrast to everything and imo it looks way nicer now.
Here's what it looks without the shader:

And here's what it looks with the shader:

Here's what it looks without the shader:

And here's what it looks with the shader:

- Someguynamedpie
- Citizen
- Posts: 71
- Joined: Wed Mar 31, 2010 10:59 pm
Re: What's everyone working on? (tigsource inspired)
IMO you should rely more on bettering the art style than adding shadows for improving the look; ergo I think you're looking for more clearly defined edges of objects. Just something that might be worth looking into, but shadows on some objects definitely does look nicer, especially on non-static ones ergo actors.
-
Whatthefuck
- Party member
- Posts: 106
- Joined: Sat Jun 21, 2014 3:45 pm
Re: What's everyone working on? (tigsource inspired)
as it is right now there is no style, all the assets are placeholdersSomeguynamedpie wrote:IMO you should rely more on bettering the art style than adding shadows for improving the look; ergo I think you're looking for more clearly defined edges of objects. Just something that might be worth looking into, but shadows on some objects definitely does look nicer, especially on non-static ones ergo actors.
-
Germanunkol
- Party member
- Posts: 712
- Joined: Fri Jun 22, 2012 4:54 pm
- Contact:
Re: What's everyone working on? (tigsource inspired)
I agree that it looks much better with the shadow, and like that it's just a subtle effect.Whatthefuck wrote:Wrote a super simple "shadow" shader for that game dev sim game. It adds a lot of contrast to everything and imo it looks way nicer now.
Replacing the floor texture (less dark lines and no nails) would make it much easier to see things, though. I know you said it's just placeholder art, but I think this small change would already make the game look much better.
Keep it up!
trAInsported - Write AI to control your trains
Bandana (Dev blog) - Platformer featuring an awesome little ninja by Micha and me
GridCars - Our jam entry for LD31
Germanunkol.de
Bandana (Dev blog) - Platformer featuring an awesome little ninja by Micha and me
GridCars - Our jam entry for LD31
Germanunkol.de
Re: What's everyone working on? (tigsource inspired)
My first time having a look at Love2D, still working on a lot of the little bits.
As far as I could tell Love didn't have any actual built-in buttons so I made my own choppy system for them.
As far as I could tell Love didn't have any actual built-in buttons so I made my own choppy system for them.
Re: What's everyone working on? (tigsource inspired)
Working on something more basic. Voronoi plots without using Fortune's algorithm. 
If it works properly, i'd like to package it as a library and share with all.
If it works properly, i'd like to package it as a library and share with all.
-
Germanunkol
- Party member
- Posts: 712
- Joined: Fri Jun 22, 2012 4:54 pm
- Contact:
Re: What's everyone working on? (tigsource inspired)
Yes, Löve doesn't require you to use a specific UI framework, and making your own is good for practice. However, when you really want to start making your UI, I strongly recommend using a UI library made by someone else.bubbie wrote:My first time having a look at Love2D, still working on a lot of the little bits.
[...]
As far as I could tell Love didn't have any actual built-in buttons so I made my own choppy system for them.
For example, making a good text-input-box can take days or weeks (unicode support, proper text editing with cursor-keys, word-wrapping etc) and is just not worth ones' time when what you really want to make is a game, not a UI framework.
So I recommend checking out this (uncomplete) list of libraries - there are many UI libraries in there which take that burden off you and let you start working on the actual game much faster.
trAInsported - Write AI to control your trains
Bandana (Dev blog) - Platformer featuring an awesome little ninja by Micha and me
GridCars - Our jam entry for LD31
Germanunkol.de
Bandana (Dev blog) - Platformer featuring an awesome little ninja by Micha and me
GridCars - Our jam entry for LD31
Germanunkol.de
Who is online
Users browsing this forum: Bing [Bot] and 5 guests