Flash animation in LÖVE
- zorg
- Party member
- Posts: 3465
- Joined: Thu Dec 13, 2012 2:55 pm
- Location: Absurdistan, Hungary
- Contact:
Re: Flash animation in LÖVE
As written on this wiki article, x and y are the origin points, kx and ky are the per-axis shear values, and r is the (z) rotation.
Me and my stuff  True Neutral Aspirant. Why, yes, i do indeed enjoy sarcastically correcting others when they make the most blatant of spelling mistakes. No bullying or trolling the innocent tho.
True Neutral Aspirant. Why, yes, i do indeed enjoy sarcastically correcting others when they make the most blatant of spelling mistakes. No bullying or trolling the innocent tho.
Re: Flash animation in LÖVE
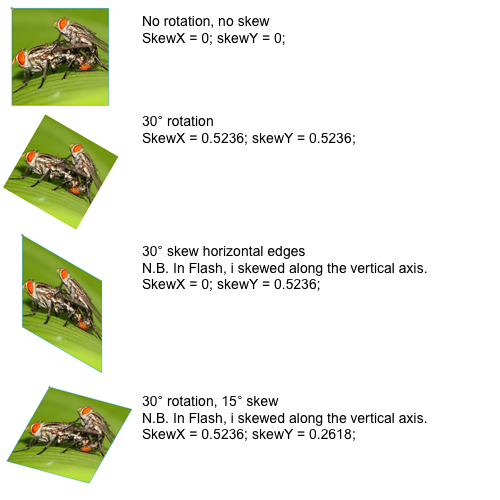
Thanks. This looks exactly like what I expected:intAligned wrote:Okay, i exported the test cases you requested:

- pgimeno wrote:
- 0 and 0 for a figure with a 0° rotation
- 0.523 and 0.523 for a figure with a 30° rotation
- 0.523 and 0 for the rhomboidal figure described above
It looks like the order of the skew angles is reversed with respect to what I expected, though. Not a biggie.
Do the scale values stay at 1.0 all the time? Can you try with a scale of 0.5 horizontal and 0.7 vertical and tell me all the values?
Try the matrix I suggested, inverting R1 and R2 (use R1=Skew Y and R2=Skew X). You'll need the SVD to get the LÖVE values to use, applying a rotation, a scaling and another rotation, before painting the figure. Since this may sound a bit confusing, I'll try to write a proof-of-concept some time this evening. Stay tuned, I'll update this post.
Edit: Ok, it was faster than I thought. The scaling multiplication was in the wrong order with respect to what I predict; put the scaling matrix on the right to get the result below. Here's my code:
Code: Select all
-- By Pedro Gimeno, donated to the public domain.
local function Flash2Love(scaleX, scaleY, skewX, skewY)
-- Obtain the matrix
local m00, m01,
m10, m11 =
scaleX* math.cos(skewY), scaleY*-math.sin(skewX),
scaleX* math.sin(skewY), scaleY* math.cos(skewX)
-- Perform SVD, per
--http://scicomp.stackexchange.com/questions/8899/robust-algorithm-for-2x2-svd
-- (SVD decomposes an arbitrary 2x2 transform matrix into
-- 1 rotation + 1 scaling + 1 rotation; we need it because LÖVE doesn't let
-- us enter an arbitrary matrix)
local E, F, G, H = (m00+m11)*0.5, (m00-m11)*0.5, (m10+m01)*0.5, (m10-m01)*0.5
local Q, R = math.sqrt(E*E+H*H), math.sqrt(F*F+G*G)
local sx, sy = Q+R, Q-R
local a1 = math.atan2(G, F)
local a2 = math.atan2(H, E)
-- Transform
love.graphics.rotate((a2+a1)*0.5)
love.graphics.scale(sx, sy)
love.graphics.rotate((a2-a1)*0.5)
-- ... or return the SVD result
-- (note LÖVE requires the angles to be applied in reverse order)
--return sx, sy, (a2-a1)*0.5, (a2+a1)*0.5
end
local img
local imgScaleY
function love.load(args)
img = love.graphics.newImage('image.jpg')
imgScaleY = img:getWidth() / img:getHeight() -- force it square
end
function love.draw()
love.graphics.translate(400, 300)
Flash2Love(0.5, 0.7, 0.5236, 0.2618)
love.graphics.draw(img, 0, 0, 0, 1, imgScaleY, img:getWidth()/2, img:getHeight()/2)
end
function love.keypressed(k) if k == "escape" then love.event.quit() end end

Yeah, I confused the names at some point, sorry. I meant "the values coming from Flump". I said it correctly later on in the same message.intAligned wrote:Just a note, as the naming for my library is so similar to Flump. Lump just _reads_ the values exported from Flump.
____
Yeah, that's the usual way to do it (the one that LÖVE uses), but not in this case. The values look like angles in radians, and the fact that the edges stay the same length after skewing suggests that normal skew is not the transform applied in this case.zorg wrote:So it's probably combined, my guess anyway:Code: Select all
[SkewX] _ [ cos(r) sin(r)] ( [1. kx] [x] ) [SkewY] ¯ [-sin(r) cos(r)] ( [ky 1.] [y] )
-
intAligned
- Prole
- Posts: 11
- Joined: Thu Jun 30, 2016 12:07 pm
Re: Flash animation in LÖVE
zorg, pgimeno, i can't express my gratitude for your efforts. You did the magic  Skewing works flawlessly now!
Skewing works flawlessly now!
I also corrected a pair of bugs, like framerate handling, and i'm still not super-sure about pivot points, but I can confirm that:
- i run tests with the flies making love, animating them with skewing and rotation.. everything works.
- i applied the changes to the lib, run the Flump demo animation.. and everything works.
Sidenote: i'm still studying your solution to completely understand it, didn't know that 2x2 matrix conversion routine.
I already pushed the changes to Github, but i attach the last version of the lib here. Again, tons of thanks.
I also corrected a pair of bugs, like framerate handling, and i'm still not super-sure about pivot points, but I can confirm that:
- i run tests with the flies making love, animating them with skewing and rotation.. everything works.
- i applied the changes to the lib, run the Flump demo animation.. and everything works.
Sidenote: i'm still studying your solution to completely understand it, didn't know that 2x2 matrix conversion routine.
I already pushed the changes to Github, but i attach the last version of the lib here. Again, tons of thanks.
- Attachments
-
- lump.zip
- (251.26 KiB) Downloaded 134 times
Who is online
Users browsing this forum: No registered users and 0 guests