Flash animation in LÖVE
- zorg
- Party member
- Posts: 3480
- Joined: Thu Dec 13, 2012 2:55 pm
- Location: Absurdistan, Hungary
- Contact:
Re: Flash animation in LÖVE
I found this, not sure if this is something usable: http://edutechwiki.unige.ch/en/Flash_ob ... m_tutorial
Me and my stuff  True Neutral Aspirant. Why, yes, i do indeed enjoy sarcastically correcting others when they make the most blatant of spelling mistakes. No bullying or trolling the innocent tho.
True Neutral Aspirant. Why, yes, i do indeed enjoy sarcastically correcting others when they make the most blatant of spelling mistakes. No bullying or trolling the innocent tho.
-
intAligned
- Prole
- Posts: 11
- Joined: Thu Jun 30, 2016 12:07 pm
Re: Flash animation in LÖVE
pgimeno, zorg, thanks for your help. pgimeno, i'm specially curious to try out your math. Your approach is new to me and could make sense. Today i'll put some care in fixing portability issues, then move on immediately with the testcase you're asking for. Just to be sure i understood, the 3d point in your list: you want a figure with no rotation, and a 30° horizontal skew?
- zorg
- Party member
- Posts: 3480
- Joined: Thu Dec 13, 2012 2:55 pm
- Location: Absurdistan, Hungary
- Contact:
Re: Flash animation in LÖVE
Let me clarify a bit, i found that wiki article, and linked it here to ask whether that's the part of flash you want to implement here, or not.
If it is, then you may be able to do a bit more stuff with meshes, since their vertices can be modified however one would like; with the proper math, somewhat believable 3D rotation simulation is possible, even though the texture for the mesh won't correctly transform with it.
If it is, then you may be able to do a bit more stuff with meshes, since their vertices can be modified however one would like; with the proper math, somewhat believable 3D rotation simulation is possible, even though the texture for the mesh won't correctly transform with it.
Me and my stuff  True Neutral Aspirant. Why, yes, i do indeed enjoy sarcastically correcting others when they make the most blatant of spelling mistakes. No bullying or trolling the innocent tho.
True Neutral Aspirant. Why, yes, i do indeed enjoy sarcastically correcting others when they make the most blatant of spelling mistakes. No bullying or trolling the innocent tho.
Re: Flash animation in LÖVE
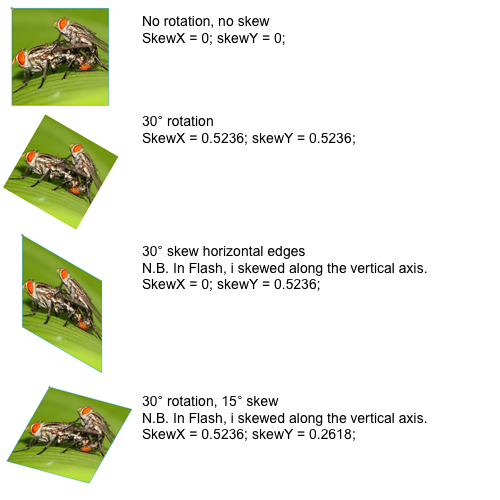
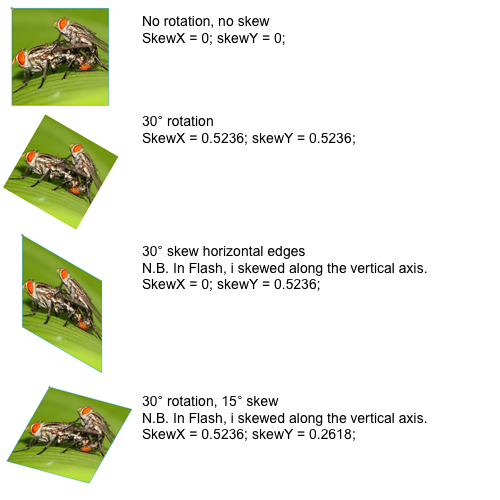
These are the test cases I had in mind (made with Inkscape). In the 3rd example, the angle of the horizontal edge is 30°. Please also add a fourth one as in the illustration. Please include the scale values as well if possible.

The fourth test case as shown, has angles of approximately 17° = 0.3rad for the horizontal edges and 117° for the vertical edges. Since a non-rotated vertical edge would be at 90°, the angle difference (which is what I conjecture the second number in the output may be) would be 117°-90°= 27° = 0.47rad approx. so I conjecture that the values would be approximately 0.3 and 0.47 for that case.
I have remembered a method to generate any desired transformation matrix using love's primitives, in particular using just two rotations and one scaling: http://scicomp.stackexchange.com/questi ... or-2x2-svd so consider that part solved. The bit to solve now is to determine the matrix from the scale and skew/rotation values coming from lump.
In case my conjecture turned out to be right, the matrix would probably be:
where R1 and R2 are the rotations of the horizontal and vertical axes respectively.
@zorg: I have no idea about the relationship between the transforms described in that article and the output of flump. Let's see what the outputs are for the given figures.

The fourth test case as shown, has angles of approximately 17° = 0.3rad for the horizontal edges and 117° for the vertical edges. Since a non-rotated vertical edge would be at 90°, the angle difference (which is what I conjecture the second number in the output may be) would be 117°-90°= 27° = 0.47rad approx. so I conjecture that the values would be approximately 0.3 and 0.47 for that case.
I have remembered a method to generate any desired transformation matrix using love's primitives, in particular using just two rotations and one scaling: http://scicomp.stackexchange.com/questi ... or-2x2-svd so consider that part solved. The bit to solve now is to determine the matrix from the scale and skew/rotation values coming from lump.
In case my conjecture turned out to be right, the matrix would probably be:
Code: Select all
(sx 0) x (cos R1 -sin R2)
( 0 sy) (sin R1 cos R2)
@zorg: I have no idea about the relationship between the transforms described in that article and the output of flump. Let's see what the outputs are for the given figures.
-
intAligned
- Prole
- Posts: 11
- Joined: Thu Jun 30, 2016 12:07 pm
Re: Flash animation in LÖVE
Hi bobbyjones, I updated the library to fix the issues you highlighted. It's the first time I release any Lua code in the open, so I'm eager to learn, if you find a minute to take a look, I would be very happy. Thanks again!intAligned wrote:bobbyjones wrote:Your lib is dependent on globals. I did not try it out yet but looking at the code you use globals and the lib depends on globals. Both of which is generally not good design for a library. The library will not work as is in a new project.
-
intAligned
- Prole
- Posts: 11
- Joined: Thu Jun 30, 2016 12:07 pm
Re: Flash animation in LÖVE
zorg, sorry for being a bit late. In the article you posted, you can get a hint at chapter 4, about transformations. You can see that there's a button "skew + rotation". In other words:zorg wrote:Let me clarify a bit, i found that wiki article, and linked it here to ask whether that's the part of flash you want to implement here, or not.
If it is, then you may be able to do a bit more stuff with meshes, since their vertices can be modified however one would like; with the proper math, somewhat believable 3D rotation simulation is possible, even though the texture for the mesh won't correctly transform with it.
1. Flash internally represents current rotation and skew through the use of just _two_ values
2. When publishing, it somewhat converts these values along with scale and translation to a normal affine matrix
3. When accessing the published SWF, Flump reads the transform components. This is done in Actionscript, and all we get back is, again, two misterious values. How to "unpack" these two into rotation, skewX, skewY is still unsolved.
-
intAligned
- Prole
- Posts: 11
- Joined: Thu Jun 30, 2016 12:07 pm
Re: Flash animation in LÖVE
Ok, you got my complete attention. I'm building an example as you requested, i'll update this thread with an attachment asap.pgimeno wrote:These are the test cases I had in mind (made with Inkscape). In the 3rd example, the angle of the horizontal edge is 30°. Please also add a fourth one as in the illustration. Please include the scale values as well if possible.
The fourth test case as shown, has angles of approximately 17° = 0.3rad for the horizontal edges and 117° for the vertical edges. Since a non-rotated vertical edge would be at 90°, the angle difference (which is what I conjecture the second number in the output may be) would be 117°-90°= 27° = 0.47rad approx. so I conjecture that the values would be approximately 0.3 and 0.47 for that case.
I have remembered a method to generate any desired transformation matrix using love's primitives, in particular using just two rotations and one scaling: http://scicomp.stackexchange.com/questi ... or-2x2-svd so consider that part solved. The bit to solve now is to determine the matrix from the scale and skew/rotation values coming from lump.
In case my conjecture turned out to be right, the matrix would probably be:where R1 and R2 are the rotations of the horizontal and vertical axes respectively.Code: Select all
(sx 0) x (cos R1 -sin R2) ( 0 sy) (sin R1 cos R2)
@zorg: I have no idea about the relationship between the transforms described in that article and the output of flump. Let's see what the outputs are for the given figures.
-
intAligned
- Prole
- Posts: 11
- Joined: Thu Jun 30, 2016 12:07 pm
Re: Flash animation in LÖVE
Okay, i exported the test cases you requested:

Just a note, as the naming for my library is so similar to Flump. Lump just _reads_ the values exported from Flump. Any publish / export logic of the values we are looking at remains in the Flash -> Flump area; Lump comes after Flump, when it comes to playing the movieclip. So i really have no power on those values, i can just read them.

Just a note, as the naming for my library is so similar to Flump. Lump just _reads_ the values exported from Flump. Any publish / export logic of the values we are looking at remains in the Flash -> Flump area; Lump comes after Flump, when it comes to playing the movieclip. So i really have no power on those values, i can just read them.
- zorg
- Party member
- Posts: 3480
- Joined: Thu Dec 13, 2012 2:55 pm
- Location: Absurdistan, Hungary
- Contact:
Re: Flash animation in LÖVE
So it's probably combined, my guess anyway:
Code: Select all
[SkewX] _ [ cos(r) sin(r)] ( [1. kx] [x] )
[SkewY] ¯ [-sin(r) cos(r)] ( [ky 1.] [y] )
Me and my stuff  True Neutral Aspirant. Why, yes, i do indeed enjoy sarcastically correcting others when they make the most blatant of spelling mistakes. No bullying or trolling the innocent tho.
True Neutral Aspirant. Why, yes, i do indeed enjoy sarcastically correcting others when they make the most blatant of spelling mistakes. No bullying or trolling the innocent tho.
-
intAligned
- Prole
- Posts: 11
- Joined: Thu Jun 30, 2016 12:07 pm
Re: Flash animation in LÖVE
Yes, it's combined. As soon as i get home i'll try implementing it. Never tried your approach, i'll explore it and update the thread. Thank you so much. Just to be sure, what are your k[x|y], x, y variables?zorg wrote:So it's probably combined, my guess anyway:Code: Select all
[SkewX] _ [ cos(r) sin(r)] ( [1. kx] [x] ) [SkewY] ¯ [-sin(r) cos(r)] ( [ky 1.] [y] )
Who is online
Users browsing this forum: No registered users and 2 guests