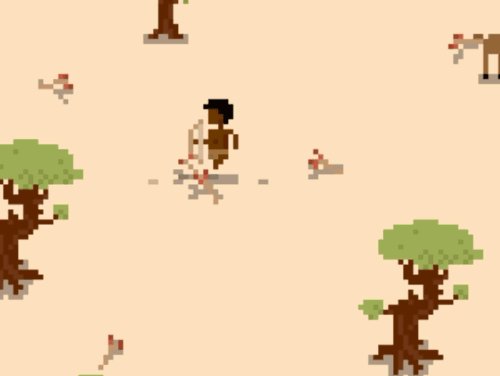
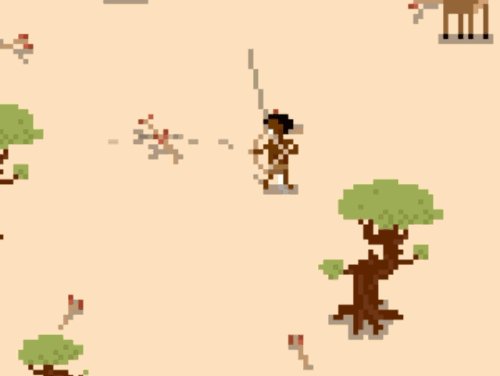
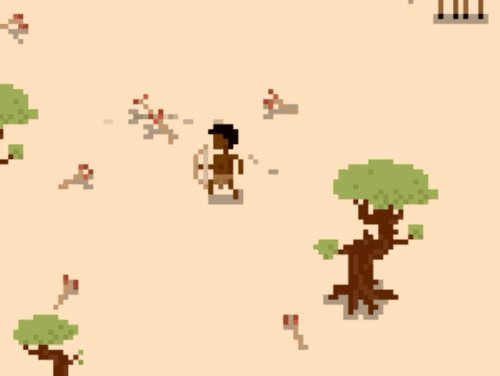
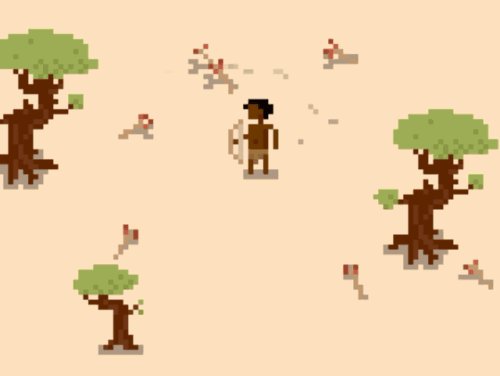
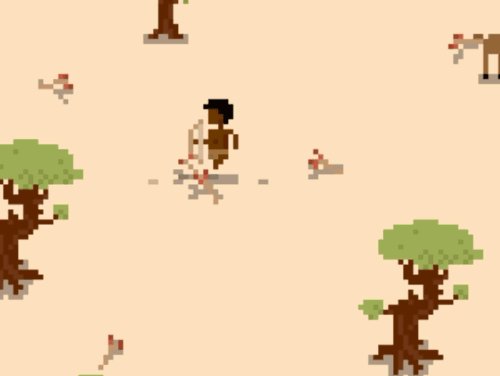
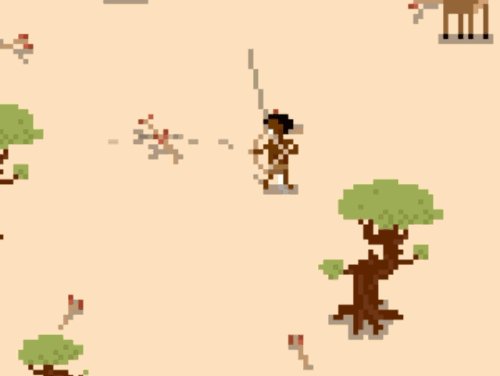
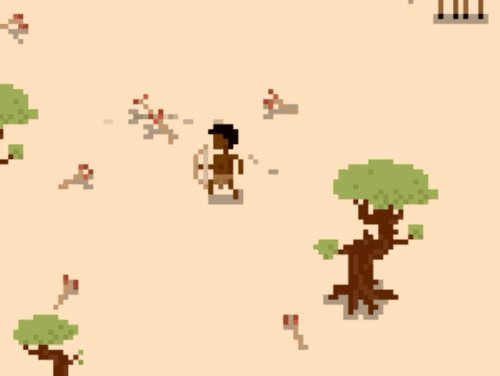
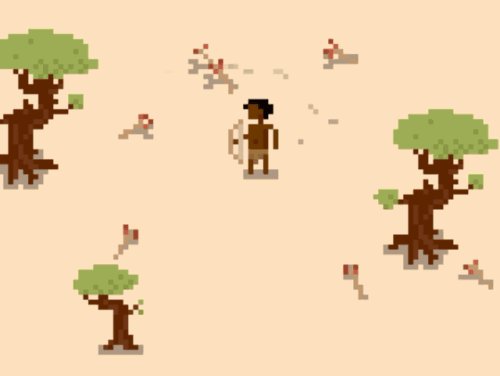
I would like to know how these arrows works on a graphical level.
Animated by hand or one image downsampled?
What should I look into to achieve that?

Thanks.

Thanks!ivan wrote:Looks like a rotated, transparent image without filtering: https://love2d.org/wiki/FilterMode
The arrow's shadow is probably another, offset image with modified rotation.
Note that the images would be less jagged if you pre-render them in 8 directions and avoid using rotation altogether.
But again, this graphical style has its own charm too.
Hmmm...ivan wrote:First, make sure your image is scaled by a whole number (preferably x1,x2,x4 or x8)
love.graphics.setDefaultFilter('nearest', 'nearest', 0)
image:setFilter('nearest', 'nearest', 0)
It's all there on the wiki https://love2d.org/wiki/love.graphics.setDefaultFilter
Code: Select all
function love.load()
arrow = love.graphics.newImage("arrow3.png")
width = arrow:getWidth()
height = arrow:getHeight()
orientation = 0
end
function love.update(dt)
orientation = orientation + 0.01
end
function love.draw()
love.graphics.setDefaultFilter('nearest', 'nearest', 0)
arrow:setFilter("nearest", "nearest")
love.graphics.scale(2,2)
love.graphics.draw(arrow, 200, 200, orientation, 1, 1, width/2, height/2)
endCode: Select all
function love.load()
arrow = love.graphics.newImage("arrow3.png")
width = arrow:getWidth()
height = arrow:getHeight()
orientation = 0
love.graphics.setDefaultFilter('nearest', 'nearest', 0)
arrow:setFilter("nearest", "nearest", 0)
canvas = love.graphics.newCanvas(200,200)
end
function love.update(dt)
orientation = orientation + 0.01
end
function love.draw()
love.graphics.clear(0,0,0)
love.graphics.setCanvas(canvas)
love.graphics.draw(arrow, 100, 100, orientation, 1, 1, width/2, height/2)
love.graphics.setCanvas()
love.graphics.draw(canvas, 0, 0, 0, 4, 4)
endivan wrote:Works as expected if your arrow is 1px thin.
If you want to scale, you may have to use canvas:Code: Select all
function love.load() arrow = love.graphics.newImage("arrow3.png") width = arrow:getWidth() height = arrow:getHeight() orientation = 0 love.graphics.setDefaultFilter('nearest', 'nearest', 0) arrow:setFilter("nearest", "nearest", 0) canvas = love.graphics.newCanvas(200,200) end function love.update(dt) orientation = orientation + 0.01 end function love.draw() love.graphics.clear(0,0,0) love.graphics.setCanvas(canvas) love.graphics.draw(arrow, 100, 100, orientation, 1, 1, width/2, height/2) love.graphics.setCanvas() love.graphics.draw(canvas, 0, 0, 0, 4, 4) end
Users browsing this forum: Ahrefs [Bot], Bing [Bot] and 1 guest