And I need it to appear to be going from the foreground into the background
But when I try and draw a texture on it, it has weird results
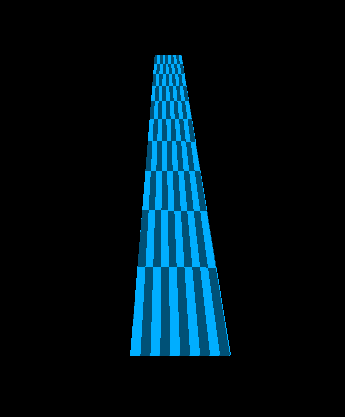
This is what I'm trying to achieve

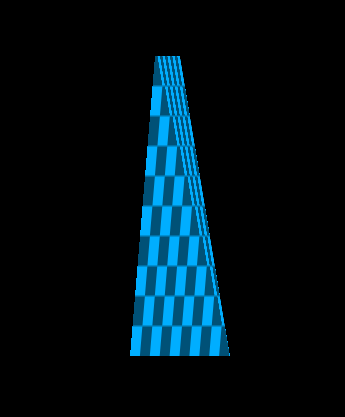
And this is what I actually get

This is my code
Code: Select all
local mesh = nil
local img = love.graphics.newImage("test_blue.png")
function love.load()
mesh = love.graphics.newMesh(4, img, "fan")
mesh:setVertices({
{125, 100, 0, 0, 255, 255, 255, 255}, --Top Left
{150, 100, 1, 0, 255, 255, 255, 255}, --Top Right
{200, 400, 1, 1, 255, 255, 255, 255}, --Bottom Right
{100, 400, 0, 1, 255, 255, 255, 255} --Bottom Left
})
end
function love.draw()
love.graphics.draw(mesh, 200, 0)
end

