Code: Select all
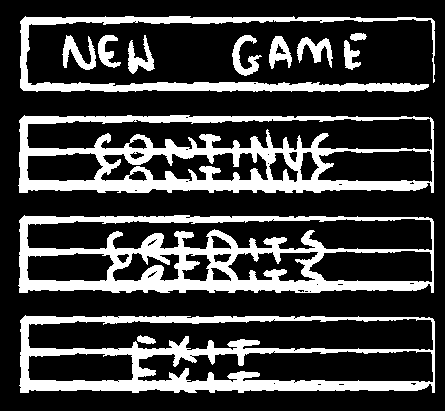
love.graphics.setBlendMode("additive")Code: Select all
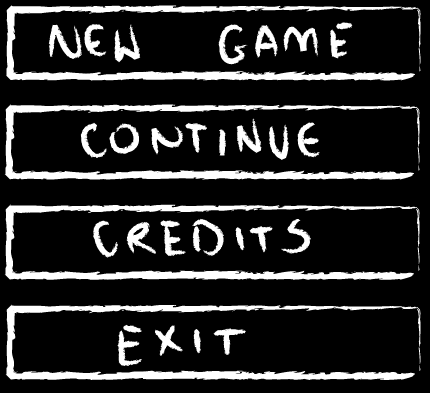
love.graphics.setBlendMode("replace") -- or "alpha", "screen"...

Why in the world does the second line cause the images to become so misplaced?
My drawing code is:
Code: Select all
function love.draw()
local BUTTON_SHIFT = 2
love.graphics.clear()
love.graphics.setCanvas(canvas)
love.graphics.clear()
love.graphics.setBackgroundColor({0, 0, 0})
-- love.graphics.setWireframe(true)
if menu then
love.graphics.setBlendMode("additive")
for k, v in pairs(menus[menu].widgets) do
if v.type == "ImageButton" then
if v.state == ButtonState.ACTIVE then
love.graphics.setShader(Shaders.Invert)
love.graphics.setColor(v.bgColour)
love.graphics.rectangle("fill", v.x, v.y, v.width, v.height)
love.graphics.setShader(Shaders.InvertTexture)
love.graphics.setColor({255, 255, 255})
love.graphics.draw(v.image, v.x + BUTTON_SHIFT, v.y + BUTTON_SHIFT)
love.graphics.setShader()
elseif v.state == ButtonState.SELECTED then
love.graphics.setColor(v.bgColour)
love.graphics.rectangle("fill", v.x + BUTTON_SHIFT, v.y + BUTTON_SHIFT, v.width, v.height)
love.graphics.setColor({255, 255, 255})
love.graphics.draw(v.image, v.x + 4, v.y + 4)
else
love.graphics.setColor(v.bgColour)
love.graphics.rectangle("fill", v.x, v.y, v.width, v.height)
love.graphics.setColor({255, 255, 255})
--print("x = ", v.x, "y = ", v.y)
love.graphics.draw(v.image, v.x, v.y)
end
end
end
love.graphics.setBlendMode("replace")
for k, v in pairs(menus[menu].panels) do
if v.type == "ImagePanel" then
love.graphics.setColor(v.bgColour)
love.graphics.rectangle("fill", v.x, v.y, v.width, v.height)
love.graphics.setColor({255, 255, 255})
love.graphics.draw(v.image, v.x, v.y)
end
end
end
love.graphics.setCanvas()
-- Actual drawing happens here.
love.graphics.draw(canvas, 0, 0)
end