bartbes wrote:Let me prefix this by: I may be wrong.
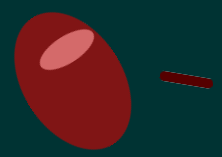
But as far as I know, when images are rotated the pixels are blended with their neighbouring pixels to provide the right colour. Sadly, this goes wrong on the edges, because there are no neighbouring images, and the "synthesised" pixels are white. Simply adding a transparent border to your image should resolve this issue.
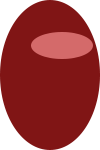
The image already has some extra transparent space. Solid pixels on the edge of an image cause regular, hard jaggies.
DaedalusYoung wrote:This is because the transparent area also has a colour. You just can't see it normally, because it is transparent, but when you rotate it, the alpha channel gets antialiased and the underlying colour shines through.
I'm not entirely sure how, but you should try making the transparent area the same colour as the rectangular shape (but with full alpha), then this issue won't occur.
To put it in numbers, the shape's colour may be something like (64, 0, 0, 255) in rgba, the transparent area now is (255, 255, 255, 0). Change the transparent bit to (64, 0, 0, 0) and you'll be fine.
This seems to be correct! Adding a filled layer with 1% opacity in Photoshop changes the jaggies to any color I set the layer to. I suppose one way to solve this is to use some image manipulation library and modify all assets with a script, though it does feel a little quick and dirty. Thanks for the help