I'd like to know if it's possible to do animations with non grid based sprite sheets?
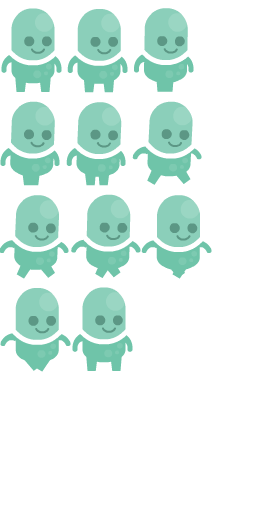
Like this one:

With this json file:
Code: Select all
{"frames": {
"Symbol 2 instance 10000":
{
"frame": {"x":0,"y":0,"w":67,"h":92},
"rotated": false,
"trimmed": true,
"spriteSourceSize": {"x":4,"y":5,"w":73,"h":97},
"sourceSize": {"w":73,"h":97}
},
"Symbol 2 instance 10001":
{
"frame": {"x":67,"y":0,"w":66,"h":93},
"rotated": false,
"trimmed": true,
"spriteSourceSize": {"x":5,"y":4,"w":73,"h":97},
"sourceSize": {"w":73,"h":97}
},
"Symbol 2 instance 10002":
{
"frame": {"x":133,"y":0,"w":67,"h":92},
"rotated": false,
"trimmed": true,
"spriteSourceSize": {"x":5,"y":3,"w":73,"h":97},
"sourceSize": {"w":73,"h":97}
},
"Symbol 2 instance 10003":
{
"frame": {"x":0,"y":93,"w":67,"h":93},
"rotated": false,
"trimmed": true,
"spriteSourceSize": {"x":6,"y":1,"w":73,"h":97},
"sourceSize": {"w":73,"h":97}
},
"Symbol 2 instance 10004":
{
"frame": {"x":67,"y":93,"w":66,"h":93},
"rotated": false,
"trimmed": true,
"spriteSourceSize": {"x":7,"y":0,"w":73,"h":97},
"sourceSize": {"w":73,"h":97}
},
"Symbol 2 instance 10005":
{
"frame": {"x":133,"y":93,"w":71,"h":92},
"rotated": false,
"trimmed": true,
"spriteSourceSize": {"x":2,"y":0,"w":73,"h":97},
"sourceSize": {"w":73,"h":97}
},
"Symbol 2 instance 10006":
{
"frame": {"x":0,"y":186,"w":71,"h":93},
"rotated": false,
"trimmed": true,
"spriteSourceSize": {"x":2,"y":0,"w":73,"h":97},
"sourceSize": {"w":73,"h":97}
},
"Symbol 2 instance 10007":
{
"frame": {"x":71,"y":186,"w":71,"h":93},
"rotated": false,
"trimmed": true,
"spriteSourceSize": {"x":1,"y":2,"w":73,"h":97},
"sourceSize": {"w":73,"h":97}
},
"Symbol 2 instance 10008":
{
"frame": {"x":142,"y":186,"w":70,"h":93},
"rotated": false,
"trimmed": true,
"spriteSourceSize": {"x":1,"y":3,"w":73,"h":97},
"sourceSize": {"w":73,"h":97}
},
"Symbol 2 instance 10009":
{
"frame": {"x":0,"y":279,"w":71,"h":93},
"rotated": false,
"trimmed": true,
"spriteSourceSize": {"x":0,"y":4,"w":73,"h":97},
"sourceSize": {"w":73,"h":97}
},
"Symbol 2 instance 10010":
{
"frame": {"x":71,"y":279,"w":67,"h":92},
"rotated": false,
"trimmed": true,
"spriteSourceSize": {"x":4,"y":5,"w":73,"h":97},
"sourceSize": {"w":73,"h":97}
}},
"meta": {
"app": "Adobe Flash CS6",
"version": "12.0.2.529",
"image": "p1_walk.png",
"format": "RGBA8888",
"size": {"w":256,"h":512},
"scale": "1"
}
}Any ideas?
Thanks!