Bjorn is a bro.
You should add that idea to the issue tracker.

I saw that you're drawing a complete map and offsetting it - have you thought of drawing only what's visible on the screen, by limiting the tiles drawn to those that will be seen, using the love.window.getHeight and getWidth?The library still needs optimization, among other things,
Code: Select all
--get the visible area.
--x/y are the start of the visible area
--c_width, c_height are the height of the visible area.
local c_width, c_height=math.floor(self.camera.width/self.tileset.tile_width), math.floor(self.camera.height/self.tileset.tile_height)
local x, y=math.floor(self.camera.x/self.tileset.tile_width), math.floor(self.camera.y/self.tileset.tile_height)
--ox, oy are the original x and y, so we can get those if needed, since we will be changing local x and y in our while loop.
--ex, ey are our ending of the visible area. We take the start, add the height/width, then we add four tiles. This is our
--overdraw.
local ox, oy, ex, ey=x, y, (x+c_width)+4, (y+c_height)+4
--this offset is for when we start halfway through a tile, or a quarter of the way through a tile, etc.
local offsetx, offsety=self.camera.x%self.tileset.tile_width, self.camera.y%self.tileset.tile_height
--Here's our loop.
while(y<ey) do
while(x<ex) do
local tile=self:get_tile(x, y)
--This is just a draw quad. But also doing some stuff for animated tiles.
-- but the key here is the X and Y calculations.
--x is ((x-ox)*self.tileset.tile_width)-offsetx
--y is ((y-oy)*self.tileset.tile_height)-offsety
self.tileset:draw(tile, ((x-ox)*self.tileset.tile_width)-offsetx, ((y-oy)*self.tileset.tile_height)-offsety, self.opacity)
x=x+1
end
x=ox
y=y+1
end
Thanks for the advice! I haven't made any efforts to optimize drawing yet. A few things I plan are only drawing what is visible, and sprite batching.pauljessup wrote:I saw that you're drawing a complete map and offsetting it - have you thought of drawing only what's visible on the screen, by limiting the tiles drawn to those that will be seen, using the love.window.getHeight and getWidth?The library still needs optimization, among other things,
An example of what I use in GreenTea-
Below, the camera width and camera height are basically the love.window.getWidth and Height values. I made it so that each layer has it's own camera, with height, width, and x,y offset positions and speed. Easy to do parallax scrolling and other effects
~CODE~
Hopefully that helps.
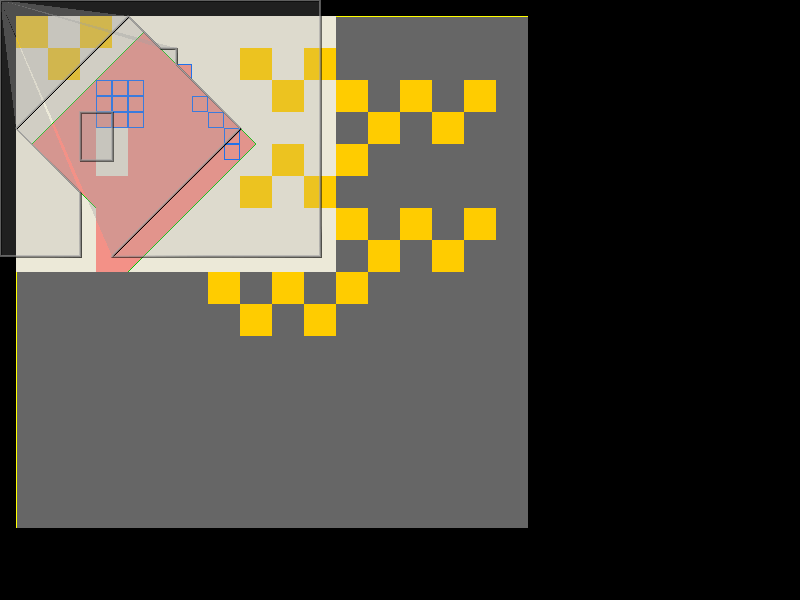
I found the offset bug. Change lines 83 and 84 to the following:Daniel Eakins wrote:Nice!I tried simply loading and drawing a map but the tile layer appears offset (unlike the object layer):
~IMAGE~
Also there is some sort of light ray projecting from the top-left corner toward the first object?
Code: Select all
x = -map.tilewidth,
y = -tileset.tileheight,
Users browsing this forum: No registered users and 1 guest