Search found 42 matches
- Wed May 11, 2016 4:14 pm
- Forum: Support and Development
- Topic: Clear a canvas?
- Replies: 3
- Views: 2356
Re: Clear a canvas?
After you setCanvas, immediately clear it before you start drawing anything. love.graphics.clear(color) Where color is the color to make it. Use 0,0,0,0 or 255,255,255,0 or any other color as long as zero is the fourth (alpha) number if you want it to be transparent. Or leave the alpha empty if you...
- Wed May 11, 2016 4:02 pm
- Forum: Support and Development
- Topic: Clear a canvas?
- Replies: 3
- Views: 2356
Clear a canvas?
Hello! I'm getting this weird constant drawing effect when I'm drawing something on a canvas. Am I doing something wrong? function love.load() x, y = 0, 0 width, height = 10, 10 love.graphics.setBackgroundColor(80,80,80) canvas = love.graphics.newCanvas(200, 200) end function love.update() x, y = x ...
- Wed May 11, 2016 12:01 pm
- Forum: Support and Development
- Topic: low quality sprites
- Replies: 7
- Views: 2959
Re: low quality sprites
Works as expected if your arrow is 1px thin. If you want to scale, you may have to use canvas: function love.load() arrow = love.graphics.newImage("arrow3.png") width = arrow:getWidth() height = arrow:getHeight() orientation = 0 love.graphics.setDefaultFilter('nearest', 'nearest', 0) arro...
- Wed May 11, 2016 10:59 am
- Forum: Support and Development
- Topic: low quality sprites
- Replies: 7
- Views: 2959
Re: low quality sprites
First, make sure your image is scaled by a whole number (preferably x1,x2,x4 or x8) love.graphics.setDefaultFilter('nearest', 'nearest', 0) image:setFilter('nearest', 'nearest', 0) It's all there on the wiki https://love2d.org/wiki/love.graphics.setDefaultFilter Hmmm... I'm still not getting the sa...
- Wed May 11, 2016 9:50 am
- Forum: Support and Development
- Topic: low quality sprites
- Replies: 7
- Views: 2959
Re: low quality sprites
Looks like a rotated, transparent image without filtering: https://love2d.org/wiki/FilterMode The arrow's shadow is probably another, offset image with modified rotation. Note that the images would be less jagged if you pre-render them in 8 directions and avoid using rotation altogether. But again,...
- Wed May 11, 2016 9:28 am
- Forum: Support and Development
- Topic: low quality sprites
- Replies: 7
- Views: 2959
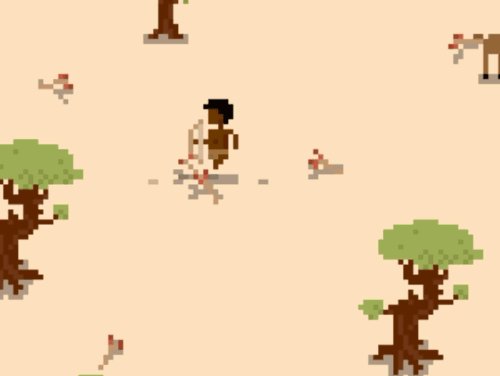
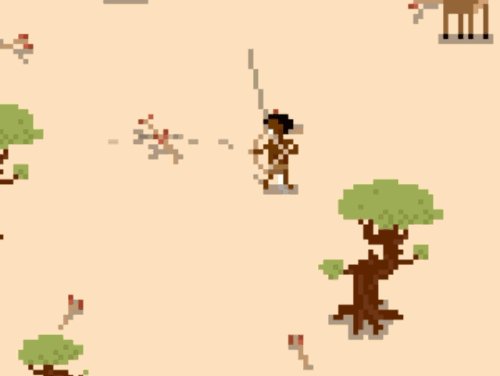
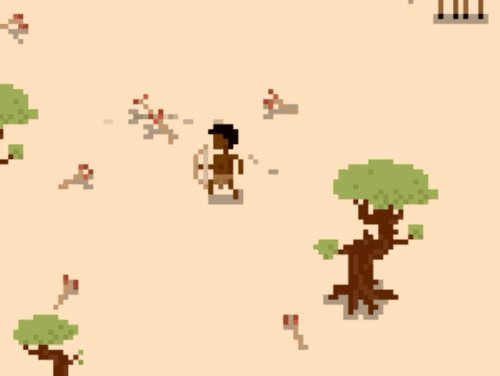
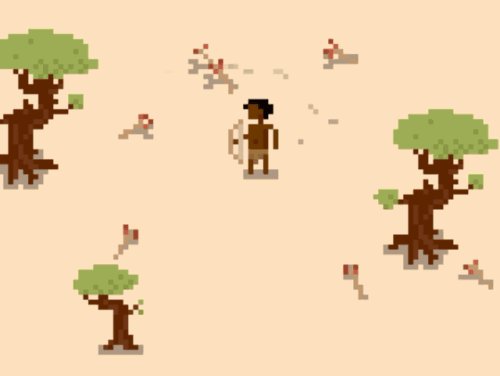
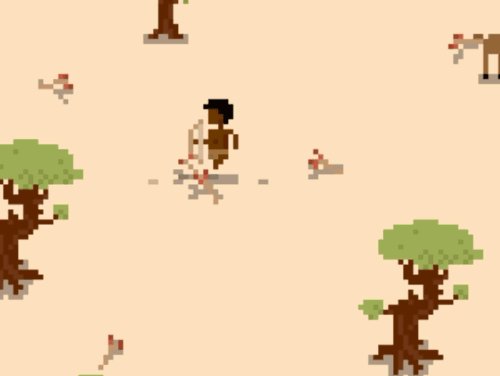
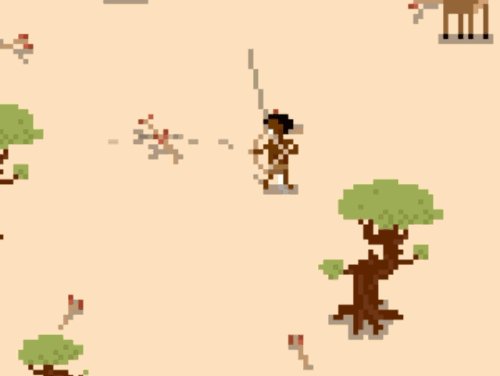
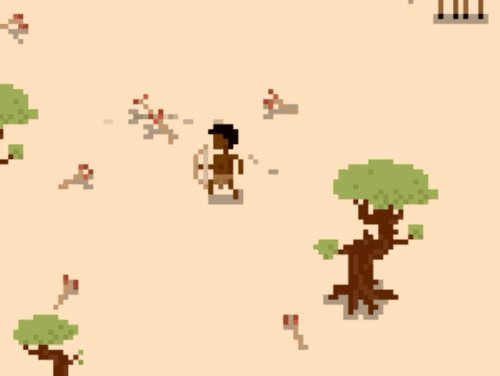
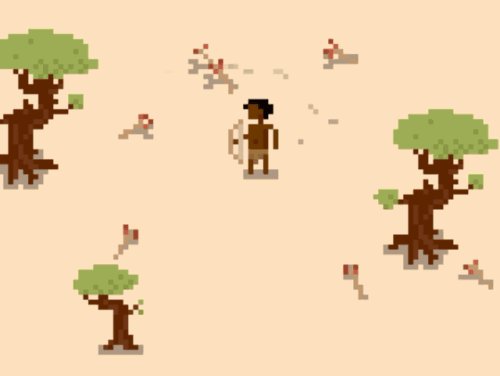
low quality sprites
Hello!
I would like to know how these arrows works on a graphical level.
Animated by hand or one image downsampled?
What should I look into to achieve that?

Thanks.
I would like to know how these arrows works on a graphical level.
Animated by hand or one image downsampled?
What should I look into to achieve that?

Thanks.
- Thu Sep 18, 2014 10:26 am
- Forum: Support and Development
- Topic: infinite jumper
- Replies: 5
- Views: 3371
Re: infinite jumper
By jumper, do you mean a platformer? I'm going to assume so for the purposes of this post: First, you need to know about cameras. A camera is not really an actual concept within LÖVE, it's just a bit of math you use to draw things with an offset. There are libraries out there that make this a littl...
- Thu Sep 18, 2014 7:11 am
- Forum: Support and Development
- Topic: infinite jumper
- Replies: 5
- Views: 3371
infinite jumper
Trying to make an infinite jumper as a school programming project and would be cool if you guys could help me on the way and where I should start.
Some few questions I have:
How do I make the screen "infinite"?
How can I follow the player?
Thanks
Some few questions I have:
How do I make the screen "infinite"?
How can I follow the player?
Thanks
- Thu Sep 04, 2014 3:30 pm
- Forum: Support and Development
- Topic: Collision help!
- Replies: 3
- Views: 2425
Re: Collision help!
table.insert(objects,newObject) objects.count = objects.count + 1 for numerically indexed tables, objects.count == #objects This is my function to create a box and I put everything in a table, but here is the problem, how can I make two objects in the table collide with each other? for i = 1, #obje...
- Thu Sep 04, 2014 7:03 am
- Forum: Support and Development
- Topic: Collision help!
- Replies: 3
- Views: 2425
Re: Collision help!
Maybe use an index? function spawnObjects(x, y, width, height, yvel, gravity) local newObject = { x = x, y = y, width = width, height = height, yvel = yvel, gravity = gravity, index = objects.count } table.insert(objects,newObject) objects.count = objects.count + 1 return newObject end something lik...